WordPress・htmlで画像を横並びにして下に文字を置く方法
2020年10月21日
ホームページに画像を載せるとき横に空白ができるのがもったいないから画像を横並べにしたいですよね。
そのうえで画像の下に文字も書きたい。しかも中央寄せにしたい。
どうやるんだろう?
ということでWordPress・htmlで画像を横並びにして下に文字を置く方法を説明します。
なお、画像の数は2つでも3つでも大丈夫です。
結論
table(表)を使ってtd(セル)内に画像を置き、改行して画像を置く。
CSSやhtmlの基本をしっかり理解すると、この記事の内容もより理解できるようになりますよ。
↓CSSやhtmlを楽しく学べるようにマンガを描きましたのでゼヒご覧ください↓
↑「副業してもう少し稼ぎたい!」というかたのために副業の方法も解説しています。
具体的な方法
1.表を用意
3つ横に並べたいときは3列にしてくださいね。
WordPressなら「テーブルブロック」を使います。

2.表に画像を置く
 |  |
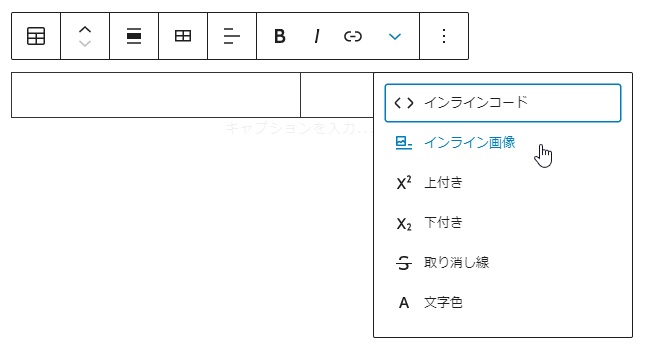
WordPressなら以下の図を参考に画像を追加できます。

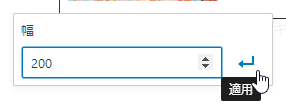
インライン画像は小さめに設定されているので、画像をクリックしいいサイズに変更してください。
左右とも同じサイズにしましょう。

3.Enterで改行して文字を入力
 きれいな桜の木 |  美しい川と滝 |
3.(任意)中央寄せにする
 きれいな桜の木 |  美しい川と滝 |
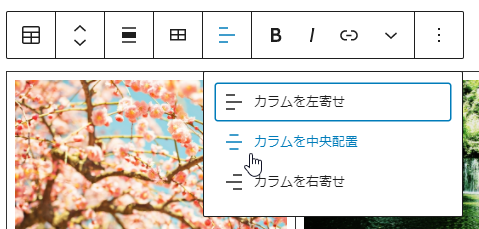
WordPressの場合は以下の画像を参考に中央配置してください。

htmlならtdに<td align="center">と指定すると画像と文字が中央寄せになります。
まとめ
WordPress・htmlで画像を横並びにして下に文字を置くにはtable(表)を使ってtd(セル)内に画像を置き、改行して画像を置く。
- 表を用意
- 表に画像を置く
- Enterで改行して文字を入力
- 中央寄せ
以上、WordPress・htmlで画像を横並びにして下に文字を置く方法でした。
「この記事の内容がよくわからなかった…」「なんかうまくいかなかった…」というかたは下記記事↓でhtmlとCSSの基本を学びましょう。
わからないまま突き進むより基本を学ぶのが結局近道です。

