aタグの中にdivやpタグ,aタグの中にaタグは可能か
「クリック範囲を大きくするためにaタグの中にdivを入れたいんだけどインライン要素であるaタグの中にブロック要素であるdivって入れちゃダメなんだっけ?」
「ボタンの中にボタンを置きたいけどaタグの中にaタグっておけるんだろうか」
aタグの中にdivやpタグ,divの中にdiv,aタグの中にaタグ,pタグの中にdiv,pタグの中にaタグ、は可能か解説します。
これを理解するうえでブロック要素、インライン要素の理解が必須です。
わからない方はこちらの記事をご覧ください↓
目次
【可能】aタグの中にdivやpタグを入れる
結論から言うとaタグの中にdivタグを入れることは可能です。
divタグどころかpタグやh1~h6タグもaタグの中にいれることができます。
これは無理やりなのではなく、html5から可能になった正式なものです。
これによりクリック範囲を大きくすることができます。
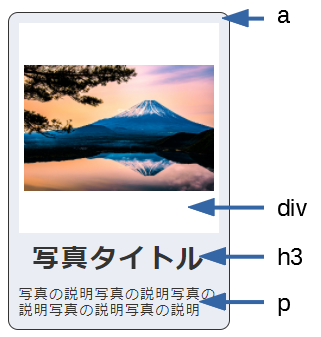
aタグの中にdivを入れる例
aタグにdivやhタグ、pタグを入れる例を作ってみました。
aタグをカードのようにして、その中に画像やタイトル、説明を入れるという作りはよくあるものです。

写真タイトル
写真の説明写真の説明写真の説明写真の説明写真の説明

<style>
a.cardsample{
display: block;
width: 200px;
border: 1px solid #333;
padding: 10px;
border-radius: 10px;
background: #eaedf4;
color: #333;
text-decoration: none;
}
.cardsample div{
background: #FFF;
height: 200px;
display: flex;
align-items: center;
justify-content: center;
padding: 5px;
}
.cardsample h3{
margin: 10px 0;
text-align: center;
}
.cardsample p{
font-size: 85%;
line-height: 1.25;
margin: 0;
padding: 0;
}
</style>
<a href="#" class="cardsample">
<div>
<img src="https://csshtml.work/wp-content/uploads/1.jpg">
</div>
<h3>写真タイトル</h3>
<p>写真の説明写真の説明写真の説明写真の説明写真の説明</p>
</a>従来のやり方だと、画像、タイトル、説明それぞれにaタグでリンクを設定する必要があります。面倒でくどいだけでなくアクセシビリティ上もよくありません。
aタグを一回にすることで無駄なく、かつ利用しやすいインターフェイスにもできます。
注意点1:aタグをブロック要素にしよう
aタグ内にdivを入れる場合、aタグをインライン要素のままでも利用できますが、思ったようにデザインできなかったり崩れのもとになります。
下記はaタグ内にdivを入れた上でaタグがインラインのままCSSを指定した例ですが明らかにおかしな表示になっています。
divの中
<style>
a.example{
border: 1px solid #333;
padding: 10px;
}
a.example div{
border: 1px solid red;
}
</style>
<a href="#" class="example"><div>divの中<br>divの中</div></a>aタグに「display:block」を指定しブロック要素にすることで思った通りのデザインにすることができます。
divの中
<style>
a.example2{
/*コレ*/display: block;
border: 1px solid #333;
padding: 10px;
}
a.example2 div{
border: 1px solid red;
}
</style>
<a href="#" class="example2"><div>divの中<br>divの中</div></a>
なお「display:block」に限らず、flexやinline-blockでも大丈夫です。
注意点2:CMSによってはaタグ内にdivやpなどのブロック要素があると崩される
CMS内でhtmlソースを直接編集し、aタグ内にdivタグを入れた場合、CMSによっては崩されることがあります。
これはhtmlを整理する機能が働いているためですが、html5に対応していないものと思われます。
こんなときは無理にdivを入れるのではなく、spanタグを入れましょう。
そしてこのspanタグを「display:block」でブロック要素にしてしまえば、機能上はdivと同じになります。
CSSやhtmlの基本をしっかり理解すると、この記事の内容もより理解できるようになりますよ。
↓CSSやhtmlを楽しく学べるようにマンガを描きましたのでゼヒご覧ください↓
↑「副業してもう少し稼ぎたい!」というかたのために副業の方法も解説しています。
【可能】divの中にdivを入れる
divの中にdivを入れることは可能です。
divの中にはpでもhでもaでもspanでも、基本的になんでもいれることができます。
【不可能】aタグの中にaタグを入れる
aタグ内にaタグを含めることはできません。
下記はaタグ内にaタグを含めた例です。htmlソースとしては下記の通りです。
<style>
.example3,.example3>a{
display: block;
border: 1px solid #999;
background: #f8eccb;
padding: 10px;
margin: 10px;
}
</style>
<a href="#" class="example3">
外側のaタグ
<a href="#">内側のaタグ</a>
</a>上記のソースはブラウザ上で下記のように表示されます。
外側のaタグ 内側のaタグ子要素だったaタグは外に追い出され、弟要素となります。
<a href="#" class="example3">外側のaタグ</a>
<a href="#">内側のaタグ</a>html上崩れてしまうため、aタグの中にaタグを入れないようにしましょう。
【可能だが非推奨】pタグの中にdivを入れる
pタグの中にdivを入れても基本的に崩れることはありません。
しかし、pタグは段落を示すものであり、本来インライン要素しかいれてはいけないルールになっています。
このルールのため、場合によっては崩れてしまうこともあります。
どうしてもpタグ内にブロック要素が必要なら、pタグの中にspanをいれて、このspanをdisplay:blockでブロック要素にすると崩れることはないでしょう。
【可能】pタグの中にaタグを入れる
先述した通りpタグ内にはインライン要素だけいれることができます。
aタグはインライン要素であるためpタグの中にaタグをいれることは可能です。
まとめ
可能
- aタグの中にdivやpタグ、h1~h6、spanなど
- divの中にdiv
- pタグの中にaタグ
可能だが非推奨
- pタグの中にdiv
不可能
- aタグの中にaタグ
以上、aタグの中にdivやpタグ,aタグの中にaタグは可能か、でした。
「この記事の内容がよくわからなかった…」「なんかうまくいかなかった…」というかたは下記記事↓でhtmlとCSSの基本を学びましょう。
わからないまま突き進むより基本を学ぶのが結局近道です。



