PCでスマホ表示に切り替える方法【Chromeを使おう】

近年スマホ対応が当たり前になりました。
スマホサイト開発や他社のスマホ対応動向確認のとき、いちいち実機スマホで確認するのもメンドウです。PCで確認できれば楽です。
そこで「PCのchromeでスマホ表示に切り替えする方法」を紹介します。
目次
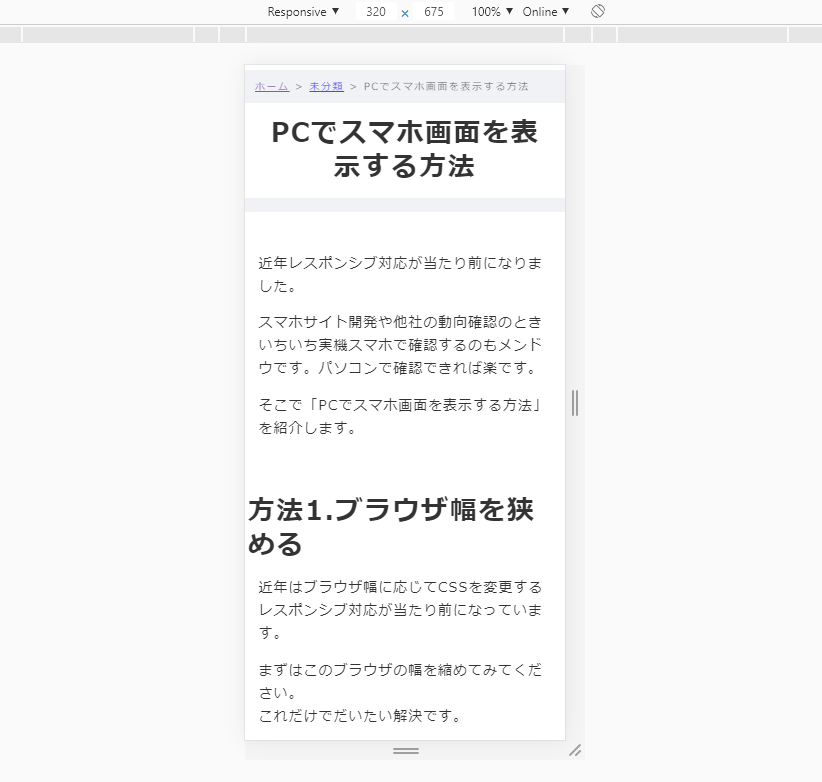
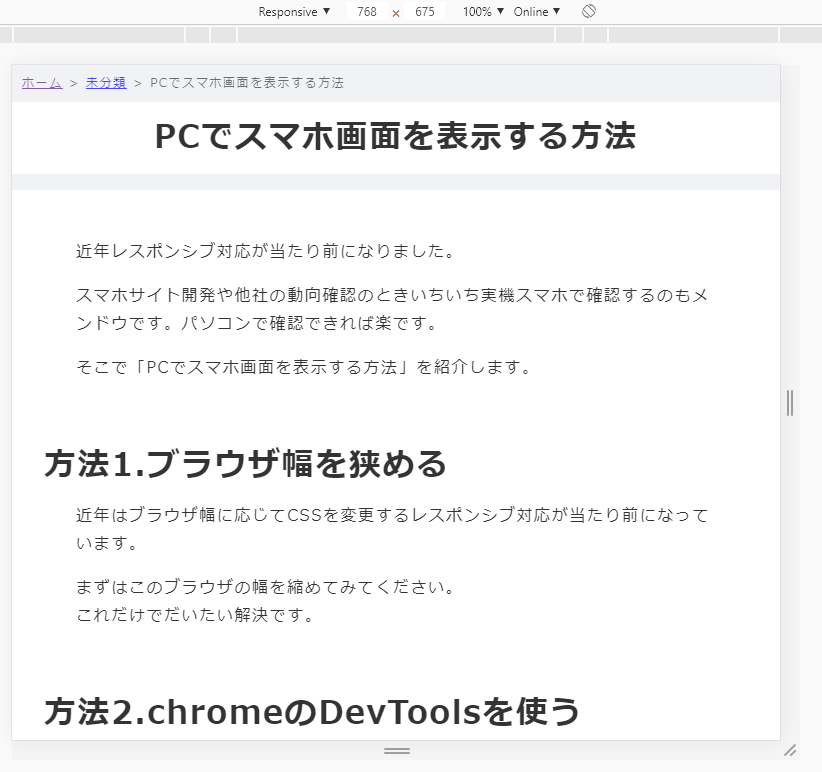
【簡易版】ブラウザ幅を狭める
近年はブラウザ幅に応じてCSSを変更するレスポンシブ対応が当たり前になっています。
PCでスマホ画面を表示するにはまずブラウザの幅を縮めてみてください。
これだけでだいたいスマホ画面を表示できます。
これはchrome以外のブラウザでも確認できます。
CSSやhtmlの基本をしっかり理解すると、この記事の内容もより理解できるようになりますよ。
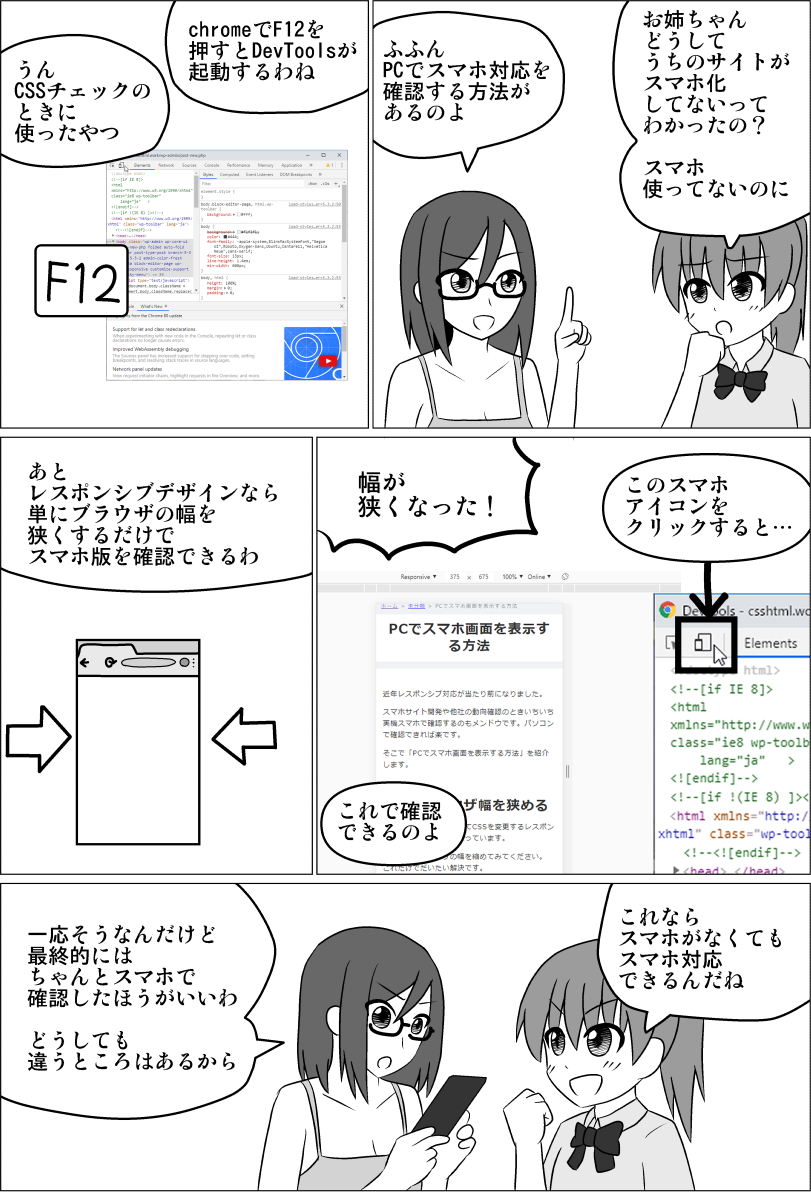
↓CSSやhtmlを楽しく学べるようにマンガを描きましたのでゼヒご覧ください↓
↑「副業してもう少し稼ぎたい!」というかたのために副業の方法も解説しています。
【幅を指定可能】chromeのDevToolsを使う
少し昔のスマホ対応だとブラウザの幅を狭くしただけではスマホ版にならないことがあります。
