CSSセレクタの優先順位と点数計算



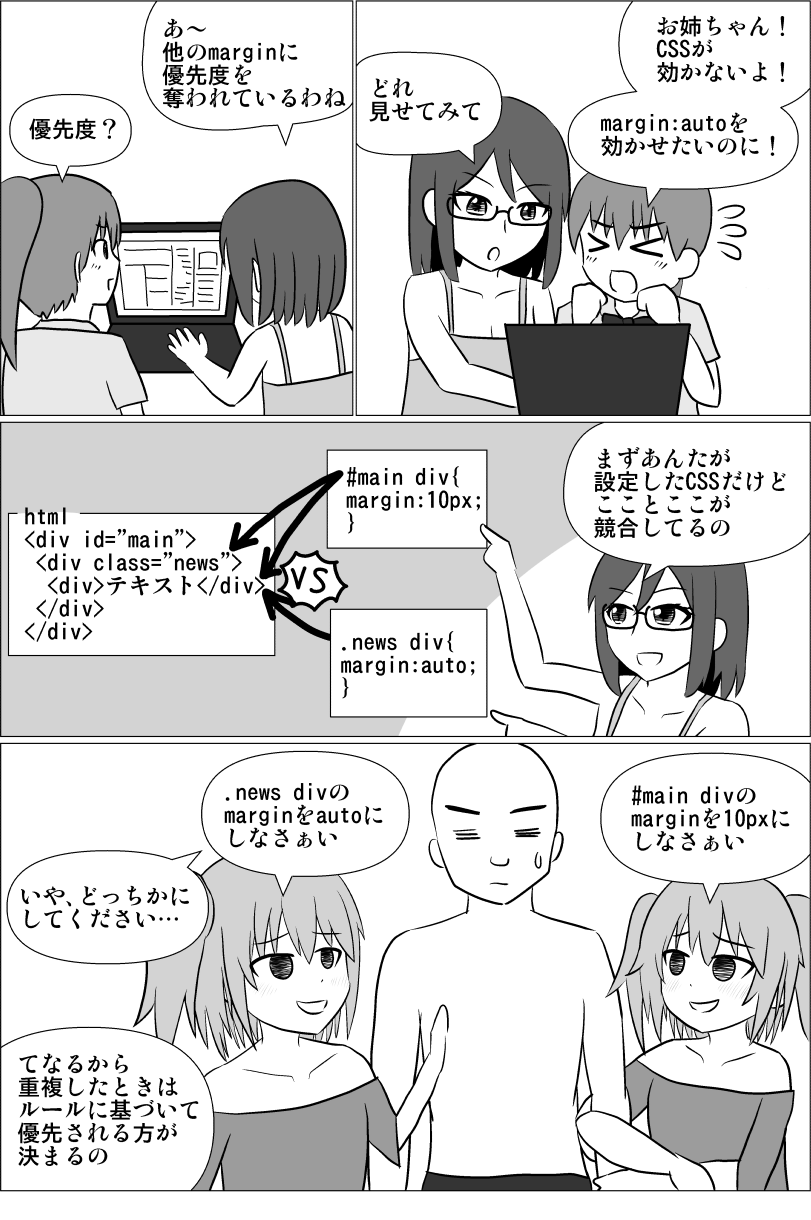
「CSSが効いていない?」「CSSを上書きしたい!」
こんなときはCSSセレクタの優先順位をしっかり理解することで解決できます。
疑似クラス、属性セレクタなど含めたCSSセレクタの優先順位と点数計算方法を解説します。
目次
CSSセレクタの優先順位
スタイルシートに記述するCSSセレクタが重複している場合は優先順位が高いセレクタのCSSが適用されます。
優先順位とそのセレクタは下記通りです。
1位:id
2位:class、疑似クラス、属性セレクタ
疑似クラス…:hover,:last-childなど
属性セレクタ…[type="text"]など
3位:要素型セレクタ、擬似要素
要素型セレクタ…div,aなど
疑似要素…before,afterなど
4位:*(ユニバーサルセレクタ)
疑似クラスなどについて以下の記事で詳しく説明します。
CSSやhtmlの基本をしっかり理解すると、この記事の内容もより理解できるようになりますよ。
↓CSSやhtmlを楽しく学べるようにマンガを描きましたのでゼヒご覧ください↓
↑「副業してもう少し稼ぎたい!」というかたのために副業の方法も解説しています。
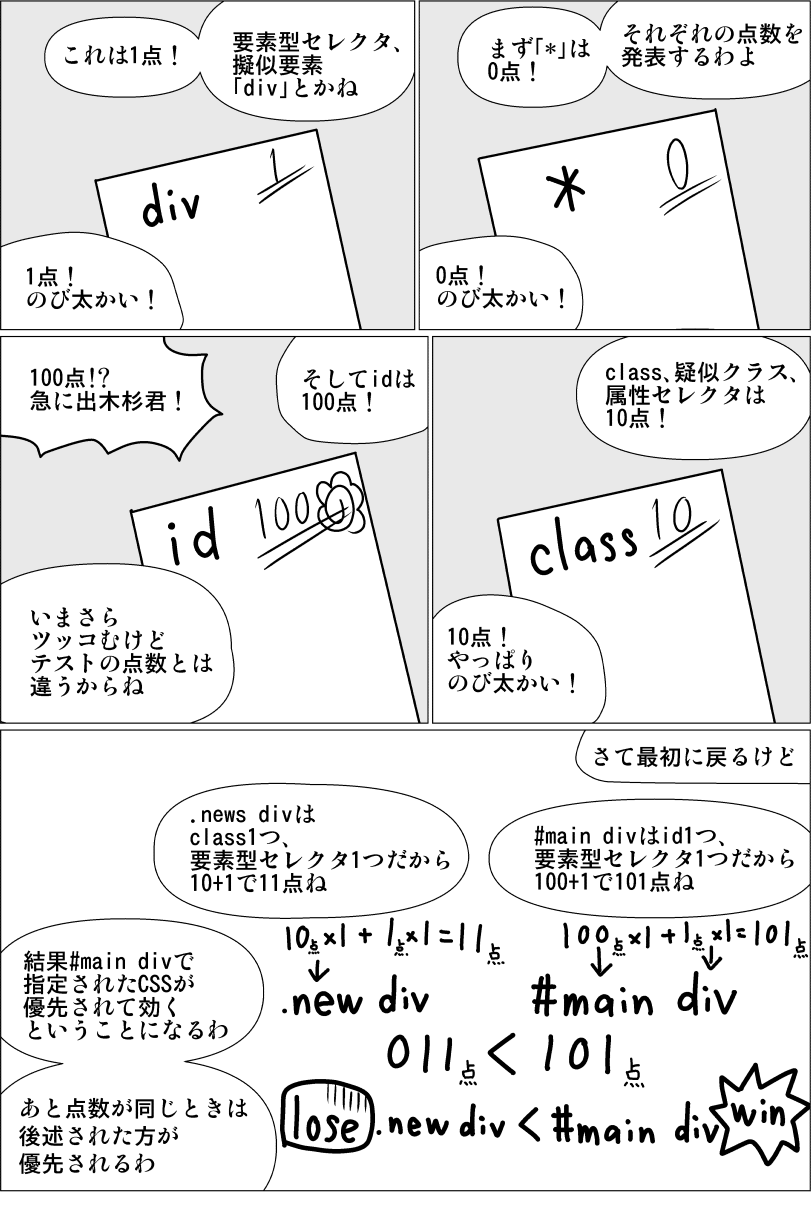
CSSセレクタ点数
上記のように優先順位が付くのは各セレクタに下記のように点数が付くためです。
| 100点 | : | id |
| 10点 | : | class、疑似クラス、属性セレクタ |
| 1点 | : | 要素型セレクタ、擬似要素 |
| 0点 | : | *(ユニバーサルセレクタ) |
CSSセレクタ点数計算
複数のセレクタが指定されているときは上記点数を足し算して点数を合計します。
その合計点数が高いほうが優先されます。
計算例は下記のとおりです。
| セレクタ | id | class | 要素型 | 合計点 |
|---|---|---|---|---|
| * | 0 | 0 | 0 | 0 |
| div | 0 | 0 | 1 | 1 |
| a::before | 0 | 0 | 2 | 2 |
| ul li | 0 | 0 | 2 | 2 |
| ul>li | 0 | 0 | 2 | 2 |
| .E | 0 | 1 | 0 | 10 |
| div.E | 0 | 1 | 1 | 11 |
| input[type=”text”] | 0 | 1 | 1 | 11 |
| a:link | 0 | 1 | 1 | 11 |
