Googleアドセンス広告の貼り方


Googleアドセンスの審査を通過したらいよいよ広告を貼りましょう。
Googleアドセンス広告の貼り方を説明します。
広告を貼る流れは以下の通りです。
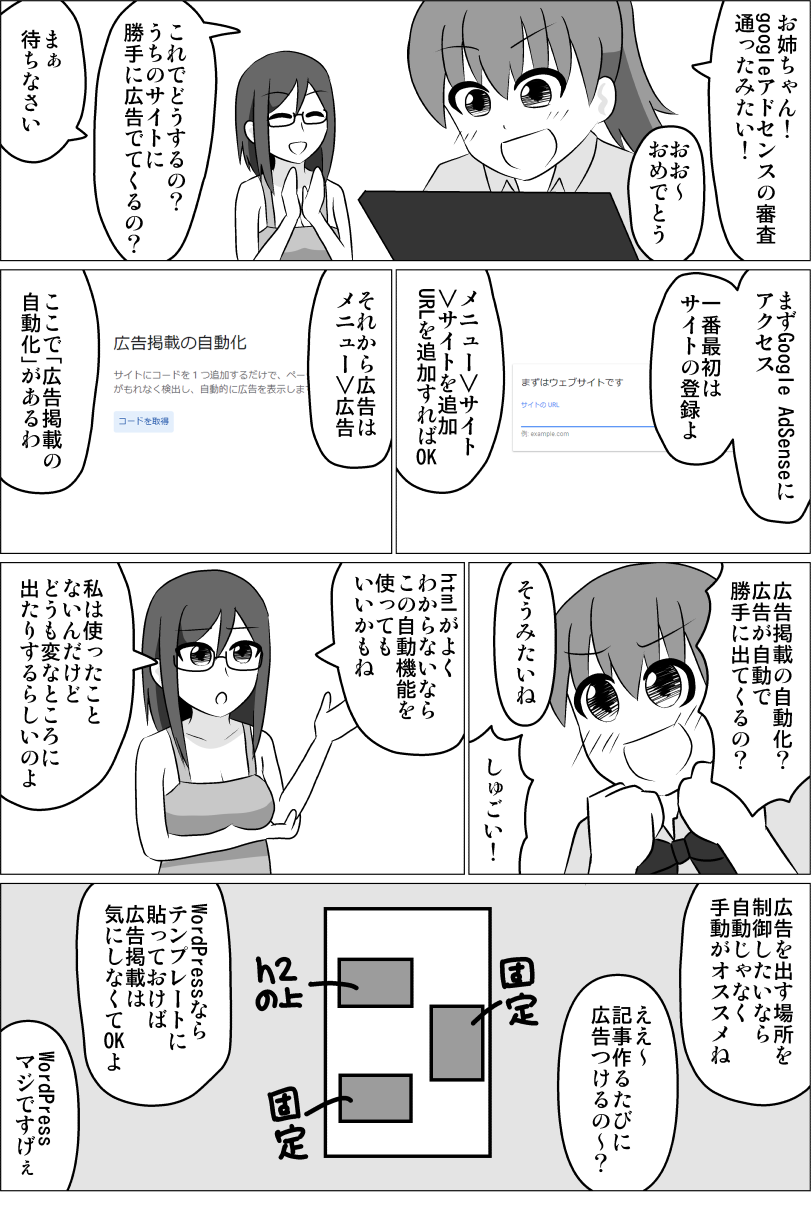
1.Googleアドセンスへアクセス
Googleアドセンスへアクセスします。
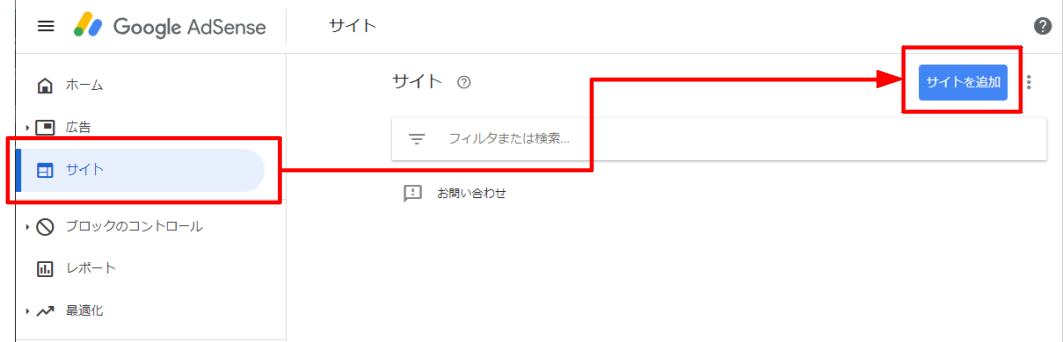
初めて広告を作るときは「サイトを追加」します。
メニュー>サイト>「サイトを追加」