また、ブラウザの幅を最小にしても実際のスマホ幅よりまだ大きいです。
正確に確認したいならchromeのDevToolsを使いましょう。
PCでスマホ表示切り替え ショートカット
- chromeでサイトを開く
- Ctrl+Shift+I(orC)
- Ctrl+Shift+M
- (必要に応じてF5)
Ctrl+Shift+IまたはCtrl+Shift+CでDevToolsが開きます。
Ctrl+Shift+Mでスマホ表示に切り替わります。
サイトによっては再読み込みが必要な場合があります。その場合はF5キーを押しましょう。
詳しくは以下で説明します。
chromeのDevTools使い方
(1)chromeを起動
もし別のブラウザをお使いならchromeをインストールしましょう。
会社の規定上許可が必要なら許可をとりましょう。IEだけでホームページ作成するのは困難です。
(2)DevTools起動
以下のいずれかの方法でDevToolsを起動させます。
- F12キー
- 右クリック>検証 (一番下)
- Ctrl+Shift+IまたはCtrl+Shift+C
- chrome右上メニュー>その他のツール>デベロッパーツール
(3)スマホモードに切り替え
以下のいずれかの方法でスマホモードに切り替えます。
これで完了です。
1.Ctrl+Shif+M
2.DevToolsの左上のスマホアイコンをクリック


