【Twitter】タイムラインからリツイートを一括で消す/非表示にする方法
「Twitterにリツイートがあふれて、フォロワー自身のツイートが見れない!リツイートを消したい!」
「一人ずつリツイートを表示しない設定にするのは無理!」
Twitterのタイムラインからリツイートを消す方法を紹介します。
目次
【条件】chromeでのWeb版Twitter
紹介する方法はchromeの拡張機能を使うためchromeでのWeb版Twitterで効く方法となります。
なお、chromeの拡張機能が使えるブラウザならいけるかと思います。
CSSやhtmlの基本をしっかり理解すると、この記事の内容もより理解できるようになりますよ。
↓CSSやhtmlを楽しく学べるようにマンガを描きましたのでゼヒご覧ください↓
↑「副業してもう少し稼ぎたい!」というかたのために副業の方法も解説しています。
リツイートを消す手順
- 拡張機能「Stylus」をインストール
- Twitterを開く
- Stylus編集画面を開く
- コードを貼り付けて保存
- Twitterを再読み込みして確認
1.拡張機能「Stylus」をインストール
下記リンクより拡張機能「Stylus」インストールページを開きます。
「Chromeに追加」→「拡張機能を追加」をクリックします。

2.Twitterを開く
ChromeでTwitterを開きます。
3.Stylus編集画面を開く
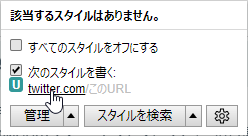
ブラウザ右上拡張機能アイコンからStylusをクリックします。
「次のスタイルを書く」にチェックを入れ、その下の「twitter.com/このURL」をクリックします。

4.コードを貼り付けて保存
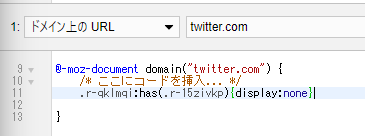
「/* ここにコードを挿入… */」を改行し、下記コードをコピー&ペーストします。
.r-qklmqi:has(.r-15zivkp){display:none}ちなみに「/* ここにコードを挿入… */」の文字は消してもいいです。

貼り付けたら保存ボタンかCtrl+Sで保存します。
5.Twitterを再読み込みして確認
Twitterを開き、F5で再読み込みしてリツイートが消えたか確認してください。
リツイートを見たいとき
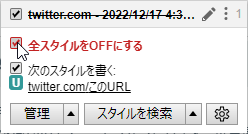
ブラウザ右上拡張機能アイコンからStylusをクリックし、「全スタイルをOFFにする」にチェックをいれましょう。

やっていること
CSSがわかる人向けに説明します。
拡張機能「Stylus」は特定のドメイン(サイト)にCSSを追加するものです。
自分のブラウザ上だけ変化するため、他の人には一切影響ありません。
リツイートのときに現れる「○○さんがリツイートしました」の先祖要素にはclass="r-15zivkp"があり、ツイートを囲む要素にはclass="r-qklmqi"があります。
「.r-qklmqi:has(.r-15zivkp)」と指定することで.r-15zivkpを含む.r-qklmqiを指定できます。
それを「display:none」で消しているというわけです。
うまくいかないとき
1.手順が間違っている
リツイートが消えていない場合、手順に間違いがないか確認してください。
ありがちなミス
- コードのコピーを間違えている
- ペーストの位置を間違えている
- 保存していない
間違いが見つけられない場合は拡張機能「Stylus」を削除して最初からやってみましょう。
2.Twitterの仕様が変わった
Twitterの仕様が変わると上記のコードではうまくいかない可能性があります。
私自身が気付いたらこの記事を直すようにしますが、気付かない場合でかつ、あなたがCSSに詳しいなら上記「やっていること」を読めば対処方法がわかるでしょう。
下記classさえわかればコードを修正して対応可能です。
- リツイートにしかなくて かつリツイートに必ずあるclass
- 一つのツイートを囲む要素(子孫要素も可)に必ずあるclass
以上、Twitterのタイムラインからリツイートを消す方法でした。
「この記事の内容がよくわからなかった…」「なんかうまくいかなかった…」というかたは下記記事↓でhtmlとCSSの基本を学びましょう。
わからないまま突き進むより基本を学ぶのが結局近道です。


