CSSの!importantの意味・使い方・注意点まで徹底解説!


CSSセレクタでは「!important」が最強です。 優先順位が最大になります。困ったときの最終兵器です。
CSSの!importantの使い方・意味・書き方・優先順位・重複したらどうなるのか、効かないときの確認方法などを説明します。
目次
「!important」の意味
「!important」は特定のCSSプロパティでも値でもありません。
CSSの優先度を上げるために使われるものです。
CSSやhtmlの基本をしっかり理解すると、この記事の内容もより理解できるようになりますよ。
↓CSSやhtmlを楽しく学べるようにマンガを描きましたのでゼヒご覧ください↓
↑「副業してもう少し稼ぎたい!」というかたのために副業の方法も解説しています。
「!important」の書き方
CSSプロパティ:値 !important;
例
margin:10px !important;
上記のように記述します。
必ず値の後に記述しましょう。
空白や記号、スペルを間違えないよう気を付けましょう。
「!important」はCSSプロパティごとに指定
ここでクイズです!「!important」を使って以下のようにCSSを指定した場合、最終的に効くCSSはどちらでしょう。
<style>
#E{
padding:15px !important;
border:1px solid #000;
}
#E{
padding:0px;
border:2px solid red;
}
</style>
<div id="E">テキスト</div>答え:padding:15px;border:2px solid red;
↓結果
「!important」はCSSプロパティごとに指定します。
CSSセレクタごとではありません。
上記の場合「!important」を指定した「padding:15px」が優先されます。
その次の「border:1px solid #000;」には「!important」がありません。
そのあと同じセレクタに「border:2px solid red;」が指定されます。
セレクタの点数が同じ場合後述されたCSSが優先されます。
よって「border:2px solid red;」が優先されます。
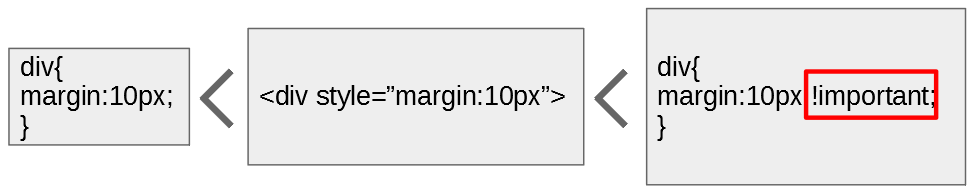
「!important」はstyle属性よりも強い

htmlタグにstyle属性でCSSを直書きするすると外部CSSより優先されます。
それでも「!important」を指定したCSSプロパティのほうが優先されます。
これを踏まえてクイズです!以下のようにCSSを指定した場合、最終的に効くCSSはどれでしょう。
例
<style>
#F{
padding:15px !important;
border:1px solid #000;
}
#F{
padding:0px;
border:2px solid red;
}
</style>
<div id="F" style="padding:100px; border:5px solid blue;">テキスト</div>答え:padding:15px;border:5px solid blue;
↓結果
「!important」が指定されたCSSはstyle属性より優先されます。
よって「padding:15px」が優先されます。
「border」については「!important」が指定されていないのでstyle属性の記述である「border:5px solid blue」が優先されます。
↓CSSセレクタの優先順位についてはこちら
!importantは多用しない
ここまで「!important」の使い方を説明しておいてなんですが、「!important」は多用しないことをオススメします。
「!important」に打ち勝つために「!important」を使い結局「!important」だらけになるうえ、他のCSSが効かなくなり、かえって修正が大変になるからです。
!importantを使わずに優先順位を上げる
「!important」を使いたいのはそのCSSの優先順位をあげたいからですよね?
「!important」を使わなくても優先順位はあがります。
CSSの優先順位はセレクタによる点数計算で決まります。
例えば同じ指定なら後述する・要素をもう一つ付け加えるなどで解決できます。
例1
#F{
padding:15px;/*こっちを優先させたい*/
}
#F{
padding:0px;/*実際はこっちが優先される*/
}CSSセレクタが同じ、または点数が同じ場合後述されたCSSが優先されます。
解決法1.後述する
#F{
padding:0px;
}
#F{
padding:15px;/*こっちを優先させたい*/
}解決法2.点数をあげる
body #F{
padding:15px;/*こっちを優先させたい*/
}
#F{
padding:0px;
}「body」を付け加えたことで点数があがり、優先順位があがります。
↓CSSセレクタの優先順位と点数については詳しくこちら
優先順位・かかっているCSSの確認方法
CSSが効いていないときは優先順位が負けている場合があります。
ただし、どのセレクタに負けているのかわからなければ勝負ができません。
そんなときはDevToolsを使って調べましょう。
(1)chromeを起動
chromeを起動してください。IEやfirefoxでも可能ですが、chromeが断然オススメです。
(2)DevTools起動
以下のいずれかの方法でDevToolsを起動させます。
- F12キー
- 右クリック>検証 (一番下)
- Ctrl+Shift+I
- chrome右上メニュー>その他のツール>デベロッパーツール

