【CSS/html】立体的に見えるグラデーションのボタンの作り方
「グラデーションを使って立体的に見えるボタンを作りたい!」
「ボタンを立体的に見せて押したくなるようにしたい!」
立体的に見えるグラデーションのボタンの作り方を解説します。
background:linear-gradient
要素をグラデーションにするには下記のように指定します。
background: linear-gradient(向き, 最初の色, 次の色);
具体例
background: linear-gradient(to bottom , #ffe6ac , #ffc43f);向きについて「to bottom」で下方向、「to right」で右方向に指定できます。
向きの指定方法について詳しくはこちら↓
CSSやhtmlの基本をしっかり理解すると、この記事の内容もより理解できるようになりますよ。
↓CSSやhtmlを楽しく学べるようにマンガを描きましたのでゼヒご覧ください↓
↑「副業してもう少し稼ぎたい!」というかたのために副業の方法も解説しています。
グラデーションで立体的に見せる
background: linear-gradientでボタンをグラデーションにすることで立体的に見せ、押したくなるボタンにできます。
ボタン<style>
.example{
background: linear-gradient(to bottom , #ffe6ac , #ffc43f);
display: block;
width: 200px;
border: 1px solid #c18f21;
text-align: center;
padding: 20px;
color: #333;
text-decoration: none;
}
</style>
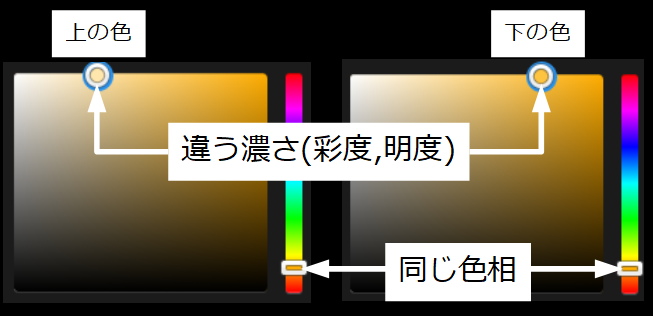
<a href="#" class="example">ボタン</a>グラデーションにするとき2つの色を選びますが、同じ色相にし、上を薄く、下を濃くすると立体感がでます。

立体感とは上から光が当たり下側が影になることを表現することです。
ボタン自体は本来上も下も同じ色であり、光の当たり方だけ違うことを表現しましょう。
色の差が大きいほど強い光を表現できますが、やりすぎには注意です。
昨今は単色のデザインが多いため、グラデーションの差異は小さめがいいでしょう。
ボタンに枠を付ける場合、同じ色相の濃いめの色にすると違和感がないでしょう。
2色でとがらせて見せる
background:linear-gradientは複数色の利用や色の位置の指定ができます。
これをうまく使って中央がとがっているように見えるボタンを作ることができます。
ボタン<style>
.example2{
background: linear-gradient(to bottom , #ffe5a8 , #ffe6ac 50% , #ffc43f 50% , #ffd471);
display: block;
width: 200px;
border: 1px solid #c18f21;
text-align: center;
padding: 20px;
color: #333;
text-decoration: none;
}
</style>
<a href="#" class="example2">ボタン</a>色を「,(コンマ)」で仕切ることで複数色を指定できます。
色の後に数値%を指定すると色の位置を指定できます。
複数色の利用や色の位置の指定について詳しくはこちら↓
上記のボタンでは4色指定しています。
真ん中の上側が最も薄く、真ん中の下側が最も濃くなっています。
上下で2色にわかれているように見えますが少しだけグラデーションさせています。
色相を変えてスタイリッシュに見せる
色相が違う斜めのグラデーションにすることでスタイリッシュな印象のボタンができます。
ボタン<style>
.example3{
background: linear-gradient(to right bottom , #dcacff , #3fe9ff);
display: block;
width: 200px;
text-align: center;
padding: 40px;
color: #333;
text-decoration: none;
}
</style>
<a href="#" class="example3">ボタン</a>ここまでは立体的にみせるために同じ色相のグラデーションにしていました。
今回のボタンは立体的ではなくスタイリッシュに見せるためにあえて色相を変えています。
色の差異が大きくなりがちであるため、ボタンは大きめにした方がいいでしょう。
【まとめ】グラデーションのボタンの作り方
ボタンをグラデーションにするには下記のように指定します。
background: linear-gradient(向き, 最初の色, 次の色);
具体例
background: linear-gradient(to bottom , #ffe6ac , #ffc43f);以上、立体的に見えるグラデーションのボタンの作り方でした。
「この記事の内容がよくわからなかった…」「なんかうまくいかなかった…」というかたは下記記事↓でhtmlとCSSの基本を学びましょう。
わからないまま突き進むより基本を学ぶのが結局近道です。

