WordPress 記事作成方法




WordPressは記事をたくさん更新できる・更新しやすいことが特徴の一つです。
基本的にはWordで文章が作るような感覚でカンタンに更新できます。
とはいえ、機能が豊富です。すべてを覚える必要はありません。よく使う機能について説明します。
この記事では初期テーマである「Twenty Twenty」が適用された状態のWordPressをキャプチャし説明しています。
テーマによってデザインは異なりますが、使い方は同じです。
固定記事と投稿記事の違い
どちらも記事を作成するツールであり編集方法も同じです。
固定記事
メインメニューなどに固定させることを想定したページです。
投稿記事と違い、カテゴリー・タグがありません。
カテゴリーの代わりに「親ページ」を設定できます。
投稿記事
次々記事を作成していくことを想定したページです。
固定記事と違い、カテゴリー・タグを設定できます。
CSSやhtmlの基本をしっかり理解すると、この記事の内容もより理解できるようになりますよ。
↓CSSやhtmlを楽しく学べるようにマンガを描きましたのでゼヒご覧ください↓
↑「副業してもう少し稼ぎたい!」というかたのために副業の方法も解説しています。
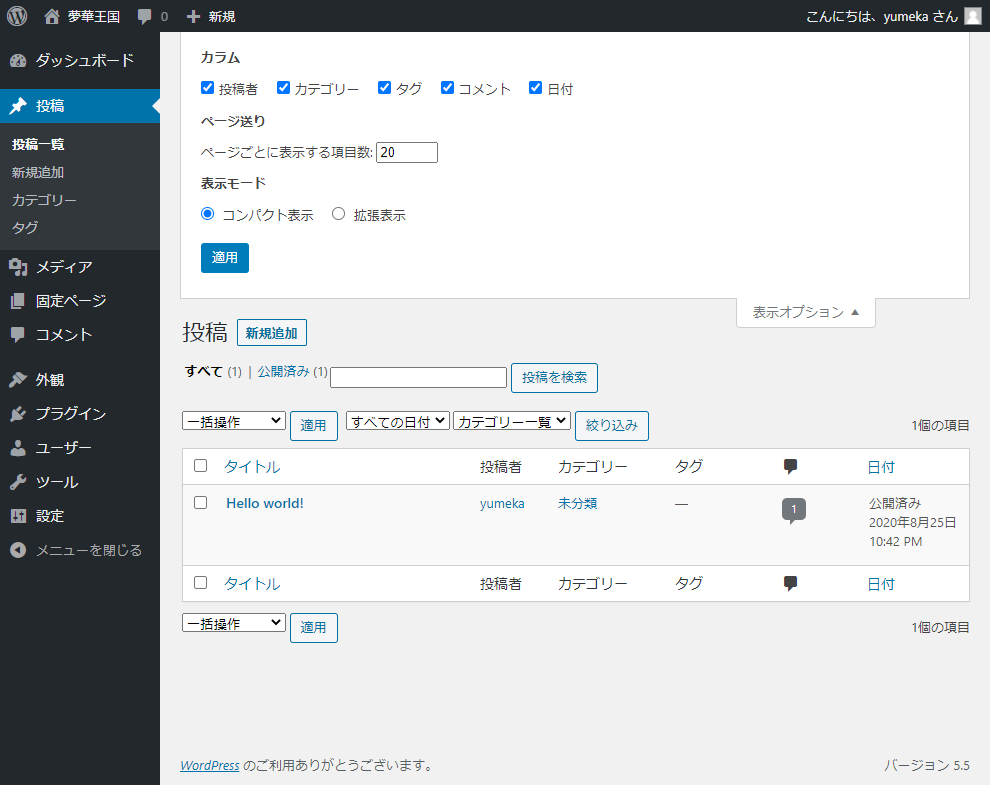
記事一覧の使い方

編集画面へ移動
記事タイトル、または編集をクリックすると編集画面へ移動できます。
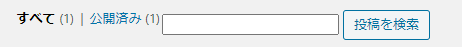
検索機能

