CSSのコメントアウトが効かないとき確認すること
CSSのメモ代わりに使ったり、一時的にCSSを効かなくさせたいときにコメントアウトをすることがあります。
しかし、コメントアウトのやり方を間違えるとコメントアウトが効かなくなります。
CSSのコメントアウトが効かないとき確認することを解説します。
CSSコメントアウトの基本
CSSのコメントアウトは/*コメントアウト*/です。
<style>
/*コメントアウト*/
a{
/*コメントアウト*/
display: block;
/*display: none;*/
}
</style>上記のように「/*」と「*/」の間の内容は完全に無視されます。
スタイルシートが別ファイルでもhtml内の<style>タグ内でもコメントアウトの方法は同じです。
CSSやhtmlの基本をしっかり理解すると、この記事の内容もより理解できるようになりますよ。
↓CSSやhtmlを楽しく学べるようにマンガを描きましたのでゼヒご覧ください↓
↑「副業してもう少し稼ぎたい!」というかたのために副業の方法も解説しています。
コメントアウトが効かないとき
下記のコメントアウトはCSSでは無効です。
- <!--コメントアウト-->
- //コメントアウト
- #コメントアウト
- /*コメントアウト*/(全角)
<style>
a{
<!--display: none;-->
//コメントアウト
#display: block;
/*コメントアウト*/
}
</style>無効のコメントアウトをするとその部分が効かないだけではなく、CSS全体に影響されます。
html内でも<style>タグ内であれば「<!--」「-->」のコメントアウトは効きません。
コメントアウトしたせいで効かなくなるとき
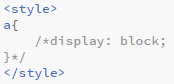
<style>
a{
/*display: block;
}*/
</style>上記のようにコメントアウトしてしまうと最後の「}」がないことになるので閉じ忘れになり、CSSが崩れる原因となります。
コメントアウトは閉じの位置も重要ですので気を付けましょう。
コメントアウトの範囲を目視で確認する
Webサイト制作ができる無料のエディタ・Bracketsを使うとコメントアウトの箇所の文字が灰色になるため、コメントアウトの範囲が目視ですぐわかり、ミスが減ります。

メモ帳などのエディタを使っているのであればBracketsを使うことをオススメします。
【まとめ】CSSのコメントアウトが効かないとき確認すること
CSSコメントアウトの基本
/**/
下記のコメントアウトはCSSでは無効
- <!---->
- #
- //
- /**/
スタイルシートが別ファイルでもhtml内の<style>タグ内でもコメントアウトの方法は同じ
以上、CSSのコメントアウトが効かないとき確認することでした。
「この記事の内容がよくわからなかった…」「なんかうまくいかなかった…」というかたは下記記事↓でhtmlとCSSの基本を学びましょう。
わからないまま突き進むより基本を学ぶのが結局近道です。


