スマホ対応・レシポンシブデザインとは


スマホ対応とは
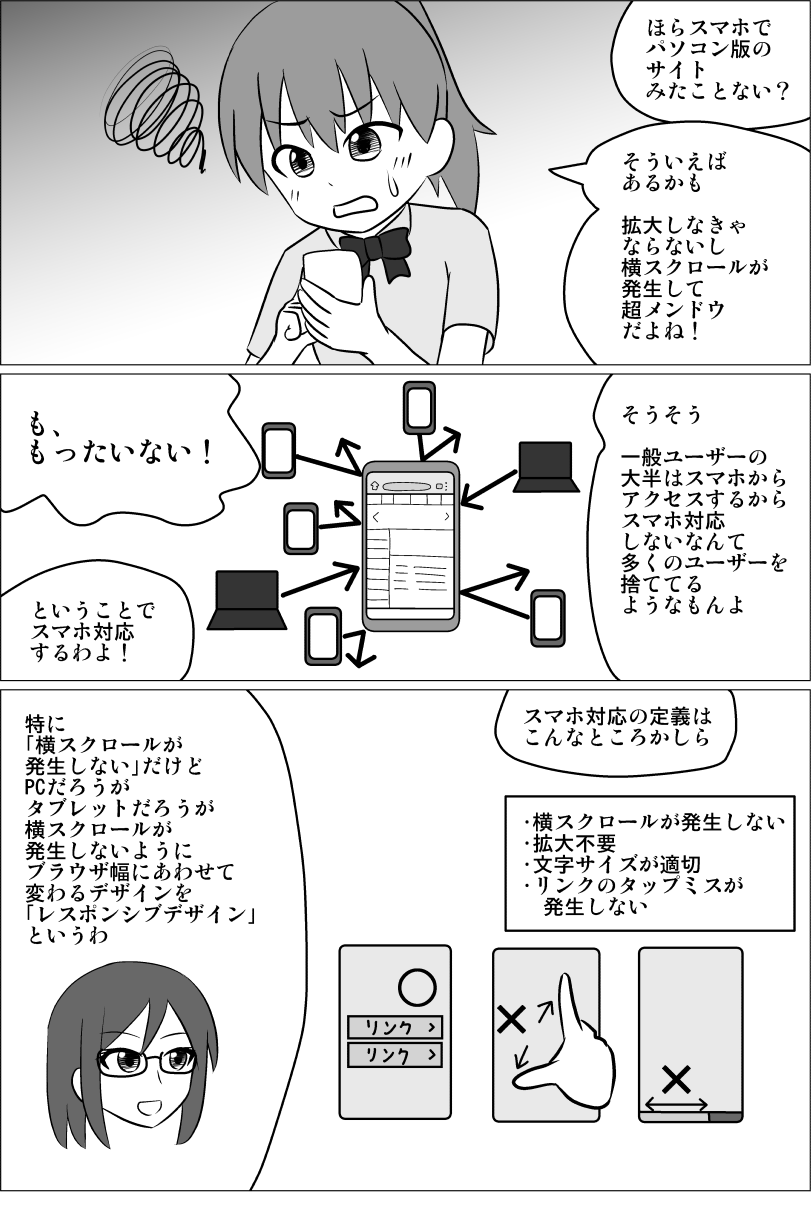
スマホでも利用しやすいようにWebサイトを調整することです。
スマホ対応が必要なワケ
Webサイトはデスクトップパソコン・ノートパソコンに合わせて制作するのが一般的でした。
この場合幅約1000px(~1920px)に合わせて作成します。
一方スマホの横幅は360px前後です。当然幅が違いますよね。
そのためスマホで(パソコン用に作られた)サイトを見ると縮小されて表示されます。
※例えば昔のゲームの攻略サイトなんかは未だにパソコン用サイトしかないものもあるので確認できます。
縮小された場合文字が非常に小さくなっていたり、リンク同士が非常に近くなっていたりと利用しにくいものとなります。
「別に拡大すれば使えるからいいじゃん」
と思うかもしれません。
あなたはいいかもしれませんが、あなたのサイトを利用するユーザーはいいと思うでしょうか?