記事が増えてくると特定の記事を見つけるのが難しくなります。
そんなときは検索機能を使いましょう。
タイトルにあるワードはもちろん、記事内のワードもヒットします。
「公開済み」「下書き」「ゴミ箱」などステータスに応じた絞り込み表示も可能です。
カテゴリで絞り込むこともできます。
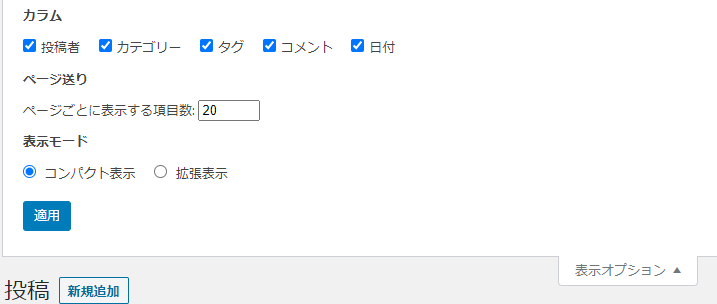
表示オプション

右上に「表示オプション」があります。最初に設定しておくと便利でしょう。
設定後「適用」をクリックします。
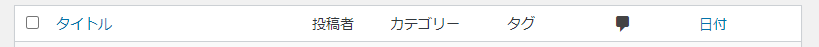
カラム
カラムは一覧に表示させる項目の内容を選択できます。「投稿者」「カテゴリー」「タグ」「コメント」「日付」があります。使わない項目のチェックを外すことで一覧をスッキリさせ、使いやすくできます。
ページ送り
ページ送りは一覧の1ページに表示させる記事数を設定できます。ページ送りするのが面倒な場合は大きめの数字を設定するといいでしょう。
表示モード
拡張表示にすると記事の最初の文章が一覧に表示されるようになります。
コンパクト表示にすると文章は表示されなくなります。
並び替え

一覧の項目をクリックすると並び替えが可能です。
タイトルをあいうえお順で並び変えたり、日付をクリックして最近更新した記事を見つけるといったときに便利です。
クイック編集
記事本文以外の記事設定ができます。
「タイトル」「スラッグ」「日付」「カテゴリー」「ステータス」など。
記事ごとに「更新」を押す必要があります。
表示/プレビュー
サイト上でどのように表示されている/表示される記事なのか確認できます。
記事編集方法
クラシックエディタとブロックエディタ
エディタ(編集システム)にはクラシックエディタとブロックエディタがあります。
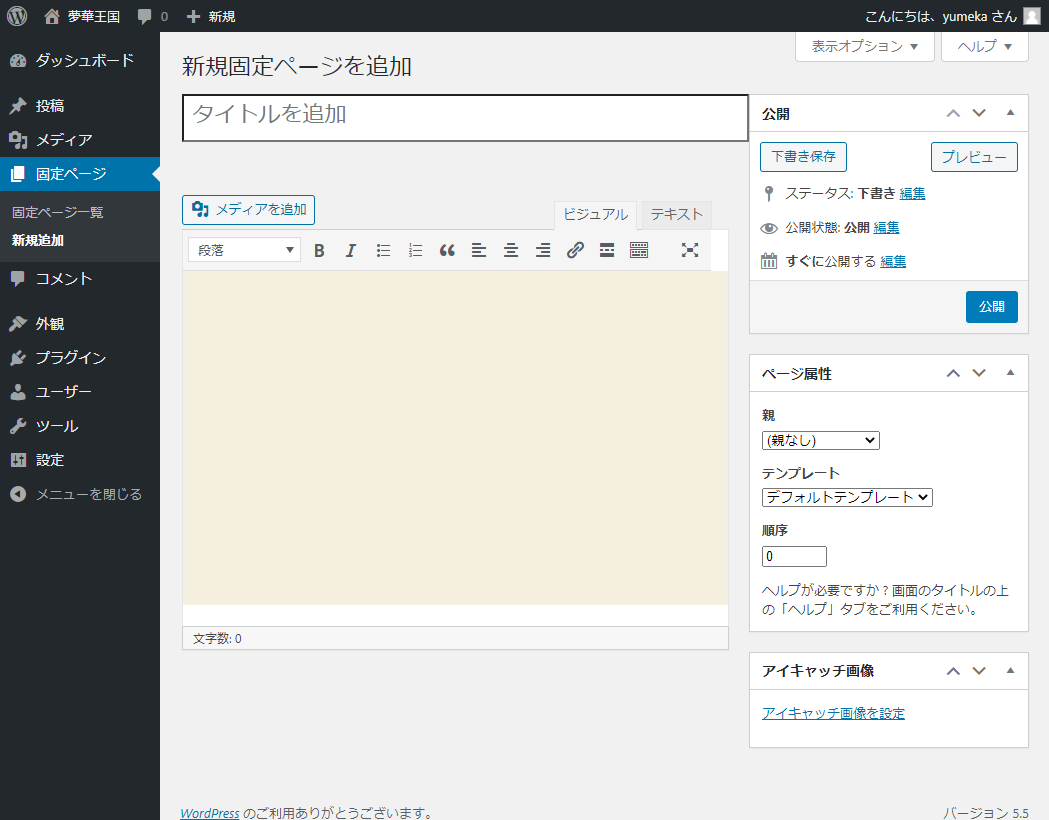
クラシックエディタ

