htmlが崩れた原因特定方法【Markup Validation Serviceの使い方】


ホームページが崩れたけど原因がわからないと直しようがないですよね。
まずは原因の切り分けと特定が重要です。
ホームページが崩れたときはhtmlかCSSあるいはjavascriptなど原因が考えられます。
全部一気に確認はできないのでまずここではhtmlに問題がないか確認・原因特定する方法を説明します。
結論:Markup Validation Service(マークアップバリデーションサービス)を使う
このサイトはW3Cが運営しています。
W3C(ダブリュースリーシー)とはざっくり言うとホームページの規格を標準化する団体です。
そんな団体が、htmlを規格通り作ってるかチェックしてやんよ、ということでMarkup Validation Serviceがあるわけです。

英語はわからん!パス!というあなた、ちゃんと説明するのでまだひるまないでください。
使い方1.chromeを用意
まずIE、Edgeなどのブラウザをお使いのみなさん、chromeを使いましょう。
簡単に日本語化できるからです。
使い方2.チェックする
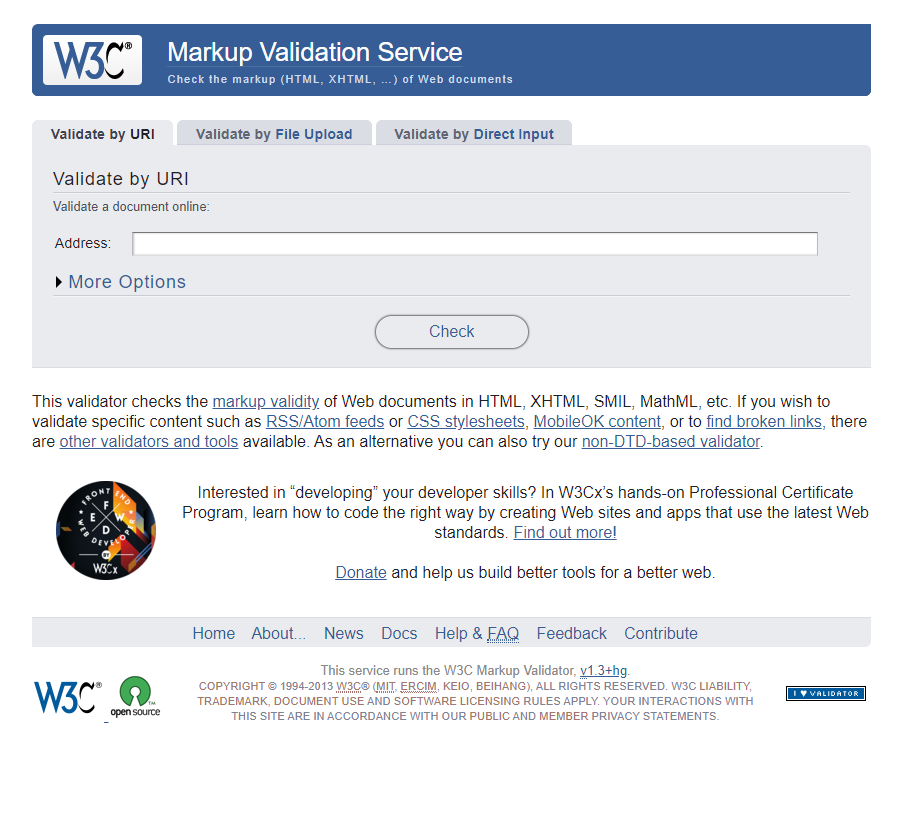
Markup Validation Serviceへアクセスしましょう。
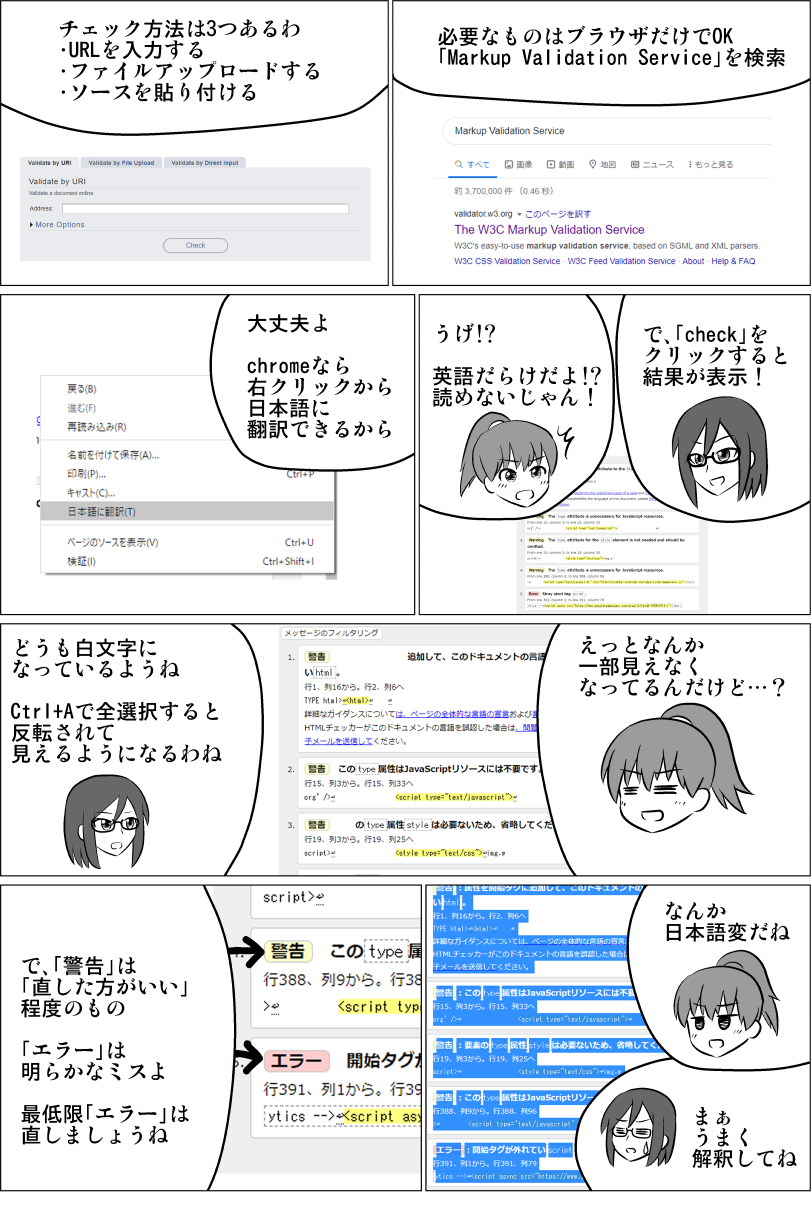
チェックは3通り方法があります。
※オプションは特に気にしなくてOKです。
①URLを入力する

