html定型テンプレート【コピペでOK!】



ホームページを作る前の形はほぼ決まっています。
htmlテンプレートをコピペしてサクッとスタートしましょう。
目次
エディタを開く
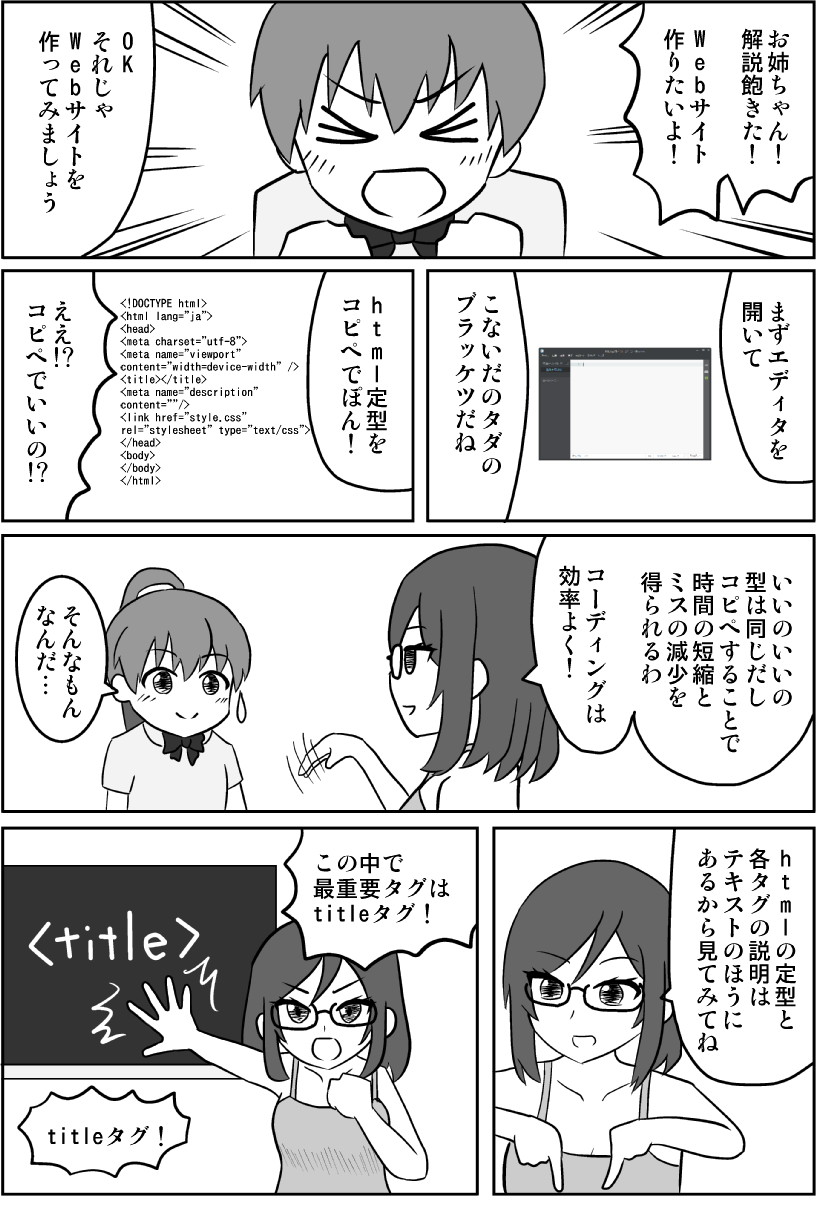
エディタを開きましょう。まっさらな状態で用意します。
無料で使える高機能エディタを紹介しています。
CSSやhtmlの基本をしっかり理解すると、この記事の内容もより理解できるようになりますよ。
↓CSSやhtmlを楽しく学べるようにマンガを描きましたのでゼヒご覧ください↓
↑「副業してもう少し稼ぎたい!」というかたのために副業の方法も解説しています。
htmlテンプレート
まずはさくっと下記htmlテンプレートをコピーしてエディタに貼り付けましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width" />
<title></title>
<meta name="description" content=""/>
<link href="style.css" rel="stylesheet" type="text/css">
</head>
<body>
</body>
</html>どんなサイトを作るにしても必ず必要になるhtmlです。
