CSSが効かない原因と回避方法【よくあるケアレスミス】




CSS効かない、htmlが崩れたときのありがちな原因をピックアップしました。
目次
CSSが効かない原因1.記述ミス
ありがちな記述ミスをまとめました。
初心者だったり、メモ帳を使っているとミスしがちです。
なんならプロだって間違えます。
まずは自分自身を疑いましょう。
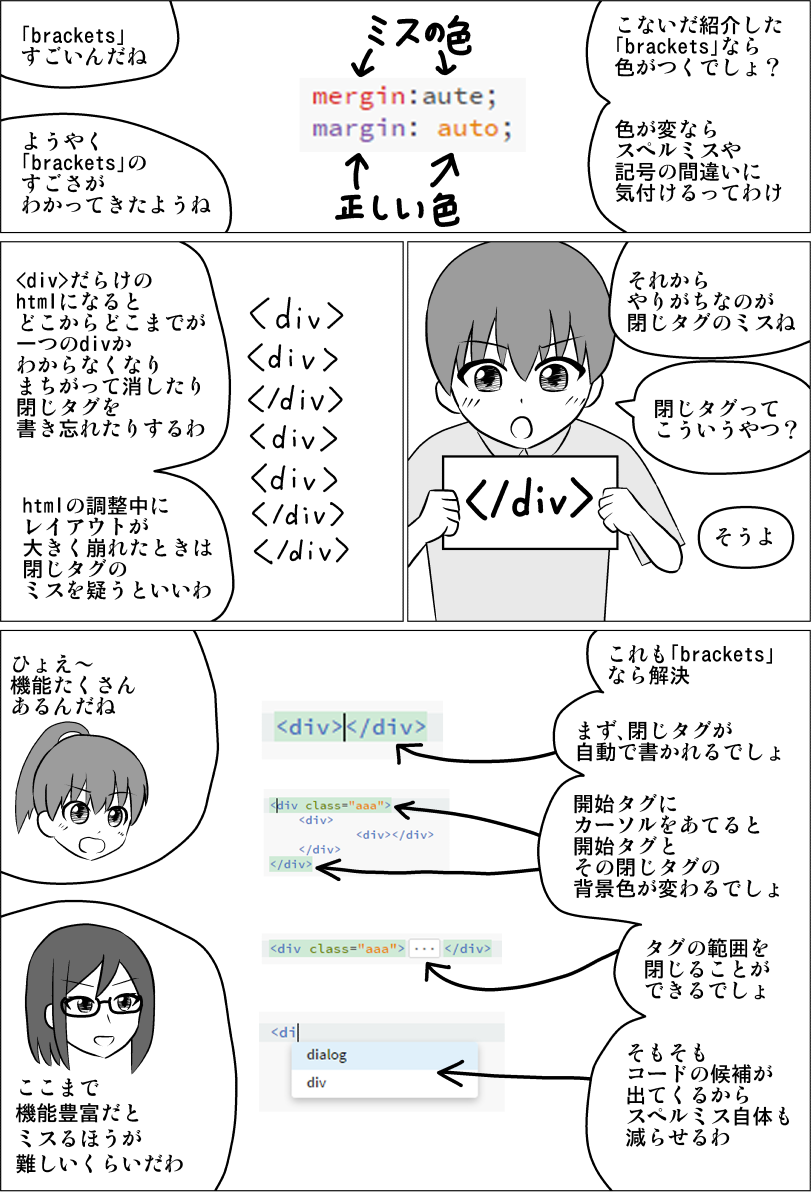
記述ミス全般の回避方法
ホームページ作成に特化した「brackets」という無料のエディタではコードを色分けしてくれます。
明らかに色が違うときは記述ミスですので、すぐに気づくことができます。
以下はよくある記述ミスです。
①閉じタグがない・間違って消した
間違い例
<div>
<div>
テキスト
</div><div>は</div>が必須です。
上記の場合 </div> が1つ足りません。この場合崩れます。
回避方法
- ソース内でインデントをつけてわかりやすくしましょう。
- divだらけのソースではなくul liなど適切に使っていきましょう。
- <div></div>をセットで書くクセをつけるか、設定にしましょう。
②"や>や;や}が消えている
間違い例
<div
<img width="360 >
body{
margin:0
padding:0;
最後のほうにつけるコードは見落としがちです。
あとで書こうとせずにセットで書いてしましょう。
回避方法
- 記号はセットで記述しましょう。
- 色分けされるエディタ、エラーがすぐわかるツールを使いましょう。
間違っていると色で気づけます。 - CSSの最後の行は「;(セミコロン)」なしでもいいのですが、あとから書き足すときに崩れの原因になります。「;」を必ずつけるクセをつけましょう。
③似た記号の間違い
間違い例1.「=」「:」
<img width:360;>
<img style="width=360">htmlでは=、CSSでは:を使います。
間違い例2.「{」「[」
div[
margin:0;
]CSSでは{}で囲みますが、Shiftキーより先にキーを押してしまうと[]になってしまいます。
間違い例3.「;」「:」
div{
margin;0:
}「;」「:」もCSS指定で使う記号です。
しかし見た目が似ている上に、キーボードでも隣に配置され、間違えがちです。
間違い例4.「,」「.」
main,header{margin:0;}
main.header{margin:0;}上は<main>と<header>それぞれに対する指定です。
下は<main class="header">に対する指定です。
つまりそれぞれ指定先が異なるのです。
「,」「.」もCSS指定で使う記号です。
しかし見た目が似ている上に、キーボードでも隣に配置され、間違えがちです。
間違い例5.「_」「-」
.icon_about{margin:0;}
.icon-about{margin:0;}後述しますが、classでは半角スペースをいれると意味が変わってしまいます。
そこで半角スペースの代わりに「_(アンダーバー)」や「-(ハイフン)」を使うことがあります。
「_」と「-」は別のクラスとして扱われます。
空白スペース代わりに使うのは「_」か「-」か、自分ルールを決めましょう。
④スペルミス
間違い例
bady{
mergin:10pz;
}正しい例
body{
margin:10px;
}スペルミスです。英語なのでミスりがちです。
回避方法
タグの選択肢を自動で表示してくれるツールを使いましょう。
コード記述の高速化にもつながります。
⑤全角(スペース・英数字)を使用している
間違い例1
