selectのoptionに効くCSSと効かないCSS
selectは選択肢を作るhtmlタグです。
optionはselectの中に作る選択肢一つ一つを囲うhtmlタグです。
selectはCSSがよく効きますが、optionは多くのCSSが効きません。
「選択肢の隙間を空けたいからCSSを効かせたいんだけど効かないよ!?どうすればいいの!?」
optionに効くCSSと効かないCSSについて解説します。
目次
【結論】optionにはCSSを指定しない
先に結論を言うとoptionにはCSSを指定しないことをオススメします。
理由はスマホではいっさいのCSSが効かないためです。
CSSやhtmlの基本をしっかり理解すると、この記事の内容もより理解できるようになりますよ。
↓CSSやhtmlを楽しく学べるようにマンガを描きましたのでゼヒご覧ください↓
↑「副業してもう少し稼ぎたい!」というかたのために副業の方法も解説しています。
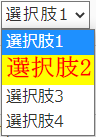
実際にCSSをoptionに指定してみた例
下記セレクトボックスの「選択肢2」によく使うかつ効かせたいCSSを指定しました。
実際に効いているか、あなたの目で確認してください。
<style>
.example{
/*以下パソコンで効く*/
color: red;
font-weight: bold;
background: yellow;
font-size: 150%;
font-family: "MS 明朝";
/*以下効かない*/
display: inline;
padding: 10px;
border: 1px solid #999;
margin: 10px;
width: 100px;
height: 20px;
cursor: pointer;
letter-spacing: 2px;
text-decoration: underline;
line-height: 2;
}
</style>
<select>
<option>選択肢1</option>
<option class="example">選択肢2</option>
<option>選択肢3</option>
<option>選択肢4</option>
</select>パソコンで効くCSS
主に文字の装飾は効くようです。
- color
- background
- font-weight
- font-size
- font-family
- display:none
※すべてのCSSを確認したわけではないため、他にも効くCSSがある可能性があります。
スマホでは上記CSSもすべて効きません。
効かないCSS
基本的に上記以外のCSSは効かないようです。
- padding
- border
- margin
- width
- height
- cursor
- letter-spacing
- text-decoration
- line-height
- display(ただしnoneは効く)
ワクを調整するCSSも効きません。
文字装飾に関係ありそうなletter-spacing、text-decoration、line-heightは効きませんでした。
なぜoptionにCSSが効かないのか
仕様です。
と言ってしまえばそれまでですので少し考えてみましょう。
optionはユーザーに選択させるhtmlです。
これを装飾することで選択しにくくなることを避けるためかと思われます。
form周りのhtmlはこうした傾向があり、radioボタンやチェックボックスも多くのCSSが効きません。
ブラウザによってoptionの挙動が異なる
パソコンではselectの上か下に選択肢一覧が表示されますが、スマホでは画面の全面に選択肢が表示されるようにoptionの挙動はブラウザによって大きく異なります。
パソコン版option

スマホ版option

パソコンではマウス操作、スマホでは指での操作というところから選択しやすいようにブラウザ側が配慮しているように思います。
また、パソコン版では多少のCSSが効いていましたが、スマホ版ではそれらすら効かなくなります。
optionを装飾したいならoptionを使わない
矛盾しているようですがoptionを装飾したいならoptionを使わないようにするしかありません。
少ない選択肢ならradioボタンを使う手があります。
radioボタンも装飾が難しいですが不可能ではありません。
選択したらすぐ移動するようなメニューを作るならoptionではなくul liとaタグで作りましょう。
【まとめ】optionに効くCSS
下記はパソコン版で効く。ただしスマホではすべてのCSSが効かない。
- color
- background
- font-weight
- font-size
- font-family
- display:none
結局スマホでは効かないため、optionは装飾しないことをオススメします。
以上、optionに効くCSSと効かないCSSでした。
「この記事の内容がよくわからなかった…」「なんかうまくいかなかった…」というかたは下記記事↓でhtmlとCSSの基本を学びましょう。
わからないまま突き進むより基本を学ぶのが結局近道です。