各タグを解説します。
<!DOCTYPE html>
「これからhtml5のルールに基づいてhtmlを記述します。」という宣言です。
html5は最新のhtmlの記述方式です。それより前のhtml方式は覚えなくていいです。
html5をざっくり説明すると、htmlタグを必要なのものだけに絞り、属性も減らし、現代のhtmlの使い方に最適化したような形式です。覚えることが少なくなり、楽ちんになりました。
<html lang="ja"></html>
すべてのhtmlタグを囲う要素です。
「lang="ja"」は「日本語のサイトです」という意味です。なくてもいいっちゃいいです。
<head></head>
ページの関連情報を記載する箇所です。
ブラウザ上には表示されません。
metaタグ、CSS・javascriptのリンク、titleタグなどを記載します。
<meta charset="utf-8">
「UTF-8」という文字コードで記載します、というものです。文字コードとは何かというのは今は覚えなくていいです。
<meta name="viewport" content="width=device-width" />
ざっくりいうと「スマホ対応(レスポンシブ対応)」するためのコードです。
ただし、これだけ書けばどんなサイトでもスマホ対応されるわけではありません。
CSSの記述とセットで使います。
<title></title>
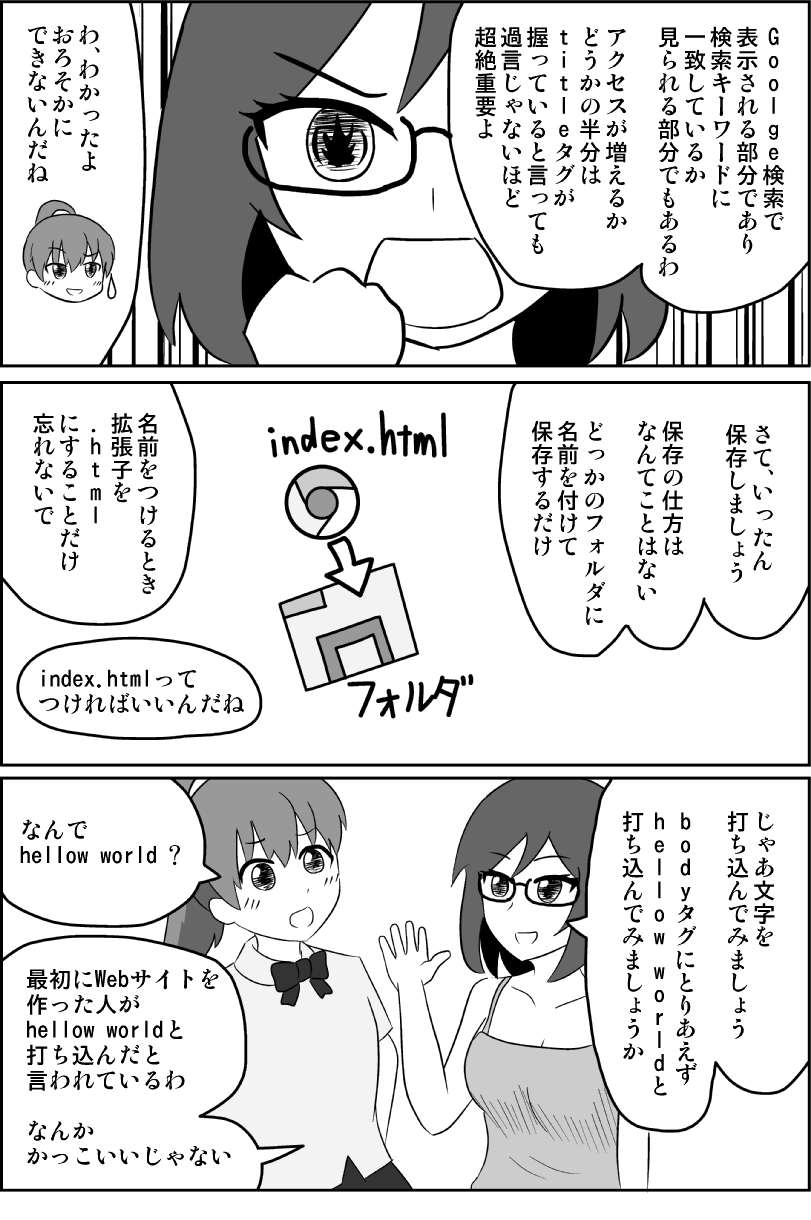
超重要タグです。ページのタイトルをつけます。Google検索ではこのタイトルが表示され、SEO上最も重要とされる部分です。
SEOについて詳しくはこちら↓
<meta name="description" content=""/>
ディスクリプションと読みます。contentの中にページの説明を記載します。
こちらもGoogle検索でタイトルの下に表示される部分であり、SEO上非常に重視される部分です。
<link href="style.css" rel="stylesheet" type="text/css">
指定したスタイルシートを呼び出します。
href属性の値には階層に気を付けてCSSファイルを指定します。
階層についてはこちら↓
<body></body>
ブラウザ上に表示される部分を記述する箇所です。
基本的にはこの子孫要素にhtmlを記述して、CSSでデザインを整えていきます。
htmlファイルを保存する
いったんここでファイルを保存しましょう。
「ファイル」>「名前をつけて保存」を選択します。