| li:first-child | 0 | 1 | 1 | 11 |
| input[type=”radio”].radio+label | 0 | 2 | 2 | 22 |
| #E | 1 | 0 | 0 | 100 |
| #E.E | 1 | 1 | 0 | 110 |
| div#E.E | 1 | 1 | 1 | 111 |
| #E .E div | 1 | 1 | 1 | 111 |
| ul.E li:last-child a::before | 1 | 1 | 4 | 114 |
| ul.E li:last-child:hover a::before | 1 | 2 | 4 | 124 |
| body #main #right .E a | 2 | 1 | 2 | 212 |
※ちなみにclassが11個あってもidより優先されません。
※「+」や「>」などセレクタをつなぐ記号は点数に影響ありません。
セレクタ以外の要素によるCSSの優先順位
セレクタ以外の要素によるCSSの優先順位は下記により決まります。
- !important
- style属性(html直書き)
- 後ろの記述
!important
他の要素を無視し、優先順位を最高にします。
セレクタ単位ではなくcss単位で記述します。
CSSプロパティ:値 (半角スペース)!important;
例
#E{
margin:10px !important;
padding:10px;
}
上記の場合marginのみ優先順位が高くなり、paddingはそのままです。
!importantは他の要素を無視し、優先順位を最高にしますが、両者に!importantがある場合は他の要素の優先順位が高いほうが優先されます。
style属性(html直書き)
html内のタグにstyle属性を記述するとスタイルシートより優先されます。
例
<style>
div{
margin:0;
}
</style>
<div style="margin:10px;"></div>上記の場合margin:10pxになります。
後ろの記述
CSSセレクタ優先順位の点数が同じときは後に記述された方が優先されます。
例
<style>
.E{
margin:0;
}
.F{
margin:10px;
}
</style>
<div class="E F"></div>上記の場合「.E」も「.F」も優先順位の合計値は同じです。
この場合後述された.Fが優先されます。
つまりmarginは10pxになります。
<style>
.E{
margin:0;
