【CSS/html】table,tdの余白の指定方法【内側・外側・セル間隔】
「tableの外側の余白を指定したい」
「セルの内側の余白をあけたい」
table,tdの余白の指定方法を解説します。
table・tdの幅(width)の仕様も確認しておいてください。
目次
htmlだけでtableの余白調節
tableの余白の一部はhtmlタグだけで調節可能です。
ただし、非推奨な方法です。できるだけCSSを使いましょう。
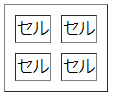
セル間の余白:cellspacing

<table border="1" cellspacing="10">
<tr>
<td>セル</td>
<td>セル</td>
</tr>
<tr>
<td>セル</td>
<td>セル</td>
</tr>
</table>「cellspacing="10"」のように指定するとセルとセル、tableの隙間を調節できます。
単位は不要でpxとなります。
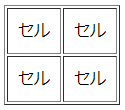
セルの内側の余白:cellpadding

<table border="1" cellpadding="10">
<tr>
<td>セル</td>
<td>セル</td>
</tr>
<tr>
<td>セル</td>
<td>セル</td>
</tr>
</table>「cellpadding="10"」のように指定するとセルの内側の余白を調節できます。
単位は不要でpxとなります。
CSSやhtmlの基本をしっかり理解すると、この記事の内容もより理解できるようになりますよ。
↓CSSやhtmlを楽しく学べるようにマンガを描きましたのでゼヒご覧ください↓
↑「副業してもう少し稼ぎたい!」というかたのために副業の方法も解説しています。
CSSでtableの余白調節
htmlタグでの指定は非推奨ですのでCSSを使いましょう。
CSSを使うとより細かい指定ができます。
tableの外側の余白:tableにmargin
tableの外側に余白が欲しいときはtableにmarginを指定します。
| セル | セル |
| セル | セル |
<style>
.example{
background: #CCC;
overflow: hidden;
}
.example table{
/*コレ*/margin: 5px auto 20px;
}
</style>
<div class="example">
<table border="1">
<tr>
<td>セル</td>
<td>セル</td>
</tr>
<tr>
<td>セル</td>
<td>セル</td>
</tr>
</table>
</div>marginは要素の外側の余白を指定するCSSです。
marginで左右をautoにすると中央寄せが可能です。
marginについて詳しくはこちら↓
セル間の余白:tableにborder-spacing
| セル | セル |
| セル | セル |
<style>
.example2{
/*コレ*/border-spacing: 10px;
border: 1px solid #999;
}
.example2 td{
border: 1px solid #999;
}
</style>
<table class="example2">
<tr>
<td>セル</td>
<td>セル</td>
</tr>
<tr>
<td>セル</td>
<td>セル</td>
</tr>
</table>「border-spacing」htmlタグのcellspacingにあたるCSSで、セルとセル、tableの隙間を調節できます。
pxなどの単位が必要です。
「border-spacing: 10px 20px」のように2つ指定すると左右、上下の隙間をそれぞれ指定できます。
「border-collapse: collapse」が指定されていると効きません。
「border-collapse: separate」を指定しましょう。
セルの内側の余白:tdにpadding
| セル | セル |
| セル | セル |
<style>
.example3{
border: 1px solid #999;
}
.example3 td{
/*コレ*/padding: 10px;
border: 1px solid #999;
}
</style>
<table class="example3">
<tr>
<td>セル</td>
<td>セル</td>
</tr>
<tr>
<td>セル</td>
<td>セル</td>
</tr>
</table>paddingは要素の内側の余白を調節するCSSです。
セルの内側の余白を調節するにはtdにpaddingを指定します。
tableではないので注意しましょう。
paddingについて詳しくはこちら↓
指定しないCSS
tableは表として使うものです。下記のCSSは効きますが、指定しないべきです。
- ×tableにpadding
- ×tdにmargin
- ×trにCSS全般
詳しくは下記をご覧ください。
【まとめ】tableの余白
table
margin:tableの外側の余白
border-spacing:セル間の余白
padding:指定しない
td
padding:セルの内側の余白
margin:指定しない
tr
CSSを指定しない
以上、table,tdの余白の指定方法でした。
「この記事の内容がよくわからなかった…」「なんかうまくいかなかった…」というかたは下記記事↓でhtmlとCSSの基本を学びましょう。
わからないまま突き進むより基本を学ぶのが結局近道です。