この時点でスマホ表示にならないならF5キーを押して更新してみましょう。それでもスマホ表示にならないならそのサイトはスマホ対応していません。
なお、パソコンモードに戻したいときは同じ手順でスマホモードを解除するかDevToolsを閉じます。
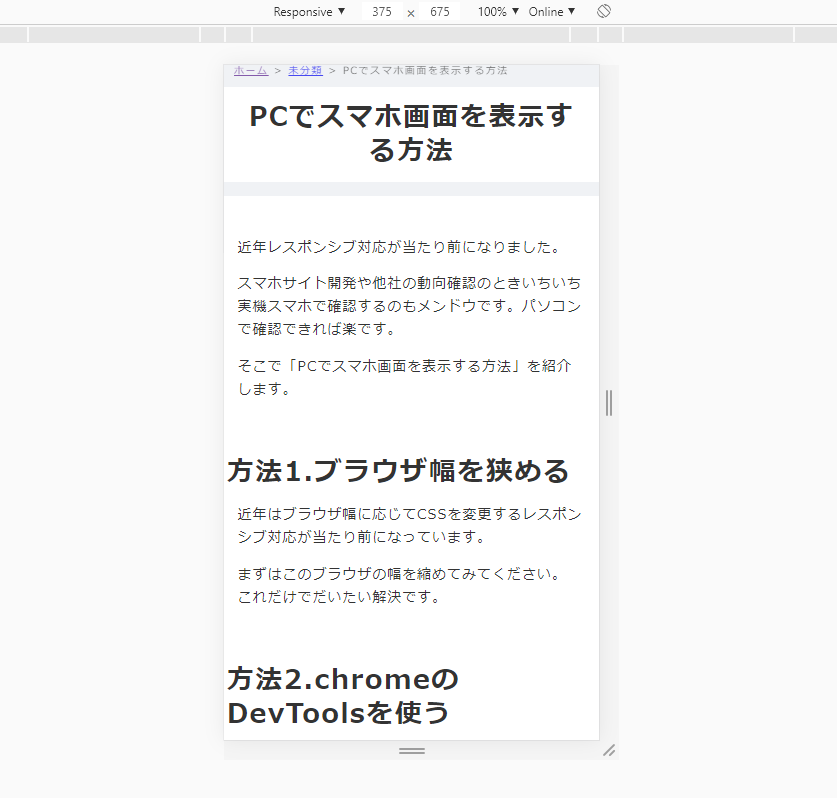
(4) スマホ幅調整
上部の濃いめのグレーのバーをクリックすることで簡単に幅を変更できます。
ブラウザの高さが十分ないと縮小されるので注意しましょう。
幅:375px(初期値)

一般的なスマートフォンの幅と思っていいです。
基本的にはこのサイズで調整することをオススメします。
幅:320px

スマホで考えうる最小幅です。
iphoneの初代はこのサイズでした。
今でも使っている人がいるかはわかりませんが最小幅はこのサイズを押さえておけばOKです。
幅:768px