<DIV>てきすと</DIV>極端な例ですが、一部でも全角でタグを記述しているとNGです。
間違い例2
<ul>
<li>テキスト<li>
</ul>パッと見はわかりませんが、liのインデントが全角スペースになっています。
回避方法
マウスでドラッグしてみてその幅が全角か半角か判断しましょう。
難しい場合は怪しい箇所の空白と改行を全部削除し、改行と半角のインデントをつけなおしましょう。
間違い例3
<img width=”360”>こちらもパッと見はわかりませんが、「"(ダブルクォーテーション)」が全角です。
ネット上からソースをコピペしたときに起こりがちな現象です。
回避方法
ネット上からコピペしたときは 「"(ダブルクォーテーション)」 が全角になっていないかチェックしましょう。フォントによっては半角全角の違いに気付きづらいです。メモ帳などに張り付けMSゴシックの状態だと 「"」 の幅が明らかに違うので気づきやすいです。
⑥idとclassを間違えている
classで指定していたと思ったらidで指定していたということもあります。
(1)idとclassを逆に指定している
<div id="main">テキスト</div>
<style>
.main{
margin:0;
}
</style>idは「#(シャープ)」、classは「.(ピリオド)」です。
逆に記述すると当然効きません。
(2)classありなしで別もの
.main{}
main{}上はclass="main"に対する指定、
下は<main>タグに対する指定であり、別物です。
「.」や「#」の付け忘れにも注意です。
(3)ひとつの要素内に属性は2度指定できない
<div id="main" id="inner">テキスト</div>
<div class="main" class="inner">テキスト</div>classを2種類以上指定する場合は下記のclass名の間に半角スペースをいれます。
(4)classを2つ指定するときは半角スペースで空ける
<div class="main inner">テキスト</div><div class="main_inner">テキスト</div>上は.mainと.inner2つのクラス指定されていますが、
下は.main_innerという1つのクラスのみ指定されています。
(5)頭文字が数字はNG
<div id="1text">テキスト</div>
<style>
#1text{
margin:0;
}
</style>idおよびclass名の頭文字を数字にすることはできません。
回避方法
idやclassは自身で自由に指定できるものであるためシステマチックに回避することは難しいです。
上記のルールを覚えて間違いがないかチェックしましょう。
CSSやhtmlの基本をしっかり理解すると、この記事の内容もより理解できるようになりますよ。
↓CSSやhtmlを楽しく学べるようにマンガを描きましたのでゼヒご覧ください↓
↑「副業してもう少し稼ぎたい!」というかたのために副業の方法も解説しています。
CSSが効かない原因2.CSS指定ミス
CSSファイル自体読まれていない
パスが間違っていないか、CSSファイルが上がっているか、キャッシュを読み込んでいないか確認しましょう。
優先度で負けている
CSSは優先度があり、優先度が負けていると効きません。
body .text{
margin:0;
}
.text{
margin:10px;
}この場合下に記述されたCSSは効きません。
回避方法
- 下に書く
- class idを付け足す
- !importantを使う
CSSの優先度については下記の記事で詳しく説明します。
インライン要素とブロック要素の理解不足
インライン要素とブロック要素の違いはご存じでしょうか?