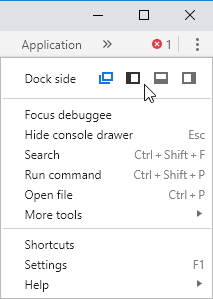
DevTools右上の「…」メニューからDevToolsの位置を変更できます。
これは好みの位置でOKです。
オススメは「別ウィンドウ」です。

(3)確認したい箇所を選択
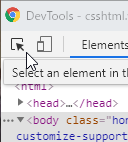
まずDevToolsの左上の矢印をクリックします。
またはCtrl+Shift+Cを押します。

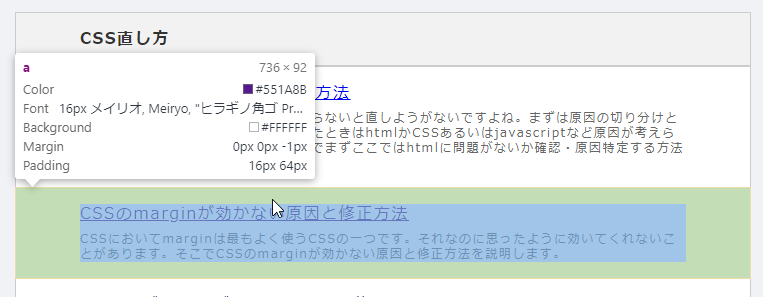
次にホームページ上の確認したい箇所をクリックします。

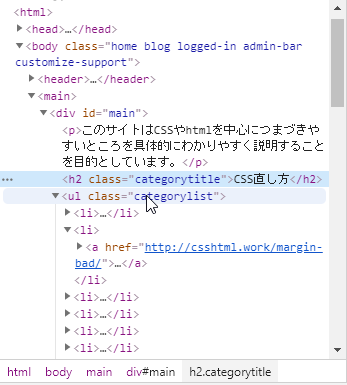
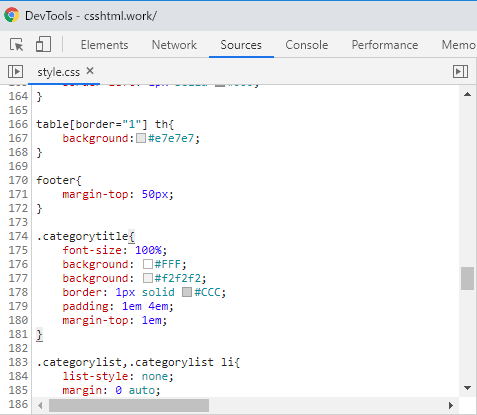
画面上で選択できない、htmlの場所はわかっている、というときはDevToolsのほうからhtmlを選びましょう。

↑「▼」をクリックすると子要素が展開します。
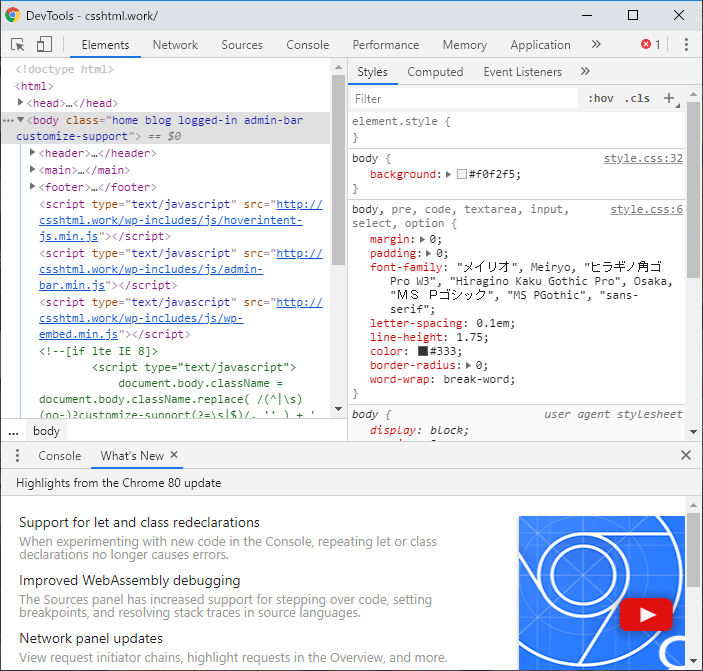
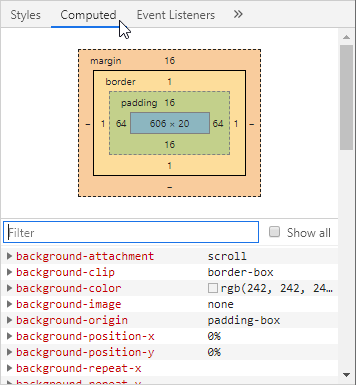
(4)かかっているCSSを確認
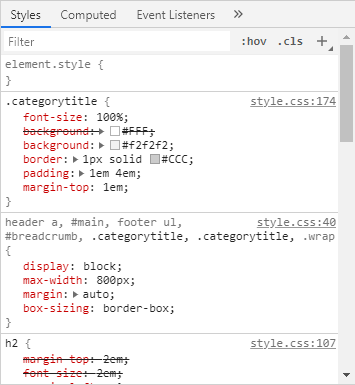
DevTools右側に(3)で選択した要素にかかっているCSSが表示されます。

