一部または全部のCSSを一時的に無効にする方法
「どのCSSが邪魔しているか確認するため一時的にCSSを無効にしたい」
「CSSが切れても閲覧可能か確認したい」
一部または全部のCSSを一時的に無効にする方法を紹介します。
複数の方法を紹介しますので状況に応じて使い分けてください。
目次
【一部無効】コメントアウト
div{
/*margin: auto;*/
}CSSファイル内の一部のCSSを無効にするにはコメントアウトしましょう。
無効にしたい箇所を「/*」と「*/」で挟みます。
一行はもちろん、複数行をコメントアウトすることもできます。
ただし、コメントアウト内に「*/」があると途切れるので注意です。
CSSやhtmlの基本をしっかり理解すると、この記事の内容もより理解できるようになりますよ。
↓CSSやhtmlを楽しく学べるようにマンガを描きましたのでゼヒご覧ください↓
↑「副業してもう少し稼ぎたい!」というかたのために副業の方法も解説しています。
【一部無効】DevTools
DevToolsは かかっているCSSを確認したり一時的に調整できる、ブラウザのツールです。F12を押すと起動します。
DevToolsの具体的な使い方は下記をご覧ください。
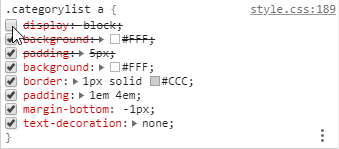
DevToolsを使うと一時的にCSSを無効にすることができます。
CSSのチェックボックスのチェックを外すと打ち消し線が表示されCSSが効かなくなります。

これによって次の優先度のCSSが効くようになることがあります。
DevToolsの方法はコメントアウトと違い、F5でリロードすると元に戻ります。
【CSSファイルごと無効】htmlのlinkコメントアウト
<!--<link href="style.css" rel="stylesheet" type="text/css">-->特定のCSSファイルすべてを無効にしたいなら、htmlに書かれたlinkタグをコメントアウトしましょう。
htmlのコメントアウトは「<!--」と「-->」で囲みます。
【CSSファイルごと無効】ファイルリネイム
特定のCSSファイルすべてを無効にしたいなら、そのCSSファイルの名前を変更したり、別のフォルダに移してしまいましょう。
例えばCSSファイル名が「style.css」なら「_style.css」といった具合です。
ファイル名が変わるとhtml側がファイルを見つけられずCSSが反映されない状態になります。
htmlのlinkコメントアウトと違い、リンクしているすべてのページのCSSを無効にできます。
【全CSS無効】ブラウザ側でCSSを切る
Firefoxを使えばファイルをいじることなくすべてのCSSを切ることができます。
Altキーで上部キーを表示させ、「表示」>「スタイルシート」>「スタイルシートを使用しない」を選択します。
F5を押してもCSSが切れたままです。
元に戻すには「表示」>「スタイルシート」>「標準スタイルシート」を選択します。
なお、適用されるのは設定したタブだけです。
なおchromeでCSSを切るには拡張機能が必要です。
【まとめ】CSSを一時的に無効にする方法
一部無効
- コメントアウト→長期的(任意で外すまでそのまま)
- DevTools→一時的(リロードで元に戻る)
CSSファイル無効
- htmlのlinkコメントアウト→1ページだけ
- ファイルリネイム→全ページ
全CSS無効
ブラウザ側でCSSを切る
以上、CSSを一時的に無効にする方法でした。
「この記事の内容がよくわからなかった…」「なんかうまくいかなかった…」というかたは下記記事↓でhtmlとCSSの基本を学びましょう。
わからないまま突き進むより基本を学ぶのが結局近道です。


