【CSS】現在の幅をピクセルで調べる方法

「ここの幅何pxに設定されているんだろう?」
「%指定したけど実際のところ今何pxなんだ?」
サイトではwidthやmarginなどで大きさを指定することがあります。
そしてその単位はpxです。%など相対でも指定できますが、pxでもあります。
現在の幅をピクセルで調べる方法を解説します。
【結論】DevToolsを使う
結論から言うとDevToolsを使うと各要素の現在の幅や高さがpxでわかります。
DevToolsはChromeなどのブラウザに標準装備されているツールです。
(1)chromeを起動
もし別のブラウザをお使いならchromeをインストールしましょう。
会社の規定上許可が必要なら許可をとりましょう。IEだけでホームページ作成するのは困難です。
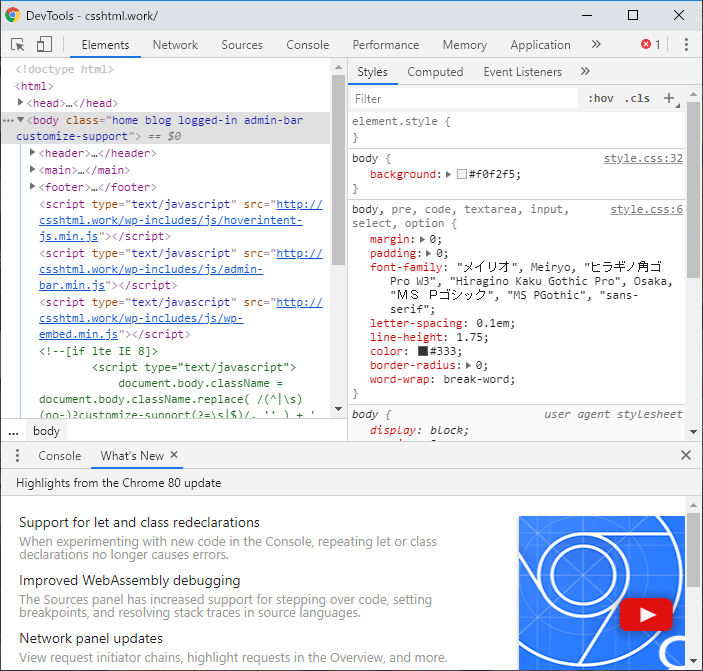
(2)DevTools起動
以下のいずれかの方法でDevToolsを起動させます。
- F12キー
- 右クリック>検証 (一番下)
- Ctrl+Shift+I
- chrome右上メニュー>その他のツール>デベロッパーツール

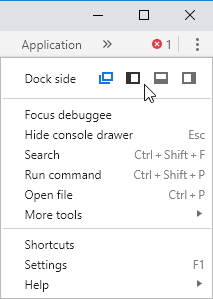
DevTools右上の「…」メニューからDevToolsの位置を変更できます。
これは好みの位置でOKです。
オススメは「別ウィンドウ」です。

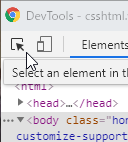
(3)確認したい箇所を選択
まずDevToolsの左上の矢印をクリックします。
またはCtrl+Shift+Cを押します。

次にホームページ上の確認したい箇所をクリックします。
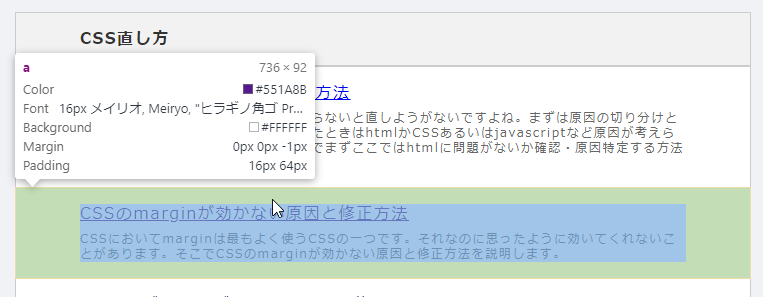
ちなみにクリックしなくてもマウスオーバーするだけでmargin、paddingその他一部のCSSを確認することもできます。

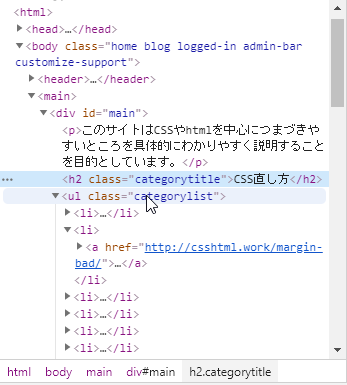
画面上で選択できない、htmlの場所はわかっている、というときはDevToolsのほうからhtmlを選びましょう。

↑▼をクリックすると子要素が展開します。
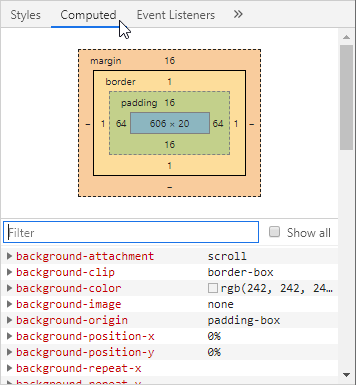
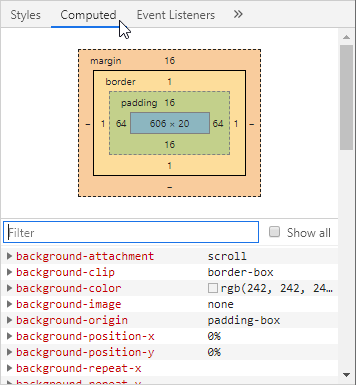
(4)Computedタグを選択
「Computed」をクリックすると上下左右のmargin,border,paddingとwidth,heightの大きさがpxでわかります。

%などの相対指定をしている場合でもpxで確認できます。
「-」は設定なし、つまり0です。
DevToolsはCSSを指定する際非常に重要なツールです。
使ったことがない方はぜひ下記記事を読んで覚えていってください。
CSSやhtmlの基本をしっかり理解すると、この記事の内容もより理解できるようになりますよ。
↓CSSやhtmlを楽しく学べるようにマンガを描きましたのでゼヒご覧ください↓
↑「副業してもう少し稼ぎたい!」というかたのために副業の方法も解説しています。
【まとめ】現在の幅をピクセルで調べる方法
DevToolsを使う
Chromeで確認したい箇所を右クリック>検証>Computedタグ
以上、現在の幅をピクセルで調べる方法でした。
「この記事の内容がよくわからなかった…」「なんかうまくいかなかった…」というかたは下記記事↓でhtmlとCSSの基本を学びましょう。
わからないまま突き進むより基本を学ぶのが結局近道です。