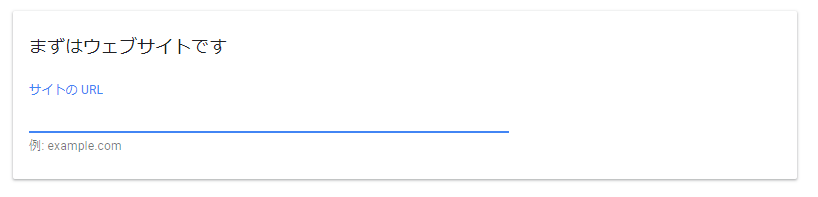
サイトのURLを入力し「次へ」で完了です。

CSSやhtmlの基本をしっかり理解すると、この記事の内容もより理解できるようになりますよ。
↓CSSやhtmlを楽しく学べるようにマンガを描きましたのでゼヒご覧ください↓
↑「副業してもう少し稼ぎたい!」というかたのために副業の方法も解説しています。
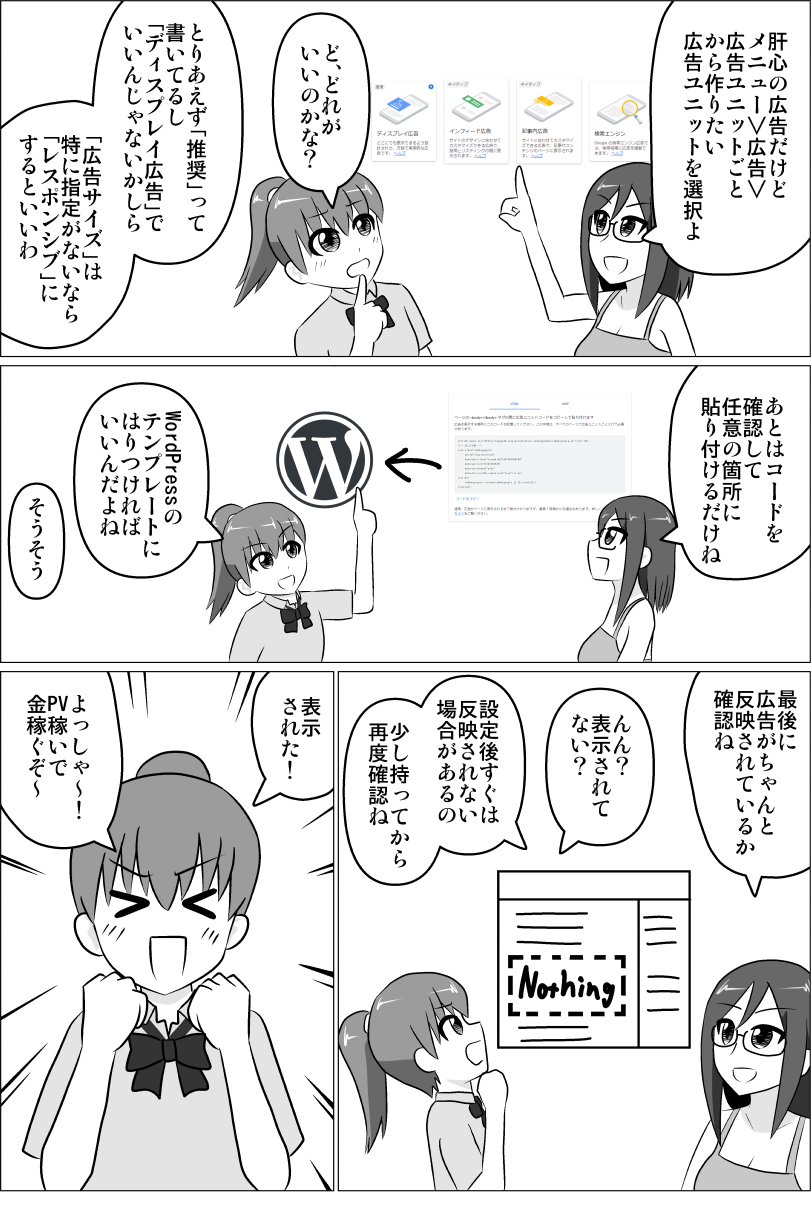
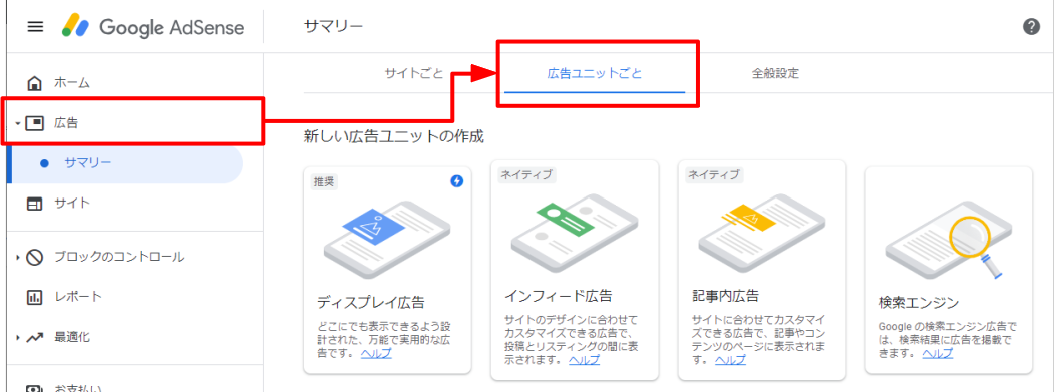
2.広告ユニットを選択
次に掲載する広告のタイプを選択します。
メニュー>広告から選択します。