右の「style.css:174」は「ファイル名style.cssの174行目」ということです。
左が指定されているCSSです。
基本的に左のみ使っていきます。
(5)優先度の確認方法1
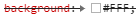
以下のように打消し線があるときは他の優先度の高いCSSに奪われています。

以下のように打消し線がない場合はこのCSSが適用されています。このCSSを指定しているセレクタより高い点数にしましょう。

(6)CSS逆引き
「Computed」をクリックするとそのタグにかかっているCSSの逆引きをできます。
このタグにかかっているfont-sizeはいくら?というようなときに使えます。

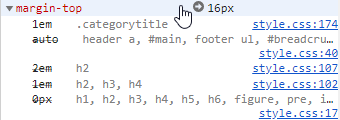
CSSをクリックするとどのファイルの何行目に指定されているか確認できます。
どの指定に優先度が負けているのか確認できます。
打消し線があるのは優先度的に負けているものです。
打ち消し線がない要素、つまり実際にきいているCSSのセレクタの点数を確認します。
きかせたいCSSのセレクタの点数をこの点数よりあげましょう。

右のファイル名(上記の場合style.css)をクリックするとファイルの該当箇所を確認できます。

!importantを使うとき使わないとき
「多用するなとか、でも実際使えるとか、どうやって使い分ければいいんだよ!?」
というあなたへ、「私はこうやって使い分けています」という例を挙げます。
!importantを使うとき
編集不可のCSSを上書きするとき
例えばGoogleカスタム検索のように編集できないCSSが読み込まれることがあります。または、WordPressのプラグイン、jQueryとセットで使うCSSなど直接触りたくないCSSが読み込まれることがあります。
これを同じCSSセレクタで上書きできればいいのですが、CSSの読み込み順によっては上書きができない場合があります。このようなときは「!important」で上書きしてもいいと思います。
ただ、実際は「body」などを先頭につけ、セレクタの点数を上げるだけでも優先度を上げることができます。
絶対に1箇所でしか使わない要素
「!important」を多用するなというのは、あとからさらなる上書きができないからです。逆に言うとあとから上書きしないなら使ってもいいわけです。
絶対に上書きしない、1箇所でしか使わないような要素なら「!important」を使ってしまっても迷惑はかけないでしょう。
!importantを使わないとき
複数箇所で使いうる要素
要素セレクタやクラスなどあちこちで使う要素には使わない方がいいでしょう。
例
p{
margin:10px !important;/*最優先*/
}
p.E{
margin:0px;/*効かない*/
}
p#F{
margin:20px;/*効かない*/
}pなどサイト全体で使う要素セレクタにimportantを指定してしまうとクラスをつけようがidをつけようがそのCSSを変更できません。以降全部に「!important」をつけないといけなくなります。
記述が増える=ミスが増えるので非効率です。
!importantに打ち勝つ方法
!importantは優先順位が最大になるとお話ししました。
また、多用しないことを説明しました。
しかし、打ち消したい要素にも「!important」がついていて「!important」を使わないと打ち消せない!ということがあります。
!importantに打ち勝つ方法を説明します。
例
.jama{
color:red !important;
}↑これに打ち勝つには↓こうします。
body .jama{
color:#000 !important;
}「body」を追加したことにより優先度が高まります。
もし打ち消したい要素に「body」までついていたら「html」を追加するまたはidを追加するなど、とにかく相手より優先度を高めましょう。
!importantが複数・重複しているとき
!importantが複数・重複しているときは!important以外の要素の優先順位で優先順位が決まります。
優先順位については下記の記事を参考にしてみてください。
「!important」が効かないとき
先に紹介したDevToolsで効かない原因を調べましょう。
意外とあっという間にわかります。
優先度で負けている
先にお話ししたように「!important」を指定した要素に既に「!important」がついていて優先順位が負けていると「!important」が効きません。
その!importantより優先度を上げるか、そのCSSからimportantを外しましょう。外した場合は先のCSSが崩れる場合があるので要調整です。
スペルミス
意外とやりがちなのがスペルミスです。mとnを混同しがちなので気をつけましょう。
その他importantが効かないときはこちら
まとめ
「!important」基本の書き方
CSSプロパティ:値 !important;
- 「!important」はCSSプロパティごとに指定する
- 「!important」はstyle属性よりも強い
!importantを使わずに優先順位を上げるには
- CSSを後述する
- 点数をあげる
優先順位・かかっているCSSの確認にはDevToolsを使う
!importantを使うときは編集不可のCSSを上書きするときと絶対に1箇所でしか使わない要素
!importantを使わないときは複数個所で使いうる要素
!importantに打ち勝つには!importantを使いつつ点数をあげる
以上、CSSの!importantの使い方・書き方でした。
「この記事の内容がよくわからなかった…」「なんかうまくいかなかった…」というかたは下記記事↓でhtmlとCSSの基本を学びましょう。
わからないまま突き進むより基本を学ぶのが結局近道です。





