CSSのlinear-gradientで透過グラデーションを指定する方法
CSSではbackgroundとlinear-gradientを使うことでグラデーションを表現できます。
しかし、透明色のグラデーションはできるのか?
CSSのlinear-gradientで透過グラーデーションを指定する方法を説明します。
結論
色(透明)を指定するには「rgba(0,0,0,0)」を使います。
以下で詳しく説明します。
成功例
下記はは黒と透明のグラーデーションです。
透明であることがわかりやすいように背景に画像を表示させています。
html
<div class="gradient"></div>CSS
.gradient{
background: linear-gradient(rgba(0,0,0,0),rgba(0,0,0,1));
width: 200px;
height: 200px;
}CSSやhtmlの基本をしっかり理解すると、この記事の内容もより理解できるようになりますよ。
↓CSSやhtmlを楽しく学べるようにマンガを描きましたのでゼヒご覧ください↓
↑「副業してもう少し稼ぎたい!」というかたのために副業の方法も解説しています。
rgbaとは
CSSで色を指定するときよく使うのは「#FFFFFF」のような形ですね。しかし、RGB つまり 赤緑青(Red,Green,Blue)光の三原色でも指定できるのです。
そしてこれにアルファ値 つまり 透明度を追加したのがrgbaです。
rgbaの指定方法
まずはrgbを取得しましょう。
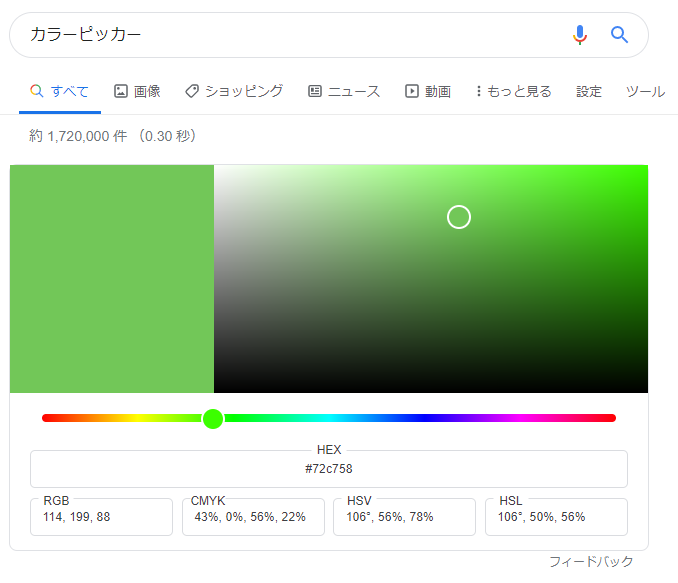
デザイン系のソフトでは簡単に取得できると思いますが、そういったソフトがない場合、Googleで「カラーピッカー」と検索するとカラーピッカーを使うことができます。

↑ここに「RGB」が表示されます。上記の場合rgb(114,199,88)となります。
これにアルファ値を追加します。アルファ値は0~1の間で指定します。0なら透明、0.5なら半透明、1なら不透明です。
先のrgbの後ろに「,(カンマ)」とアルファ値を書きます。
rgb(114,199,88) を半透明 つまり アルファ値0.5にしたい場合は下記のようにします。
rgba(114,199,88,0.5)
rgbがrgbaに変化しているのも注目です。
また、「,(カンマ)」と「.(ピリオド)」どちらも出るので記述ミスのないよう気をつけましょう。
linear-gradientグラーデーションの使い方
backgroundでグラデーションを指定するときは以下のようにします。
background: linear-gradient(#FFF,#000);上記の場合、白(#FFF)から黒(#000)にグラデーションします。
この色指定の部分をrbgaにすればいいわけです。
background: linear-gradient(rgba(0,0,0,0),rgba(0,0,0,1));カッコがたくさん出てくるので間違えないようにしましょう。
透明グラデーションにする場合、rgbは同じ値にしてアルファ値だけ変更しましょう。
特に半透明のグラデーションでは注意です。白の半透明rgba(255,255,255,0.5)から黒rgba(0,0,0,1)への透明グラデーションにしようとすると途中グレーの半透明になってしまうからです。
失敗例
まとめ
CSSのlinear-gradientで透過グラーデーションを指定するにはrbgaを使い、下記のように指定しましょう。
background: linear-gradient(rgba(0,0,0,0),rgba(0,0,0,1));以上、CSSのlinear-gradientで透過グラーデーションを指定する方法でした。
「この記事の内容がよくわからなかった…」「なんかうまくいかなかった…」というかたは下記記事↓でhtmlとCSSの基本を学びましょう。
わからないまま突き進むより基本を学ぶのが結局近道です。