任意のフォルダに保存します。
デスクトップに「ホームページ」というフォルダを作っておきましょう。
ファイル名は拡張子が「.html」であればなんでもいいですが、とりあえず「index.html」としましょう。
フォルダを開き、先ほどのファイルが保存されていることを確認しましょう。
htmlにおいて名前を付けるときは半角英数をつけましょう。
全角だとサーバーによっては不具合が起きたり、URLがやたら長いでたらめな記号の並びになることがあるためです。
htmlだけでなく、フォルダ、CSS、画像ファイルなど、サーバーへアップするデータはすべて半角英数で名前を付けましょう。
ブラウザで開いて確認する
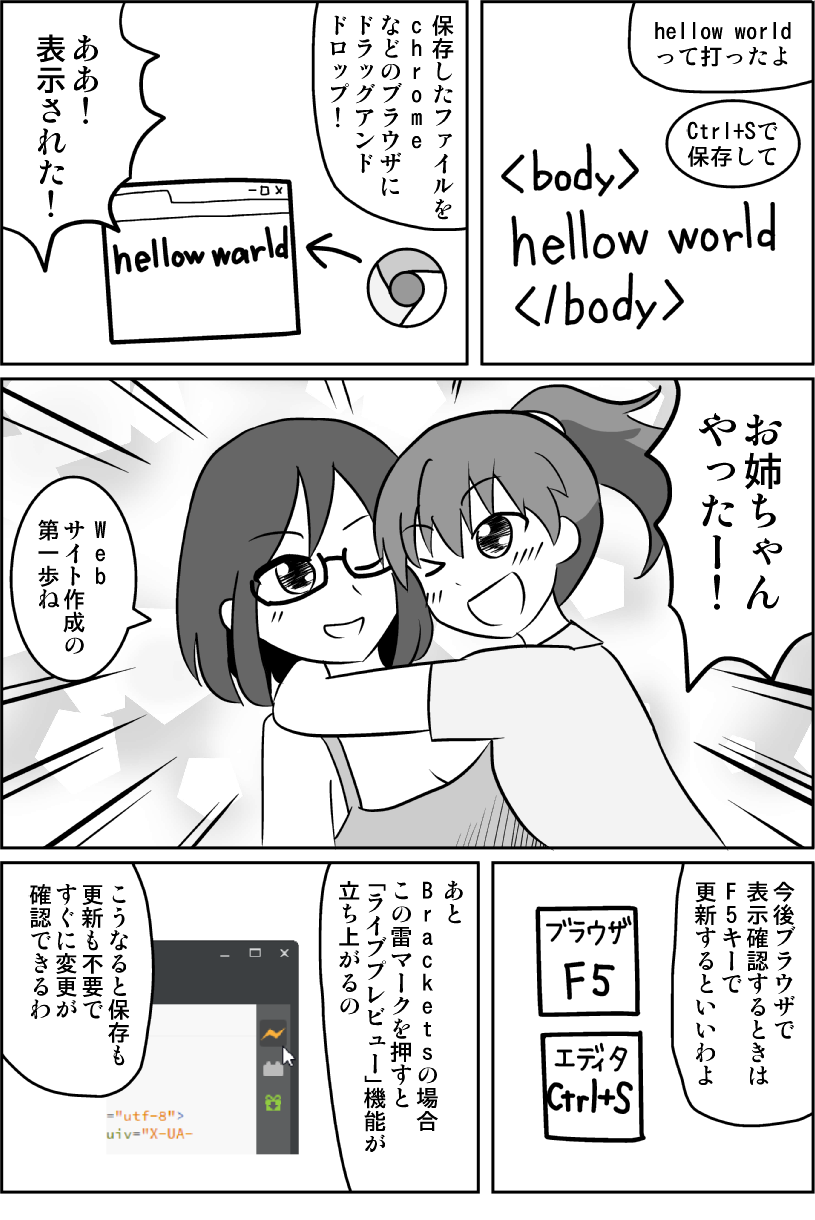
先ほどのindex.html内、<body></body>のあいだに文字を打ち込んでみましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width" />
<title></title>
<meta name="description" content=""/>
<link href="style.css" rel="stylesheet" type="text/css">
</head>