クラシックエディタは区切りがなく、Wordのように編集できるエディタです。一方htmlの知識がないとhtmlルールを無視した作りとなる場合も多くなります。
クラシックエディタを使いたい場合は「Classic Editor」プラグインをインストールしましょう。
ただし、サポートについては「(少なくとも)2022年まで」と表記されており、今後使えなくなる可能性があります。
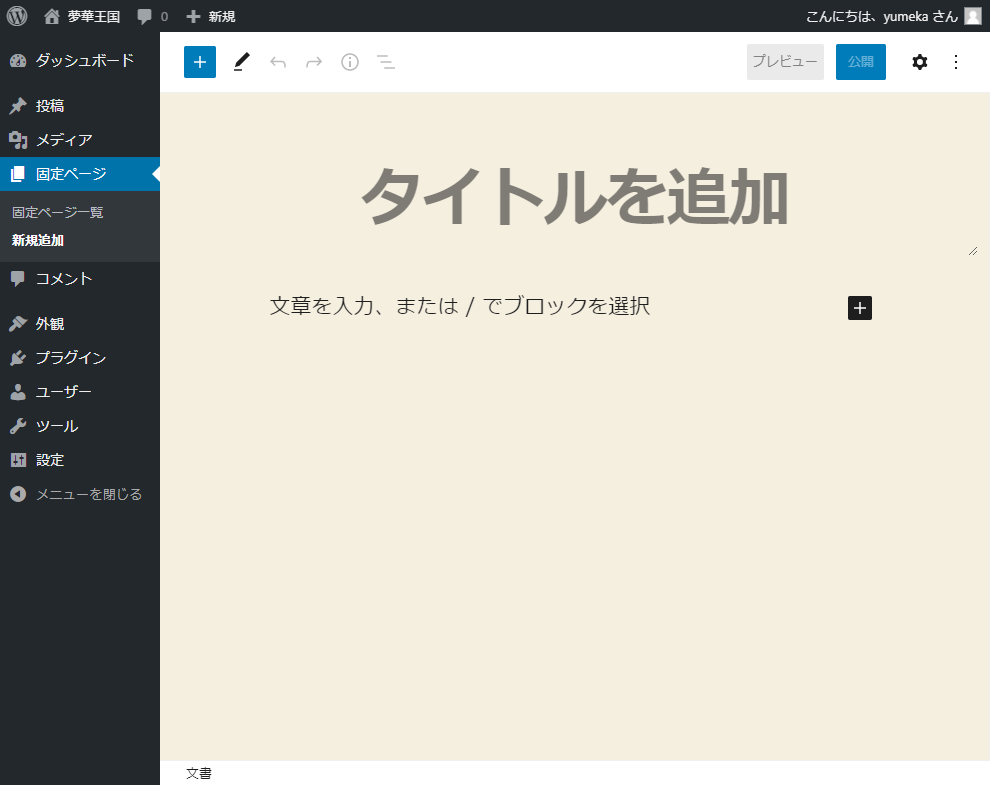
ブロックエディタ

