【html/CSS】tableの二重線を一本線にする方法
htmlでtableを作成すると二重線になってしまいますよね。
「二重線じゃ気持ち悪い!一本線にしたい!」
tableの二重線を一本線にする方法を解説します。
目次
二重線の状態と原因
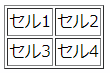
CSSを指定せずhtmlタグのtableに「border="1"」を指定すると下記のように二重線になります。

<table border="1">
<tr>
<td>セル1</td>
<td>セル2</td>
</tr>
<tr>
<td>セル3</td>
<td>セル4</td>
</tr>
</table>これは実は二重線ではありません。
まず外枠であるtableに線が引かれます。
次に各セルであるtdに線が引かれます。
さらにtd同士とtable間に隙間があります。
これにより二重線が引かれているように見えます。
CSSやhtmlの基本をしっかり理解すると、この記事の内容もより理解できるようになりますよ。
↓CSSやhtmlを楽しく学べるようにマンガを描きましたのでゼヒご覧ください↓
↑「副業してもう少し稼ぎたい!」というかたのために副業の方法も解説しています。
【解決方法1:htmlだけ】cellspacing="0"を指定

<table border="1" cellspacing="0">
<tr>
<td>セル1</td>
<td>セル2</td>
</tr>
<tr>
<td>セル3</td>
<td>セル4</td>
</tr>
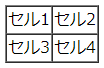
</table>tableに「cellspacing="0"」を指定すると、td同士とtable間の隙間をなくすことができます。
ただし、線の太さは1px同士がくっつき2pxの線となります。
1pxの線にしたい場合は下記で紹介するようにCSSを使いましょう。
【解決方法2:CSS】border-collapse:collapseを指定

<style>
.example{
border-collapse: collapse;
}
</style>
<table border="1" class="example">
<tr>
<td>セル1</td>
<td>セル2</td>
</tr>
<tr>
<td>セル3</td>
<td>セル4</td>
</tr>
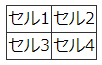
</table>「border-collapse: collapse」はtableとtdの線を共有させるCSSです。
隣り合っていた線が一本の線になります。
【まとめ】tableの二重線を一本線にする方法
tableタグにcellspacing="0"を指定
CSSを使いたくなくて2pxの線でいいとき
tableにCSS border-collapse:collapseを指定
1pxの線にしたいとき
以上、tableの二重線を一本線にする方法でした。
「この記事の内容がよくわからなかった…」「なんかうまくいかなかった…」というかたは下記記事↓でhtmlとCSSの基本を学びましょう。
わからないまま突き進むより基本を学ぶのが結局近道です。

