メディアクエリの使い方/レスポンシブ・スマホ対応



今やスマホ対応があたり前、レスポンシブデザインがあたり前の時代です。
でもどうやって対応させればいいのかわからない!
そんなレスポンシブ・スマホ対応させる「メディアクエリ」の、基本的な書き方、ブレイクポイント、入れ子、印刷対応、オススメの書き方を説明します。
目次
メディアクエリとは
メディアクエリとは、ブラウザ側の状態を条件とするCSSの書き方です。
印刷時、印刷以外の時、幅が○px以上の時、以下の時、のように指定できます。
これを利用してブラウザ幅に応じてCSSを変え、レスポンシブ対応させるのです。
CSSやhtmlの基本をしっかり理解すると、この記事の内容もより理解できるようになりますよ。
↓CSSやhtmlを楽しく学べるようにマンガを描きましたのでゼヒご覧ください↓
↑「副業してもう少し稼ぎたい!」というかたのために副業の方法も解説しています。
メディアクエリ基本の書き方
外部読み込みの場合
スマホ用、パソコン用のCSSファイルをそれぞれ用意しているというように、外部読み込みでCSSを切り替える場合、htmlのlinkタグにmedia属性として記載します。
<link href="sp.css" rel="stylesheet" media="(max-width:750px)">
<link href="pc.css" rel="stylesheet" media="(min-width:751px)">上記の場合、ブラウザ幅が750px以下のときはsp.cssを読み込み、751px以上の時はpc.cssを読み込む設定になります。
メディアクエリの値
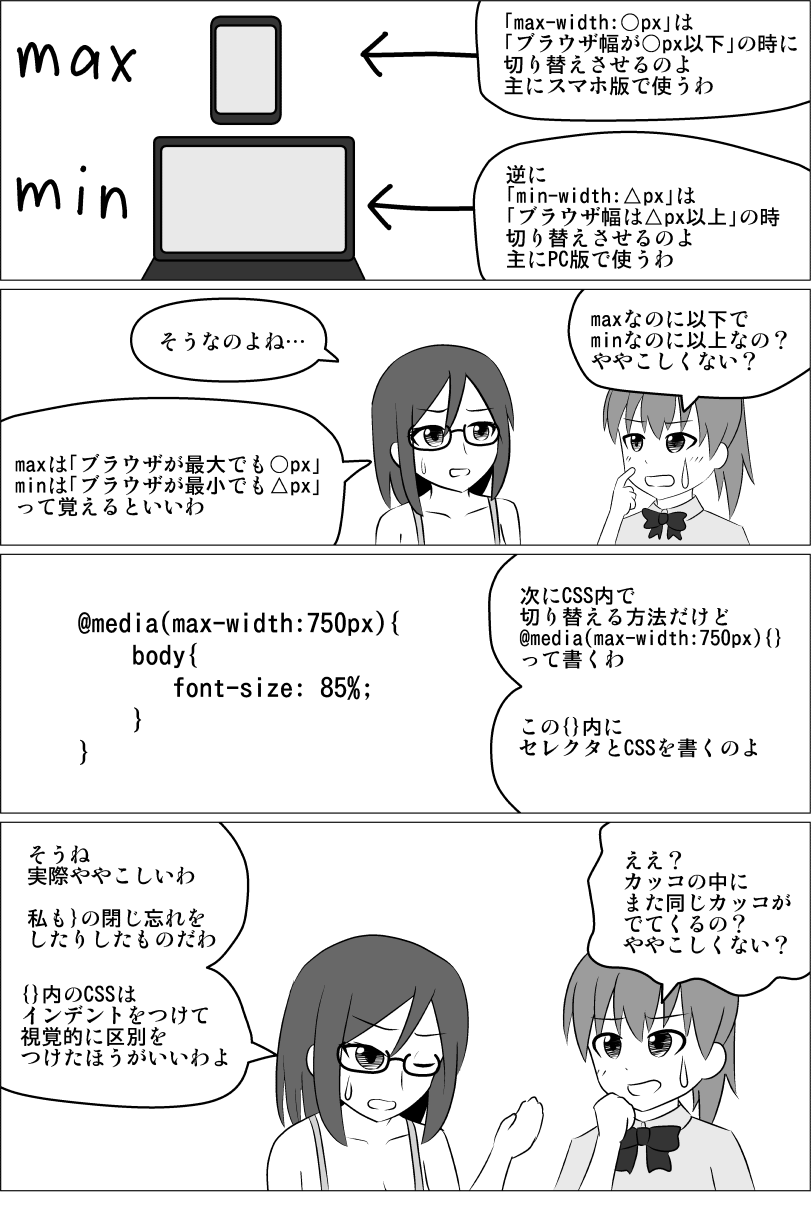
メディアクエリの値には「(max-width:○px)」または「(min-width:△px)」と書きます。
「max-width:○px」は「ブラウザ幅が○px以下」の時(主にスマホ版)、
「min-width:△px」は「ブラウザ幅は△px以上」の時(主にPC版)という意味です。
「max」なのに「以下」だったり、「min」なのに「以上」と逆で覚えにくいですよね。次のように考えましょう。
「max-width:○px」は「ブラウザ幅が最大でも○px」の時(主にスマホ版)
「min-width:△px」は「ブラウザ幅が最小でも△px」の時(主にPC版)
この書き方は後述するCSS内記述の場合も同じです。
CSS内記述の場合
CSSファイルに書く場合は「@media」でメディアクエリを指定します。そのあとに連続して上記「メディアクエリの値」を指定します。
@media(max-width:750px){}
@media(min-width:751px){}maxとminの考え方は同上です。
CSSは{}内に記述します。
例
div{
height: 100px;
}
@media(max-width:750px){
div{
border: 1px solid #CCC;
}
}
@media(min-width:751px){
div{
border: 3px solid #000;
}
}上記の場合1行目のdivはブラウザ幅に関わらず読まれるCSSです。
次の@media(max-width:750px)内のdivのborderは750px以下のとき、@media(min-width:751px)の内のdivのborderは751px以上のときに効くようになります。
@mediaの{}内にいつも通りCSSを記述します。
「}」閉じかっこが2回でてきます。間違って消さないように気を付けましょう。インデントをつけるなどして区別することをオススメします。
オススメ ブレイクポイント
ブレイクポイントとは切り替え地点であり、要は@media(max-width:○px)の数値はいくつにしようかという話です。
今やタブレットもスマホも多様化しており、明確に○pxとは言えなくなりましたが、概ね以下の範囲のようです。
タブレット:850px~750px