<body>
あああ
</body>
</html>打ち込んだら「Ctrl+S」で保存します。
次にブラウザを開きましょう。ブラウザとはあなたが普段インターネットをするときに開く以下のようなソフトのことです。

Google Chrome
(オススメ)

Microsoft Edge
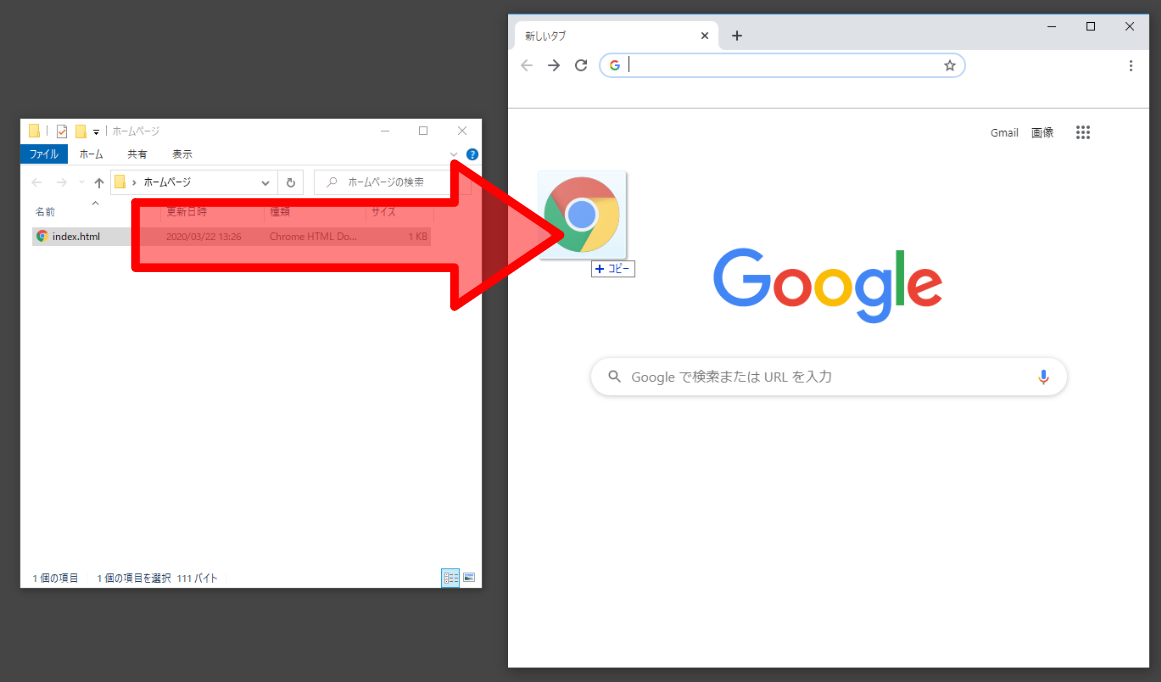
ブラウザを開いたら「ホームページ」フォルダの「index.html」をマウスでひっぱってブラウザに放します。


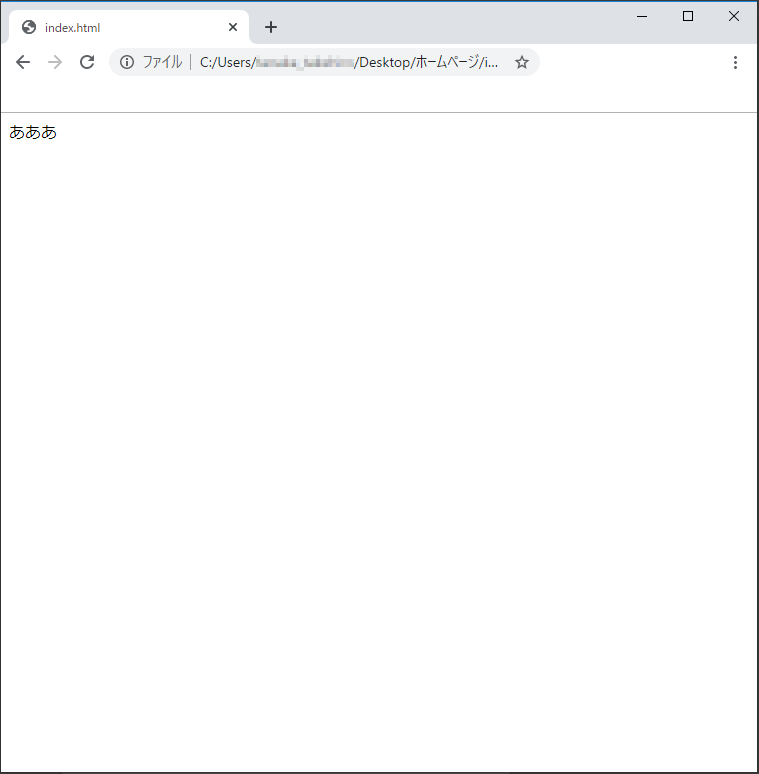
ブラウザで先ほど入力した文字が表示されたらOKです。
この先「index.html」を更新したら「Ctrl+S」キーで保存、ブラウザ側を「F5」キーで更新すると反映されます。
※Bracketsの場合
ソフト右上の雷のようなマークをクリックすると「ライブプレビュー」ができます。これを利用するといちいち保存したり更新したりする手間が省け効率的にWebサイトが作れます。
「この記事の内容がよくわからなかった…」「なんかうまくいかなかった…」というかたは下記記事↓でhtmlとCSSの基本を学びましょう。
わからないまま突き進むより基本を学ぶのが結局近道です。