インライン要素の場合効かないCSSが数多くあります。
inlineの場合
テキストテキストの後ろ<span class="text">テキスト</span><span>テキストの後ろ</span>
<style>
.text{
background:yellow;
width:200px;
margin:10px 20px;
padding:10px 20px;
border:1px solid #999;
}
</style>spanはインライン要素です。
インライン要素の特徴は前後に要素がそのままつながることです。
これに対し、widthと上下のmarginが効いていません。
こんなときはdisplay:blockを追加しましょう。
blockの場合
テキストテキストの後ろ<span class="text">テキスト</span><span>テキストの後ろ</span>
<style>
.text{
display:block;
background:yellow;
width:200px;
margin:10px 20px;
padding:10px 20px;
border:1px solid #999;
}
</style>display:blockを追加したことでwidthと上下のmarginが効くようになりました。
ブロックレベル要素の特徴は前後に要素が改行されることです。
改行されたくないときはdisplay:inline-blockを使います。
inline-blockの場合
テキストテキストの後ろ<span class="text">テキスト</span><span>テキストの後ろ</span>
<style>
.text{
display:inline-block;
background:yellow;
width:200px;
margin:10px 20px;
padding:10px 20px;
border:1px solid #999;
}
</style>inline,block,inline-blockでそれぞれ挙動が異なることがわかったかと思います。
CSSが効かない原因3.更新されてないだけ
html・CSSを直したのに直らない!というときは単に更新されていないだけのときがあります。
- キャッシュクリア→F5でリロードする
- ファイルをアップロードしてない
- ファイルを保存してない
CSSが効かない原因4.ブラウザ固有のバグ
ieで崩れていてもchromeで崩れていないことがあります。その逆もあります。
直すのは困難です。別の方法をとってみましょう。
ieは2022年6月にサポートを終了したため、利用率がほぼありません。
よってieでの崩れは無視してもいいでしょう。
CSSが効かない原因5.ieのバージョンが低い
ローカルのieで確認した場合、ie11未満になっていることがあります。
古いバージョンでは機能しないCSSが数多くあります。
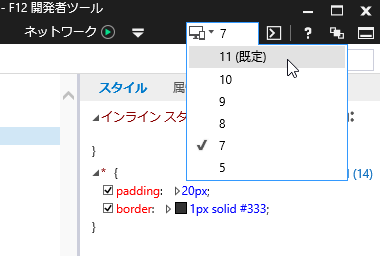
ie11に直す方法
- F12で開発者ツールを開く
- ツール右上のほうにあるパソコンスマホマークの▼をクリック
- 「11」を選択

回避方法
以下のタグをhead内に記述しましょう。
<meta http-equiv="X-UA-Compatible" content="IE=edge">原因6.崩れやすい(失敗しやすい)CSS
CSSに詳しくないと崩れやすい・失敗しやすいCSSがあります。
対策はそれぞれ異なります。
- flex
- float
- 新しいCSS(CSS3)
- position
CSSが効かない原因特定方法
もっと手っ取り早く原因特定するにはツールを使います。以下の記事でツールの使い方を詳しく説明しています。
根本的な回避策:崩れる前に戻る
ホームページ作成中に崩れたのならCtrl+Zで戻ればいいわけです。こまめに保存と確認を繰り返し、崩れたと思ったらいったん元に戻ってみましょう。
崩れた原因を追究するよりやり直した方が早いこともあります。
まとめ
原因1.記述ミス
①閉じタグがない・間違って消した
②"や>や;や}が消えている
③似た記号の間違い
④スペルミス
⑤全角(スペース・英数字)を使用している
⑥idとclassを間違えている
(1)idとclassを逆に指定している
(2)classありなしで別もの
(3)ひとつの要素内にidやclassは2度指定できない
(4)classを2つ指定するときは半角スペースで空ける
(5)頭文字が数字はNG
原因2.CSS指定ミス
原因3.更新されてないだけ
原因4.ブラウザ固有のバグ
原因5.ieのバージョンが低い
原因6.崩れやすい(失敗しやすい)CSS
CSS効かない、htmlが崩れたときは上記に当てはまらないかチェックしてみてください。
以上、CSSが効かない原因と回避方法でした。
「この記事の内容がよくわからなかった…」「なんかうまくいかなかった…」というかたは下記記事↓でhtmlとCSSの基本を学びましょう。
わからないまま突き進むより基本を学ぶのが結局近道です。