広告掲載の自動化

自動的に広告を出すことができます。広告の位置・数ともにGoogle任せです。
htmlがわからない場合はアリでしょう。
また、収益が最大になるかもしれません。
広告の位置を自分で調整できないというのはデメリットでもあります。
記事全面に出たり固定されたり、思わぬ場所に広告がでることもあります。
自分で掲載位置を調整したい場合は広告ユニットを作り、任意の箇所にコードを貼りましょう。
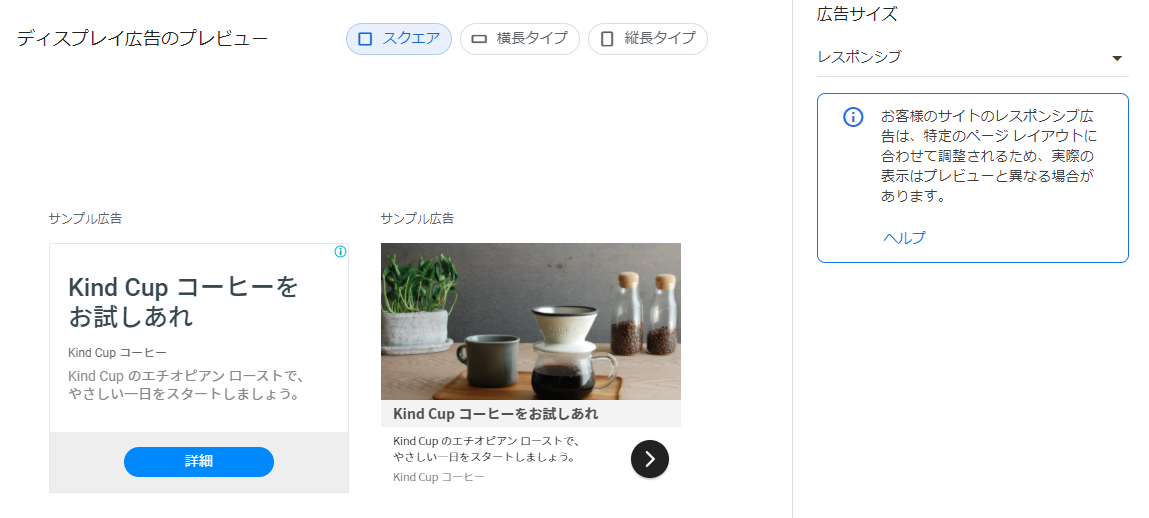
ディスプレイ広告