ユーザーは不満が高まれば何も言わずあなたのサイトから出ていき、他の便利なサイトを利用します。
この問題を解決し、スマートフォンでも利用しやすいサイトを作ることが「スマホ対応」です。
スマホ対応しているサイトの条件
スマホ対応しているサイトというには以下の条件を満たしている必要があるでしょう。
- 横スクロールが発生しない
- 拡大不要
- 文字サイズが適切
- リンクのタップミスが発生しない
CSSやhtmlの基本をしっかり理解すると、この記事の内容もより理解できるようになりますよ。
↓CSSやhtmlを楽しく学べるようにマンガを描きましたのでゼヒご覧ください↓
↑「副業してもう少し稼ぎたい!」というかたのために副業の方法も解説しています。
レスポンシブデザインとは
レスポンシブデザインとはブラウザの幅に応じてデザインが柔軟に切り替わるデザイン(サイト)のことです。
レスポンシブデザインが必要なワケ
パソコンとスマホでは幅が違うため、デザインを変える必要があります。
昔はパソコン版サイトとスマホ版サイトを別のファイルとして作成し、端末がパソコンなのか、スマホなのかをシステムが判断しそれによって特定のファイルへ案内することがありました。
この問題点として、1つの情報をパソコン版、スマホ版用に作る必要があり、更新がメンドウということです。
パソコン版・スマホ版で情報が変わるようなサイトであればこの方法でもいいのですが、多くのサイトはユーザーの端末にかかわらず情報は同じです。
ただでさえサイトの更新は大変なのにそれが倍になるとですからもうメンドウです!
もう一つの問題はトップページへ案内してしまうということです。
端末がスマホならどこのページに来ようともスマホ版サイトのトップページへ強制リダイレクト、という方法がありました。
しかし、ユーザー全員がトップページに用事があるわけではありません。
これによりスマホからは知りたい情報になかなか辿りつけないという問題がありました。
これらの問題を解決するために登場したのがレスポンシブデザインです。
一つのファイルをアクセスされた端末の幅に応じて、デザインだけ変化させるため、情報とURLは端末によらず変わらないということができるようになりました。
レスポンシブデザインのメリット
更新が1回で済む
ファイルが一つだけでパソコン版、スマホ版を兼ねるので更新するファイルも一つだけです。
URLが一つ
ファイルが一つだけなので当然URLも一つです。これによりスマホから直接下層ページへのアクセスも可能です。
構築が簡単
端末によってURLを振り分けるといった複雑なシステムが必要なくなるため構築が簡単になります。
スマートフォンファースト
スマートフォンファーストとは最初からスマートフォンを第一にデザインを考え、作ることです。
昨今スマートフォンが非常に普及し、サイトによっては8割がスマホからのアクセスとなっています。
こんな状況でパソコン用のデザインなど優先度が低いわけです。
もう最初からスマートフォンユーザーのためにサイトを作った方がいい、というものがスマートフォンファーストです。
スマホユーザー割合の確認方法
「スマホユーザーが多いならスマホ対応をしなくては!
しかし自分のサイトにスマホユーザーはどのくらいいるのだろう」
自分のサイトのスマホユーザーはどのくらいいるのか、確認する方法があります。
Googleアナリティクスを使いましょう。
Googleアナリティクスとは
Googleが無料で提供しているアクセス解析ツールです。
もしGoogleアナリティクスを導入していなければすぐ導入しましょう。
Googleアナリティクスでスマホユーザーの確認方法
ユーザー>モバイル>概要
これで数も割合もわかります。
スマホユーザー割合の特徴
Googleアナリティクスがないときはサイトの特徴で判断するのもありです。
スマホユーザーが多い
CtoC、つまり一般顧客向けのサイトではスマホユーザーが多い傾向にあります。この場合土日問わずアクセス数はある程度一定です。
パソコンユーザーが多い
BtoC、つまり仕事時に使われるサイトではパソコンユーザーが多い傾向にあります。この場合土日のアクセスが少なく、平日のアクセスが多いようです。
具体的なスマホ対応方法
ここまでスマホ対応とレスポンシブデザインについて説明しました。
じゃあ具体的にどうやってスマホ対応させればいいのか、については次回以降説明します。
「この記事の内容がよくわからなかった…」「なんかうまくいかなかった…」というかたは下記記事↓でhtmlとCSSの基本を学びましょう。
わからないまま突き進むより基本を学ぶのが結局近道です。



