CSSのソースを表示・確認する方法
「このサイトのCSSどうなってんだろ?」「自分とこのCSSどうなってたっけ?」
と、CSSソースを確認したいときは多々あります。
そんな時に使える「CSSのソースを表示・確認する方法」を説明します。
目次
1.「ソースを開く」から
(1)htmlソースを開く
右クリック>ページのソース表示(またはCtrl+U)でhtmlソースを開きます。
(2)CSSファイルを探す
Ctrl+F(またはF3)のページ内検索で「.css」を探します。
(3)CSSファイルをクリックしてソースを見る
任意のCSSファイルをクリックすると見ることができます。
日本語は文字化けします。右クリック>名前を付けて保存(またはCtrl+S)で保存したファイルをエディタで開くと文字化けしない日本語を確認できます。
CSSやhtmlの基本をしっかり理解すると、この記事の内容もより理解できるようになりますよ。
↓CSSやhtmlを楽しく学べるようにマンガを描きましたのでゼヒご覧ください↓
↑「副業してもう少し稼ぎたい!」というかたのために副業の方法も解説しています。
2.「DevTools」から
こちらの方法だと特定の箇所のCSSを指定してるCSSファイルがわかります。複数のCSSを読み込んでいるときに便利です。
(1)chromeを起動
もし別のブラウザをお使いならchromeをインストールしましょう。
会社の規定上許可が必要なら許可をとりましょう。IEだけでホームページ作成するのは困難です。
(2)DevTools起動
以下のいずれかの方法でDevToolsを起動させます。
- F12キー
- 右クリック>検証 (一番下)
- Ctrl+Shift+I
- chrome右上メニュー>その他のツール>デベロッパーツール

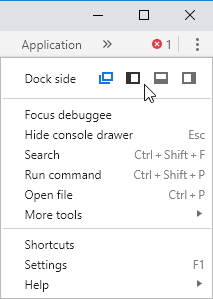
DevTools右上の「…」メニューからDevToolsの位置を変更できます。
これは好みの位置でOKです。
オススメは「別ウィンドウ」です。

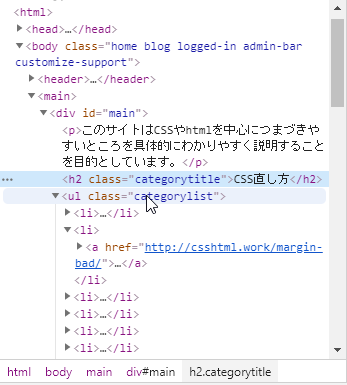
(3)確認したい箇所を選択
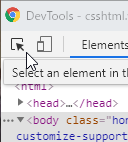
まずDevToolsの左上の矢印をクリックします。
またはCtrl+Shift+Cを押します。

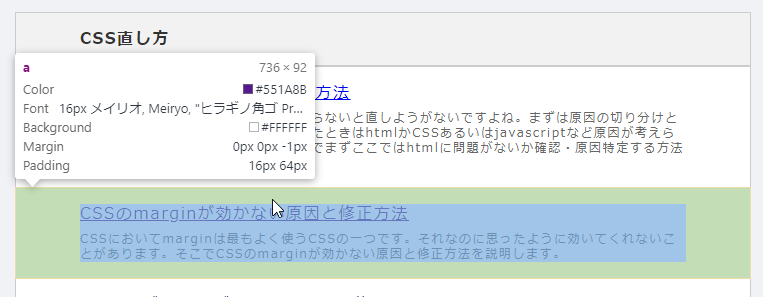
次にホームページ上の確認したい箇所をクリックします。
ちなみにクリックしなくてもマウスオーバーするだけでmargin、paddinその他一部のCSSを確認することもできます。

画面上で選択できない、htmlの場所はわかっている、というときはDevToolsのほうからhtmlを選びましょう。

↑▼をクリックすると子要素が展開します。
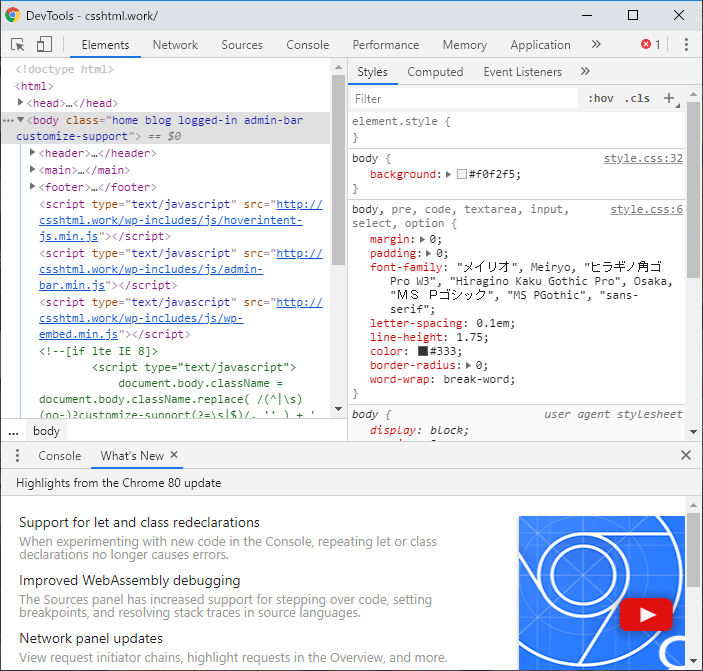
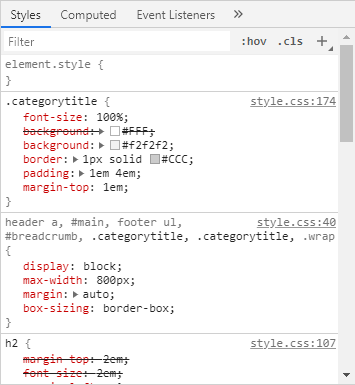
(4)かかっているCSSを確認
DevTools右側に(3)で選択した要素にかかっているCSSが表示されます。

右の「style.css:174」は「ファイル名style.cssの174行目」ということです。
ここをクリックします。
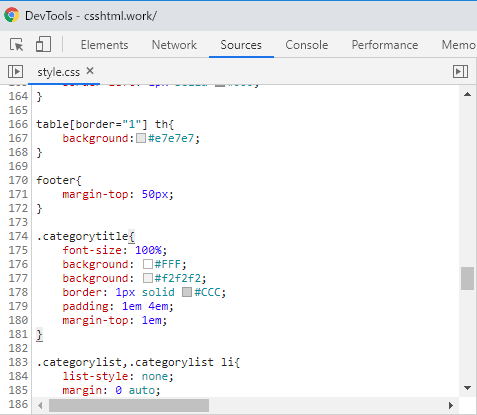
するとCSSファイルのソースが表示されます。

日本語は文字化けしている場合があります。
右クリック>Save as...からダウンロード可能です。
ダウンロードしたファイルをエディタで見ると日本語も確認できます。
まとめ
1.「ソースを開く」から
htmlソースを開いてCSSファイルを見つけてクリック→CSSソース確認
2.「DevTools」から
F12でDevTools起動し、任意の箇所を選択、右の「○○.css」をクリック→CSSソース確認
以上、CSSのソースを表示・確認する方法でした。
「この記事の内容がよくわからなかった…」「なんかうまくいかなかった…」というかたは下記記事↓でhtmlとCSSの基本を学びましょう。
わからないまま突き進むより基本を学ぶのが結局近道です。

