CSSを使わないでhtmlだけで横並びにする方法
横並びの方法を調べるとやれfloatだ、やれdisplay:flexだ、やれdisplay:inline-blockだ、とCSSでの方法をオススメされます。
CSSなんか知らん!htmlだけでなんとかならんのか!こちとらWordPressだぞ!
そんなあなたのためにCSSを使わないでhtmlだけで横並びにする方法を説明します。
結論:table(表)を使う
1行2列の表を使えば横並びは完成です。
| 左 | 右 |
<table border="1">
<tr>
<td>左</td>
<td>右</td>
</tr>
</table>線がいらないときはborder="1"を消しましょう。
tableを使えば画像とテキストを横並べにすることもできます。
 |
テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト |
CSSやhtmlの基本をしっかり理解すると、この記事の内容もより理解できるようになりますよ。
↓CSSやhtmlを楽しく学べるようにマンガを描きましたのでゼヒご覧ください↓
↑「副業してもう少し稼ぎたい!」というかたのために副業の方法も解説しています。
WordPressの場合
WordPressをお使いのあなた。超ラッキーです。htmlすら書かずに横並べができます。
WordPressって何?という方はこちら↓
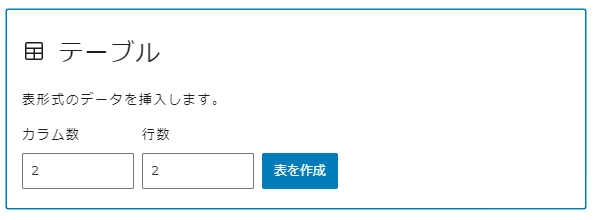
テーブルブロック
「テーブルブロック」を利用しましょう。

以下のように表示されるのでカラム数(列数)行数を設定し表を作成で完成です。

以下は完成した表です。マスの中には文字かインライン画像のみ追加できます。ブロックは追加できません。

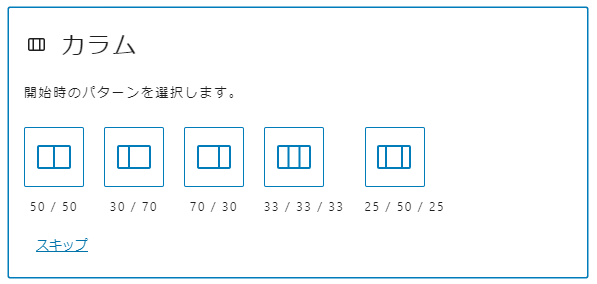
カラムブロック
ブロックを追加する場合は「カラムブロック」を使いましょう。

以下のように選ぶことができます。3列も可能です。

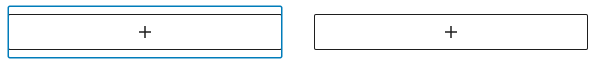
以下は「50/50」を選択した場合です。
この中にさらにブロックを追加していきます。

まとめ
CSSを使わないでhtmlだけで横並びにするにはtable(表)を使いましょう。
WordPressならhtmlすら書かずに横並べにできます。
以上、CSSを使わないでhtmlだけで横並びにする方法でした。
「この記事の内容がよくわからなかった…」「なんかうまくいかなかった…」というかたは下記記事↓でhtmlとCSSの基本を学びましょう。
わからないまま突き進むより基本を学ぶのが結局近道です。