すでにアップロード済みのサイトをチェックするときは「Validate by URI」の「Address」にURLを入力します。
②ファイルアップロードする

自分のパソコンでhtmlを作っている場合は「Validate by File Upload」からファイルをアップロードしましょう。
③ソースをコピペする

ファイルアップは不安、一部だけ確認したいというときは「Validate by direct input」にチェックしたいhtmlを貼り付けましょう。
おそらく一番使う機能だと思います。
使い方3.結果を日本語化&全選択
結果が表示されたかと思いますが、全部英語です。

英語が得意な方ならそのままでももちろんいいですが、多くのあまり得意でない方は日本語化しちゃいましょう。
ここでchromeが生きてきます。
chromeで右クリックから日本語に翻訳を選択します。

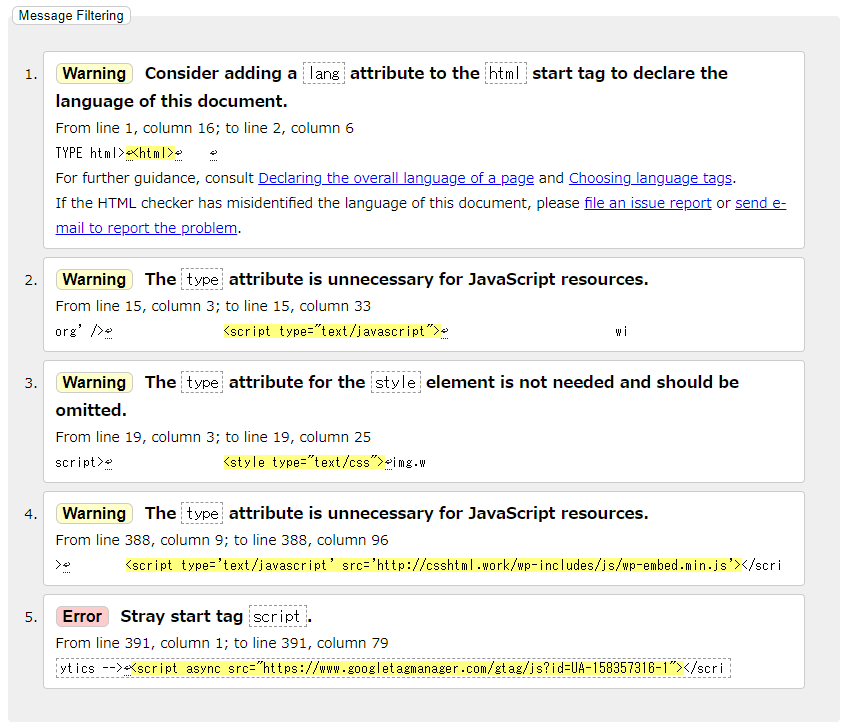
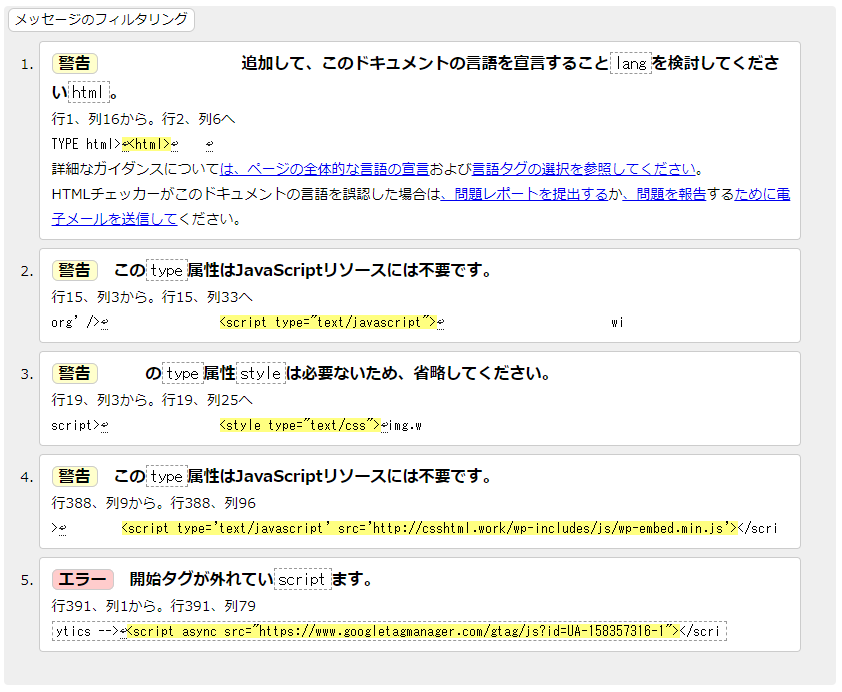
日本語化しました。

ただしこれだと一部見えなくなっています。どうやら白い文字になっているようです。
Ctrl+Aで全選択すれば見えます。

「警告」は「崩れはしないが直した方がいいよ」という箇所です。特にhtml5になって書き方が変わっている場合があるのでそのあたりで突っこまれます。
「エラー」はhtmlの崩れの原因になりうる箇所です。
ここを確認して修正しましょう。
エラーが特定できたとき
直しましょう。
エラーが特定できなかったとき
おそらくhtmlに問題はありません。CSSやその他のファイルを疑いましょう。
「この記事の内容がよくわからなかった…」「なんかうまくいかなかった…」というかたは下記記事↓でhtmlとCSSの基本を学びましょう。
わからないまま突き進むより基本を学ぶのが結局近道です。