ディスプレイ広告は枠の範囲に合わせて自動で広告が表示されます。
幅や高さをお任せにしたい場合は広告サイズを「レスポンシブ」にしましょう。
広告ユニットに迷ったらこのディスプレイ広告にしましょう。
当サイトでもこの「ディスプレイ広告」を設置しています。
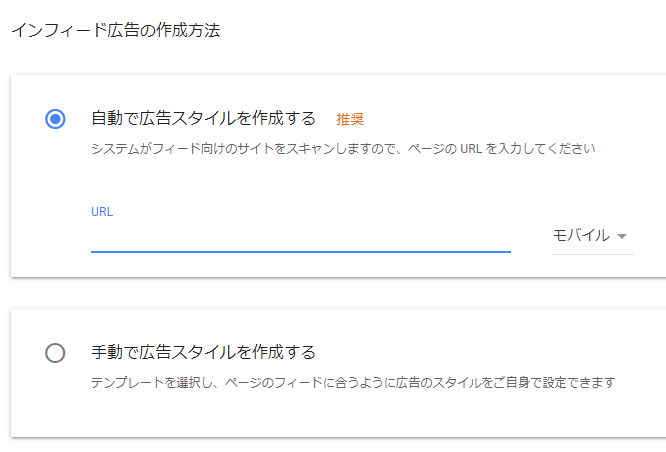
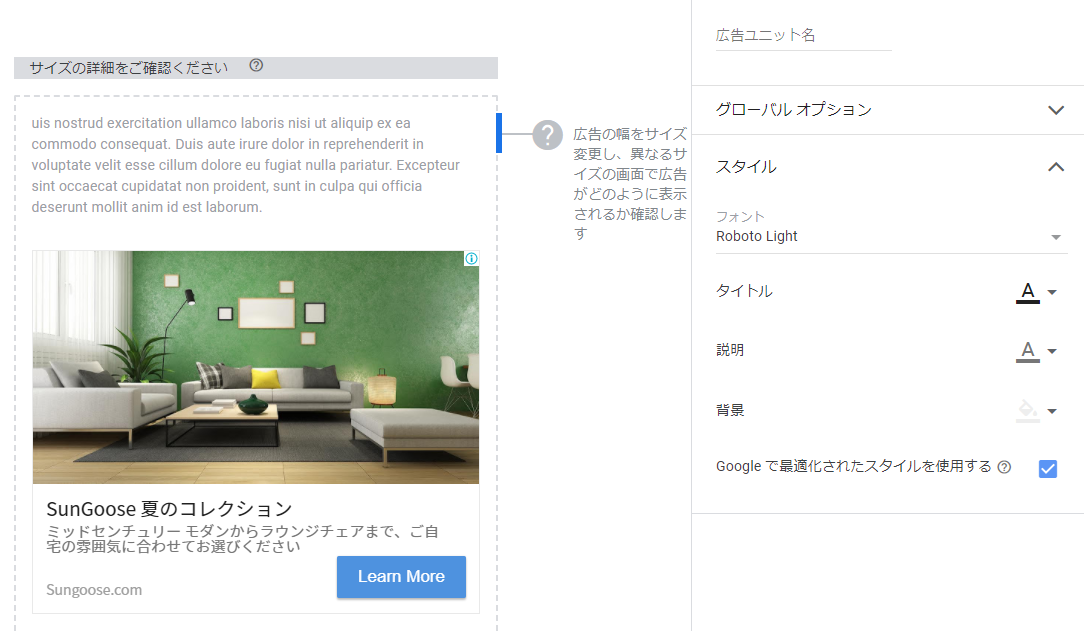
インフィード広告

インフィード広告は関連記事・おすすめ記事などの一覧内に混ざって掲載される広告です。
自動設定にするとサイトURLを入力するだけで広告の形が成形されます。
主導の場合、自分で広告の形を調整できます。
しかし、CSSなどで細かく調整できるわけではなさそうなので、自サイトの方が歩み寄る必要もありそうです。
記事内広告

記事内広告は記事の内部に表示されることを想定した広告です。
自分で調整できますが、選択肢は多くないためあまり調整できません。
デフォルトのままで掲載することも可能です。
その場合結果的に「ディスプレイ広告」と同じ表示になることがあります。
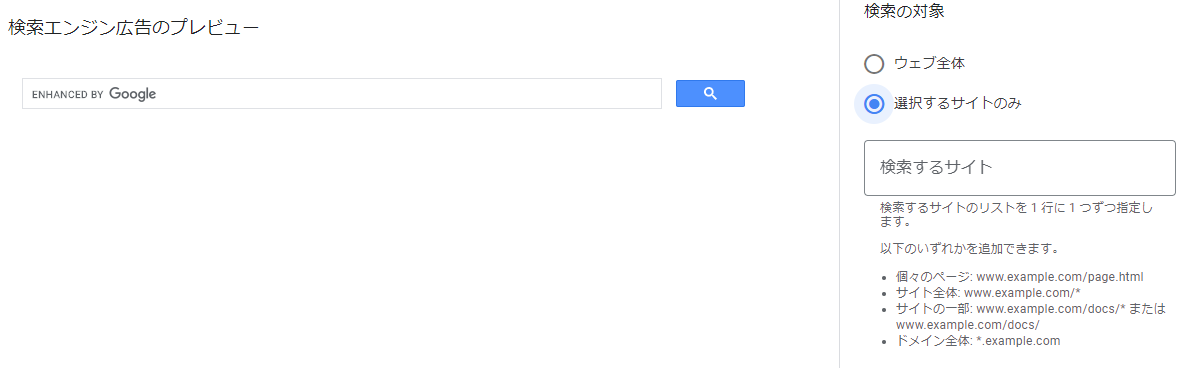
検索エンジン