ブロックエディタは記事内をブロックのように区切りながら作成するエディタです。htmlの知識がなくてもhtmlルールに沿った作りとなり、アクセシビリティにかなっています。
WordPress5からブロックエディタが導入されました。
これからWordPressを使う方は主流になるであろうブロックエディタの使い方を覚えておくことをオススメします。
よってこの記事ではブロックエディタの使い方を解説します。
タイトル

記事のタイトルを設定します。
Google検索の一覧に表示される箇所であるためSEO上最も重要な部分です。
検索のキーワードに一致するようにしたり、ユーザーがクリックしたくなるタイトルにする必要があります。
ただし、タイトルと内容がかけ離れているとユーザーが離脱する原因にもなりますので、ぶれないように気をつけましょう。
ブロックの種類(よく使うブロック)
段落

基本となるブロックです。単純にテキストが入力できます。
見出し

記事内容の見出しを設定できます。
基本的には「H2」を設定します。
見出しがH2の中の小見出しの場合はH3を、さらにその小見出しの場合はH4を、というように使います。
リスト

箇条書きをするときに使います。「・」の箇条書きや「1.」のような数字の箇条書きができます。
これらはわざわざリストを使わなくてもテキストだけで箇条書きすることも可能です。しかし、リストを使うと2行以上になったときにきれいにそろえることができますし、なによりhtmlルールに従った形にできます。
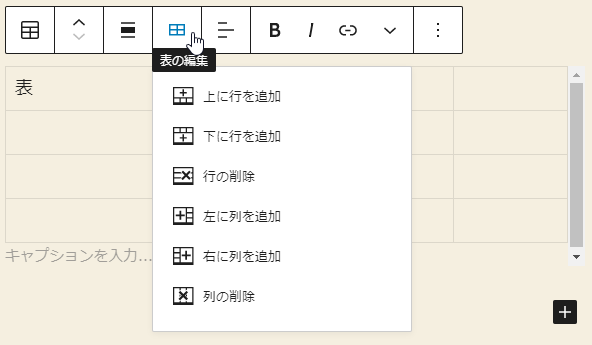
テーブル

表を作ることができます。
ただし、幅の調整、セルの調整ができません。
また、スマホで見たときに列が多いと見づらい場合があります。
画像

画像を追加/アップロードできます。
アップロードは編集画面にファイルをドラッグ&ドロップするだけでOKです。
さらにいうと画像ブロックを用意する必要もなく、編集画面上にいきなりドラッグします。すると青い横線が表示されますので、ドロップします。これでアップロードも完了です。
また、アップロード・挿入後に画像の切り抜きもできます。ただし、画面上の切り抜きは細かい範囲設定ができないようなので必要な場合はメディアライブラリから編集することをオススメします。
ブロックは他にもたくさんありますが、まずは上記ブロックを覚えて使っていきましょう。
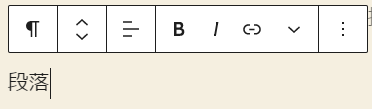
ブロック内文章の編集
上記のブロックで文章を記載した後さらに編集できます。
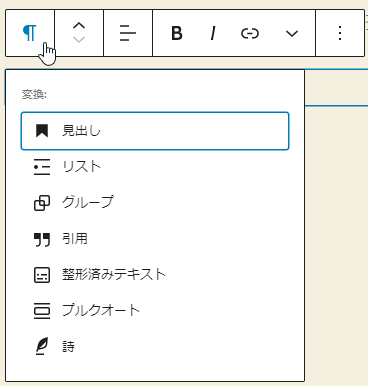
ブロックタイプまたはスタイルの変更