タブレット版の確認です。
数値を入力する

横幅と高さを直接入力することもできます。
横幅360pxのスマホも多いようです。
自由にひっぱる

スマホ表示されている左右下のバーをマウスで自由に引っ張ることができます。
PC版スマホ表示と実際のスマホでの表示の違い
ここまでPCでスマホ表示切替する方法をお話ししてきました。
しかし実際のスマホとは一部異なります。
違う箇所については実際のスマホで確認してみるしかありません。
違い1.画像解像度
PCでは問題なく表示されていた画像がスマホではボヤっとする場合があります。これはスマホは画面が小さいものの解像度が高いからです。
スマホでもきれいに表示させるには縦横それぞれ2倍(面積で言うと4倍)の画像を用意する必要があります。
もちろんそのまま何もしないと画面から飛び出してしまいます。
以下のような指定をするとよいでしょう。
img{max-width:100%;heidht:auto;}この場合IEにて、tableやdisplay:flexの中のimg要素ははみ出てしまいます。IEで対応させる場合は「max-width」ではなく「width」で指定する必要があります。
背景画像の場合は「background-size」を指定しましょう。
違い2.URLバー
スマホの場合縦にスクロールしたときにURLバーが表示されたり消えたりします。これにより画面の高さが変わります。
「vh」単位を使っている際は要注意です。
違い3.フォント
スマホにインストールされているフォントとPCにインストールされているフォントは異なります。
PCでは当たり前の「メイリオ」などもスマホだとインストールされていないため表示されず丸ゴシック体(端末による)の標準フォントが表示されます。
Webフォントを使うことでPCスマホ共に同じフォントを表示させることができます。
違い4.ダウンロード速度
PCとスマホの違いというより端末の違いによるものですがダウンロード速度が異なります。
特にPCでは普段から使っていることもありキャッシュ(記憶)しており一瞬でホームページが表示されることかと思います。
しかし、スマホで表示してみると画像やフォントの表示が遅いことがあります。
キャッシュしてしまえば次からは早く表示されるものの、初めてあなたのサイトに来る人に対して直帰率を高めてしまうかもしれません。
スマホであなたのサイトを始めて見るときはフォントや画像の表示に時間がかかっていないか注意して見てみましょう。
違い5.フォーム項目(inputタグ)
フォームの項目はhtmlではinputというタグを使います。
この項目をスマホで触るとキーボードが表示されますよね。
スマホだと手元にキーボードがあるので画面上にはキーボードが表示されません。
また、スマホのキーボードは、日本語表示・英語表示・数字表示と主に3種類あります。
そしてこの切り替えは意外と面倒です。
郵便番号や電話番号・メールアドレスを入力する項目で日本語キーボードが表示されていても仕方ないわけです。
inputタグでは最初から英語表示・数字表示させることができます。
ユーザーのちょっとした動作を減らすことがユーザビリティひいてはあなたのサイト自身のためにもなるのです。
違い6.操作感・距離感
PCではマウスで操作します。スマホでは指で操作します。
PCでは気にならなかった操作でもスマホでは操作しにくいことがあります。例えば片手でクリックできる範囲や誤タップしてしまうことなどが挙げられます。
また、PC画面とあなたの目までの距離とスマホ画面からあなたの目までの距離も違います。特に文字サイズ感が変わってくるでしょう。
スマホ対応させる方法
パソコン幅を狭くしたりDevToolsを使ってもスマホ表示されない!という場合はスマホ対応されていません。
あなたのサイトが一般客向けBtoCならスマホ対応は必須です。
とはいえスマホ対応は一瞬でできることではありません。多くの場合サイトリニューアルとなるでしょう。
スマホ対応させる方法は以下の通りです。
【まとめ】PCでスマホ表示に切り替える方法
方法1.ブラウザ幅を狭める
方法2.chromeのDevToolsを使う
ただし、いずれも厳密にはスマホと仕様が異なります。
画像の解像度やスクロールに関する部分などは特にそうです。
最終チェックは必ず実機スマホで行いましょう。
以上、PCのchromeでスマホ画面を表示する方法でした。
「この記事の内容がよくわからなかった…」「なんかうまくいかなかった…」というかたは下記記事↓でhtmlとCSSの基本を学びましょう。
わからないまま突き進むより基本を学ぶのが結局近道です。