検索エンジンはユーザーが検索できる枠です。
検索結果の一部に広告が載り収益となります。
検索エンジンはすべてのサイトと、自サイトのみを選択できます。
サイト内検索を設置するのであればこの「検索エンジン」広告枠がオススメです。
この「検索エンジン」広告枠ですが、最初から選択できるわけではありません。
利用条件は発表されていません。アドセンスをある程度利用していたらいつの間にかこの選択肢が追加されていました。
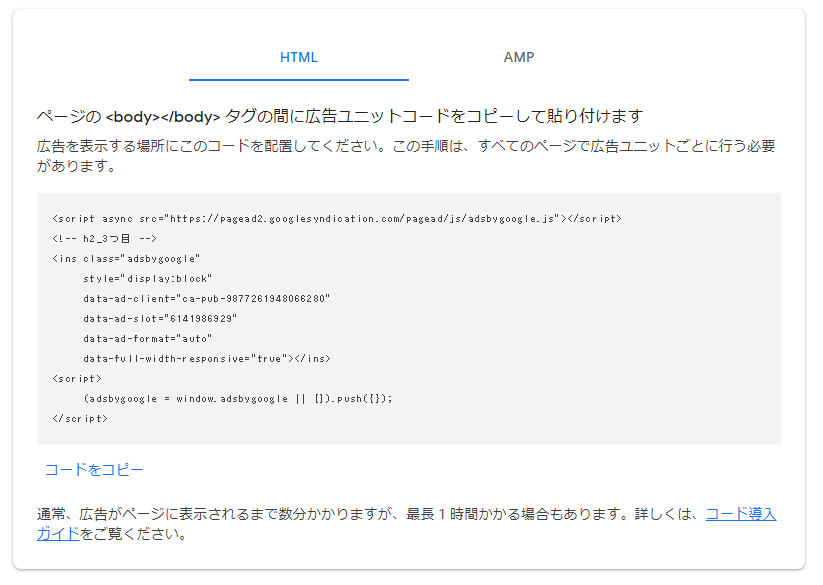
3.コードをコピー

広告ユニットを設定したらコードをコピーします。
4.サイトにコードを貼る
広告を掲載したい箇所にコードを貼りましょう。
静的htmlサイトの場合、掲載したい記事すべてに貼る必要があります。
WordPressの場合、テーマのテンプレートに貼るだけですべての記事に掲載されます。
アドセンス広告をカンタンに貼るためのWordPressプラグインも出ているようです。(私は使ったことがありません。)
htmlがわからない場合はプラグインを利用してもいいでしょう。
記事内の見出し(h2)の上に広告を表示させる方法もありますが、テーマやphpをいじることになるため少し難易度が高いです。
自身があるかたはググってやってみてください。
ちなみに当サイトでは1つ目と3つ目のh2の直前に広告が自動で表示されるようにしています。
複数の箇所に同じ広告ユニットを掲載することも可能です。
しかし、どの広告ユニットがどんな結果になっているか確認できた方が改善できます。
広告掲載箇所ごとに広告ユニットを用意し、それぞれのコードを貼り付けるといいでしょう。
5.表示確認
最後に広告が表示されるか確認しましょう。
広告が表示されるようになるまで数分~1時間程度かかります。
少し待ってから確認しましょう。
広告が表示されない場合はコードを貼る位置を間違えていないか確認しましょう。
まとめ
Googleアドセンス広告の貼り方は以下の通り
- Googleアドセンスへアクセス
- 広告ユニットを選択(迷ったらディスプレイ広告)
- コードをコピー
- サイトにコードを貼る
- 表示確認
以上、Googleアドセンス広告の貼り方でした。
「この記事の内容がよくわからなかった…」「なんかうまくいかなかった…」というかたは下記記事↓でhtmlとCSSの基本を学びましょう。
わからないまま突き進むより基本を学ぶのが結局近道です。