margin:10px;
}
</style>
<div class="E"></div>上記のように一つのセレクタ内で同じCSSが複数指定されているときも後述されたCSSが優先されます。
<style>
.E{
margin-left:0;
margin:10px;
}
</style>
<div class="E"></div>特に複数のCSSを一つで指定できるCSSには注意です。「margin-left:0」を指定してもその後に「margin」を指定した場合、「margin」には「margin-left」の指定も含まれるため「margin-left」が上書きされてしまいます。
こういうときは「複数のCSSを一つで指定できるCSS」を先に記述しましょう。
またhtml内でのスタイルシートの読み込み順も関わってきます。
<link href="style.css" rel="stylesheet">
<style>
~~~~
</style>
<link href="other.css" rel="stylesheet">上記のようにスタイルシートが記述されており、その点数が同じ場合、後に読み込まれたスタイルシートが優先されます。
上記の場合以下のような優先順位になります。
style.css < <style> < other.css
効いているCSSの確認方法
上記のルールでCSSの優先順位が決定されますが、実際に効いていないときあとどのくらい優先順位を上げればいいのかわからないと解決が難しくなります。
DevToolsを使えば確認できます。DevToolsはChromeで標準装備されている機能です。具体的な使い方は下記をご覧ください。
まとめ
CSSセレクタ優先順位
- 1位:id
- 2位:class、疑似クラス、属性セレクタ
- 3位:要素型セレクタ、擬似要素
- 4位:*(ユニバーサルセレクタ)
CSSセレクタ点数計算方法
| 100点 | : | id |
| 10点 | : | class、疑似クラス、属性セレクタ |
| 1点 | : | 要素型セレクタ、擬似要素 |
| 0点 | : | *(ユニバーサルセレクタ) |
セレクタ以外の要素によるCSSの優先順位
- !important
- style属性(html直書き)
- 後ろの記述
以上、CSSセレクタの優先順位と点数計算でした。
「この記事の内容がよくわからなかった…」「なんかうまくいかなかった…」というかたは下記記事↓でhtmlとCSSの基本を学びましょう。
わからないまま突き進むより基本を学ぶのが結局近道です。






