CSS box-shadowの影を下だけに出す方法4選
CSS box-shadowの影を下だけに出す方法4選
2020年02月27日
box-shadowを使うことでボックスに影をつけることができます。
しかし影は左右上下広がるので下にだけ影を出すにはひと工夫必要です。
そこで、box-shadowなどで下だけに影を出す方法を4種類紹介します。
box-shadow基本
box-shadowは以下の順で指定します。
この「縦」の箇所に正の数値を指定すると影が下方向になります。
指定例)
.example{
box-shadow: 0px 8px 5px 0px rgba(0,0,0,0.5)
}
ただし普通に指定すると上記のように左右にも少し影が出てしまいます。
CSSやhtmlの基本をしっかり理解すると、この記事の内容もより理解できるようになりますよ。
↓CSSやhtmlを楽しく学べるようにマンガを描きましたのでゼヒご覧ください↓
↑「副業してもう少し稼ぎたい!」というかたのために副業の方法も解説しています。
box-shadowを使う方法
box-shadowつまり影を下方向につけます。
方法1.box-shadowの「広がり」をマイナス値にして下だけに影を出す
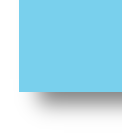
box-shadowの「広がり」を指定する部分でぼかしの分マイナスを指定すると横から影がはみ出ません。プラスマイナス0にするというわけです。
広がりがマイナスになる分影の位置もマイナスになるので「縦」の部分はプラスマイナスでプラスになるような数値にします。
.example{
box-shadow: 0px 8px 5px -5px rgba(0,0,0,0.5)
}
確かに影は下にしかないけど、その両端まで影がありません。

下記のように両端までしっかり影を表示させたい場合は次の「方法2」をお試しください。

方法2.overflow: hiddenで下以外の影を隠す
html
<div class="example3wrap"><div class="example3"></div></div>
CSS
.example3wrap{
width: 200px;
height: 200px;
margin: 20px auto;
overflow: hidden;/*コレ*/
padding-bottom: 10px;/*コレ*/
}
.example3{
height: 200px;
border: 1px solid #999;
box-shadow: 0px 8px 8px 0px rgba(0,0,0,0.5)
}
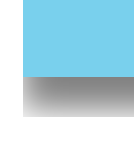
box-shadowでは広がりをマイナスにせず0にします。
影のあるhtmlの外側をoverflow: hiddenで隠します。
これだけだと影すべてが隠れてしまうので、padding-bottomで下の影分の余白を確保します。
border-bottomを使う方法
border-bottomつまり下線を使って疑似的な下方向の影を作ります。
方法1.単色の影
<style>
.example4{
/*コレ*/border-bottom: 10px solid #2e86a3;
width: 200px;
height: 100px;
background:#79d0ed;
margin: 20px auto;
}
</style>
<div class="example4"></div>
単純にborder-bottomを指定するだけです。
方法2.グラデーションの影
<style>
.example5{
border-bottom: 10px solid;
border-image-slice:49%;
border-image-source: radial-gradient(#999,#FFF);
border-image-width:0 0 10px;
width: 200px;
height: 100px;
background:#79d0ed;
margin: 20px auto;
}
</style>
<div class="example5"></div>
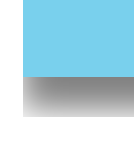
下線をグラデーションにし、影のように見せています。
borderをグラデーションにする方法は複雑ですので下記をご覧ください。
まとめ
box-shadowを使う方法
方法1.box-shadowの「広がり」をマイナス値にして下だけに影を出す(両脇が気になる)
方法2.overflow: hiddenで下以外の影を隠す(divがもう一つ必要)
border-bottomを使う方法
方法1.単色の影ならふつうにborder-bottomを使う(グラデーションの影ではない)
方法2.グラデーションの影なら下線をグラデーションにする方法を使う(CSSが複雑)
以上、box-shadowなどで下だけに影を出す方法でした。
「この記事の内容がよくわからなかった…」「なんかうまくいかなかった…」というかたは下記記事↓でhtmlとCSSの基本を学びましょう。
わからないまま突き進むより基本を学ぶのが結局近道です。