CSSを解除・初期値に戻す方法【3選】
「パソコン版で指定したCSSをスマホ版で解除したい。初期値に戻したいけどどうすればいいの?」
そんなCSSを解除・初期値に戻す方法を3つ紹介します。
目次
【方法1】initialを指定する(IEで効かない)
「initial」はすべてのCSSに指定できる値で、そのCSSを解除・初期値にする値です。
下記のように使います。
<style>
div{
display:initial;
position:initial;
}
</style>ただし、IEではinitialが効きません。
IEを無視できる場合に利用しましょう。
下記にてIEを無視できるかどうかの判断方法を紹介します。
GoogleアナリティクスでIEの利用率確認
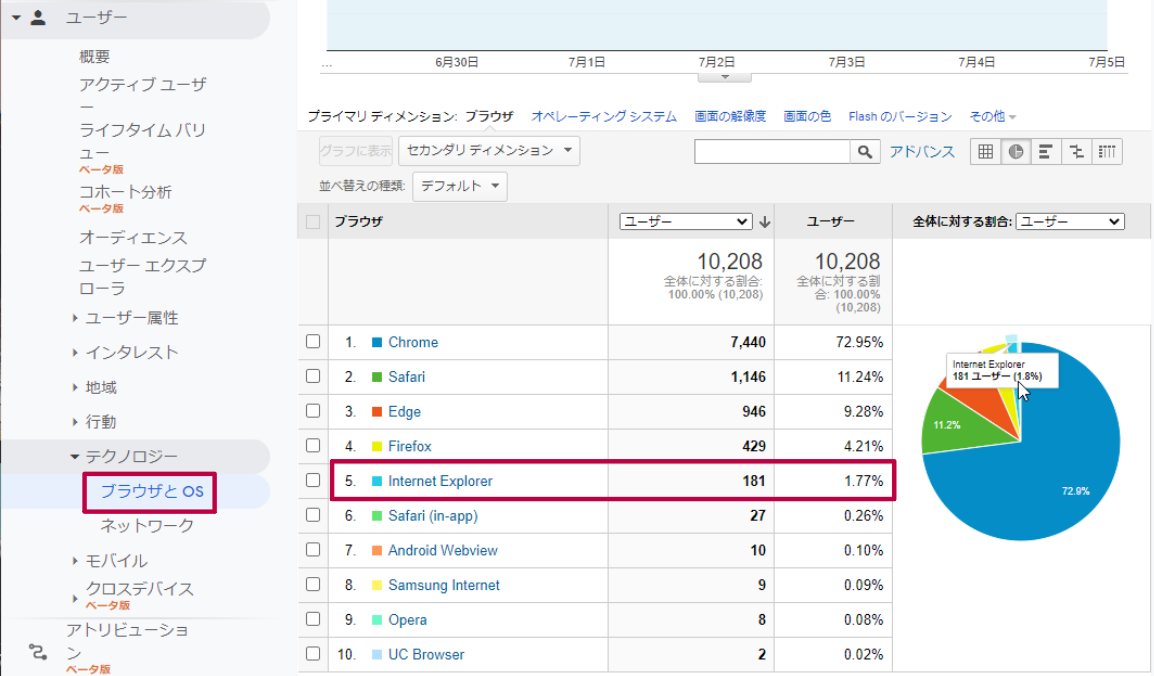
Googleアナリティクスにて「ユーザー>テクノロジー>ブラウザとOS」からブラウザの利用率を確認できます。

上記は当サイトの例です。IEの利用率は2%未満です。
ターゲット層から利用率を予測する
GoogleアナリティクスでIEの利用率を確認できない場合はターゲット層から利用率を予測する手もあります。
個人消費者向けサイトの場合:IEの利用率は低い
個人消費者はパソコンからではなくスマホから閲覧している割合が非常に高いです。7~8割はスマホからのアクセスでしょう。
スマホのブラウザにIEはないためIEの利用率は低いと予測できます。
BtoB企業向けサイト:IEの利用率は高め
企業をターゲットとしたサイトの場合IEの利用率は高めの傾向があります。
まず会社仕事ではパソコンを利用します。スマホはほぼ使われません。
そのうえ、企業はIE全盛期時代に開発したWebシステムを持っていて、IE以外では動作保証しておらずIEを使わざるを得ない、ということがあります。
エンジニア向けサイト:IEの利用率は低い
IEは非常に開発しにくいブラウザであり、システムエンジニア、コーダーはIEを使いたがりません。むしろ嫌っています。
当サイトがまさにエンジニア向けサイトであり、先に紹介した通りIEの利用率は非常に低い状態です。
IE自体下火になっており、各サービスがサポートを終了していたり、MicroSoft自身がIEからEdgeへの移行を進めています。
企業のシステムで使われているから、といった理由がない限りIEの利用はますます減っていくでしょう。
IEを無視する場合、多少の崩れは許容するとしてもIE利用者が閲覧できないくらい崩れている、という状態になっていないかは確認しましょう。
CSSやhtmlの基本をしっかり理解すると、この記事の内容もより理解できるようになりますよ。
↓CSSやhtmlを楽しく学べるようにマンガを描きましたのでゼヒご覧ください↓
↑「副業してもう少し稼ぎたい!」というかたのために副業の方法も解説しています。
【方法2】任意で上書き指定する
IEが無視できない場合、つまりinitialが使えない場合は解除方法はないと割り切り、初期値を任意で上書きしましょう。
<style>
div,span{
display:flex;
}
div{
display:block;
}
span{
display:inline;
}
</style>div,spanをdisplay:flexにしており、それを解除したい場合、divにdisplay:block、spanにdisplay:inlineを指定するといったようにします。
【方法3】メディアクエリで条件指定
これは解除・初期化というより、特定の状態の時だけCSSを指定し、それ以外のときは通常のCSSでいる、というものです。
<style>
@media(min-width:801px){
div,span{
display:flex;
}
}
</style>上記の場合はブラウザの幅が801px以上の時、つまりパソコン版のとき、div,spanをdisplay:flexにするというものです。
そしてブラウザの幅が800px以下のときはこのCSSが無視され通常の状態になります。
【方法4】jQueryでhtmlからclassを消す
jQueryを使うとhtml上のclassを消すことができます。
classがなくなるためCSSが効かない状態にすることができます。
jQueryの扱いは少し難しいので慣れているかた向けです。
下記はclassを付ける方法ですが、同じ手順で「removeClass」を使うとclassを消すことができます。
【まとめ】CSSを解除・初期値に戻す方法
- initialを指定(IEで効かない)
IEを無視できる、IEでもあまり崩れないならアリです。 - 任意で上書き指定
解除はできないと割り切って上書きしましょう。 - メディアクエリで条件指定
特定の時だけ効かせないならオススメです。 - jQueryでhtmlからclassを消す
removeClassで消しましょう。
以上、CSSの設定を解除・初期値に戻す方法でした。
「この記事の内容がよくわからなかった…」「なんかうまくいかなかった…」というかたは下記記事↓でhtmlとCSSの基本を学びましょう。
わからないまま突き進むより基本を学ぶのが結局近道です。