ブロックを後から変更できます。
ただし、何のブロックにでも変えられるわけではありません。
例えば「段落」なら「見出し」「リスト」などに変更可能です。
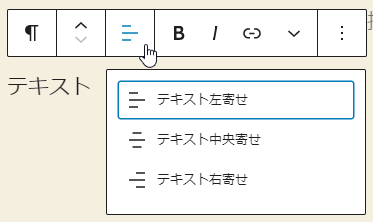
テキストの位置を変更

ブロック内の文章を中央寄せ・右寄せにできます。
太字
文章の一部を太字にできます。
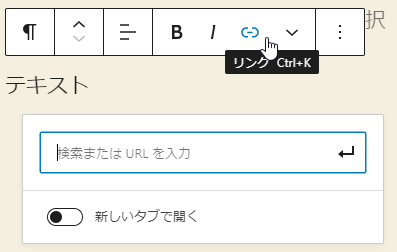
リンク

URLを貼り付け矢印をクリックで設定できます。
インライン画像(下矢印内)
文章中に画像を置くことができます。
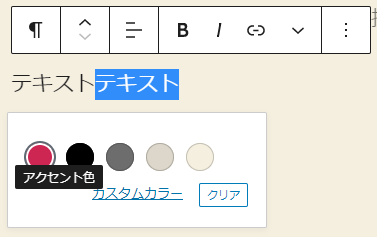
文字色(下矢印内)

文章中の文字の色を変更できます。
コピー(…内)
ブロックをコピーできます。複数選択し一気にコピーすることもできます。Ctrl+Cでもコピーできます。
貼り付けるにはCtrl+Vです。
複製(…内)
選択中のブロックと同じブロックをもう一つ作ります。
前に挿入、後に挿入(…内)
ブロックをブロックの前後に挿入できます。
なお、ブロックとブロックの間にカーソルをあてるとブロックの追加ボタンが表示されるのでそれでもOKです。
移動(…内)
ブロックの位置を移動できます。
移動を選択した後青い横線が表示されます。
キーボードの上下キー(↑↓)でこの青い横線の位置を動かし、任意の箇所でEnterを押すと移動できます。
HTMLとして編集/ビジュアル編集(…内)
html編集ができるようになります。
ビジュアル編集を選択すると元に戻ります。
再利用ブロックに追加(…内)
よく使うブロック群は再利用ブロックにすると簡単に何度も使えるので便利です。
ブロック一覧に追加されます。
グループ化
選択したブロック群をグループにできます。ただしテーマによっては見た目上の変化はありません。
実際は専用のクラスが付くので必要に応じてCSSを調整しましょう。
ブロックを削除
ブロックを削除します。Shift+Alt+Zでも実行可能です。
よく使うので覚えておきましょう。
記事情報設定(文書)

記事本文とは異なり、記事そのものへの設定について説明します。
項目は右上の歯車アイコンをクリックすることで表示されます。
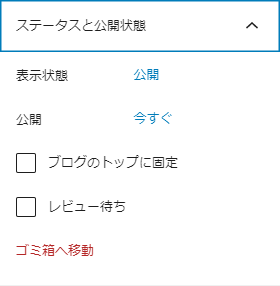
ステータスと公開状態

表示状態
「表示状態」では記事の公開状態を設定できます。非公開にしたいときは非公開を選択します。
パスワード保護を選択し、パスワードを設定するとパスワードを知っている人だけが見られる記事を準備できます。
ただし、自動で一覧に表示される場合でも記事自体は表示されてしまいます。
一覧に表示させたくないときは固定記事で作るといいでしょう。
公開
「公開」では公開日を設定できます。
テーマによっては公開日を表示する場合があり、ここで設定できます。
また、新規記事に限った機能ではありますが、日時を未来に設定することでその時間になると自動で公開される、という機能もあります。
こちらは一覧に自動で表示される投稿記事で利用するといいでしょう。
ゴミ箱へ移動
ゴミ箱へ移動させることができます。その記事はサイト上からはなくなります。記事一覧の「ゴミ箱」ないで確認できます。
間違えてゴミ箱へ移動させたときは元に戻すことができます。
ゴミ箱からも削除した場合はもう元に戻せませんので注意しましょう。
リビジョン

以前の保存した時点に戻す機能です。間違って保存してしまった、以前はどのような更新をしていたか確認するときに便利です。
変更箇所は緑や赤の背景で表示されます。
「前へ」「次へ」で移動でき、「このリビジョンを復元する」で復元できます。
復元しないときは「投稿エディターに戻る」で戻ります。
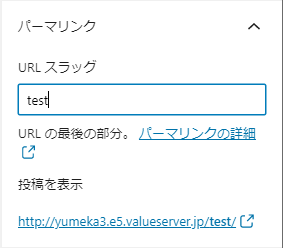
パーマリンク

URL(スラッグ)を設定します。URLだけでどの記事が判断できるようにしましょう。
URLは半角英数のみを使い、日本語はやめておきましょう。サーバーによっては利用可能ですが、サーバーを代えたときに使えなくなったり、URLを貼り付けるときに長ったらしいURLに変換されてしまうことがあるためです。
パーマリンクは記事を保存、プレビュー、公開のいずれかしてから設定できるようになります。
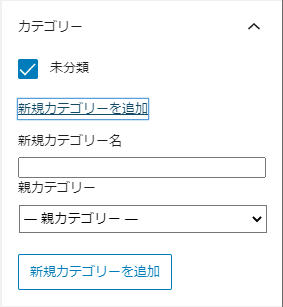
カテゴリー

記事のカテゴリーを設定します。
この場でカテゴリーを作ることもできます。
タグ

必要に応じてタグを設定できます。タグが使われるかどうかはテーマやプラグインによります。
アイキャッチ画像

一覧などに表示される画像を設定します。アイキャッチ画像が使われるかどうかはテーマやプラグインによります。
抜粋

記事の説明を記載します。
Google検索の一覧のタイトルの下に表示される箇所であるためSEO上非常に重要な部分です。
検索のキーワードに一致するようにしたり、ユーザーがクリックしたくなる文章にする必要があります。
文章は130字までしか表示されないためその文字数内になるよう意識して作成しましょう。
ディスカッション
コメントに関する機能ですが、省略します。
投稿の属性
テーマによっては複数のテンプレートを用意している場合があります。
そのテンプレートを選択できる部分です。
上部メニュー
下書きへ切り替え
公開済みの記事を下書きに切り替えることができます。
実質非公開状態です。
下書き保存
下書き状態の記事を保存します。
WordPressには自動保存機能がありますが、過信せずこまめに保存するとよいでしょう。
プレビュー

「タブレット」「モバイル」にすると編集画面がそれぞれの幅に変わります。
「新しいタブでプレビュー」を選択すると実際の表示を確認できます。
画像が表示されているか、リンクや添付ファイルが間違っていないかチェックしましょう。
プレビューは別ウィンドウで開きます。閉じてもいいですし、タブを切り替えて編集画面に戻ってもいいです。
公開/更新

記事の作成と設定が完了したらいよいよ公開です。
自動で一覧に表示されるタイプの記事は即公開となります。
それ以外のタイプはリンクの設定をする必要がありますので注意です。
「この記事の内容がよくわからなかった…」「なんかうまくいかなかった…」というかたは下記記事↓でhtmlとCSSの基本を学びましょう。
わからないまま突き進むより基本を学ぶのが結局近道です。