スマホ:450px~320px
タブレット:850px~751px
850px~751pxの間が良いでしょう。
外部読み込みの場合
<link href="tablet.css" rel="stylesheet" media="(max-width:850px) and (min-width:751px)">CSS内記述の場合
@media (max-width:850px) and (min-width:751px){}
「and」は「AかつB」という意味で、上記の場合850px~751pxの間を指します。
なお、PC版が3カラムの場合ブラウザ幅を狭くすると見づらくなることがあります。その場合は早めにタブレット版に切り替えることをオススメします。
スマホ:750px以下
スマホはタブレット以下、つまり750px以下が良いでしょう。
外部読み込みの場合
<link href="sp.css" rel="stylesheet" media="(max-width:750px)">CSS内記述の場合
@media (max-width:750px){}
メディアクエリの入れ子はIE非対応
タブレット版は以下のようにするのがオススメと紹介しました。
@media(max-width:850px)and(min-width:751px){}
であれば下記のような記述もできそうです。
@media(max-width:850px){
@media(min-width:751px){
}
}しかしこの書き方はIEが許しません。(対応していません)
代替手段として外部ファイルとその中のCSSそれぞれで切り分ける場合はIEでも対応可能です。
外部読み込み
<link href="tablet.css" rel="stylesheet" media="(max-width:850px)">外部でよみこんだtablet.css
@media(min-width:751px){}外部ファイルtable.cssを850px以下の時読み込ませるようにし、table.css内では750px以上の時と、条件をつけます。
これにより実質的に「850px~751pxの間」を指定できます。
印刷対応
企業によっては決済を取るために印刷が必要な場合があります。
そしてこの場合パソコン版を印刷するようにするべきでしょう。
なお、何も対応していないとタブレット版が印刷されてしまいます。
ということでパソコン版を印刷させる場合以下のように指定します。
印刷のメディアクエリ基本
外部読み込みの場合
<link href="style.css" rel="stylesheet" media="only screen">
<link href="print.css" rel="stylesheet" media="print">CSS内記述の場合
@media only screen{}
@media print{}「only screen」は「印刷時読み込ませない」、
「print」は「印刷時だけ読み込ませる」です。
これを踏まえて、スマホ対応かつ印刷時対応の場合を説明します。
スマホ対応かつ印刷時対応の場合
外部読み込みの場合
<link href="sp.css" rel="stylesheet" media="only screen and (max-width:750px)">
<link href="pc.css" rel="stylesheet" media="print,(min-width:751px)">CSS内記述の場合
@media only screen and (max-width:750px){}
@media print,(min-width:751px){}「@media only screen and (max-width:750px)」とは「印刷時読み込ませない かつ ブラウザ幅750px以下の時」です。
「@media print,(min-width:751px)」とは「印刷時 または ブラウザ幅750px以上のとき」です。
これでブラウザ幅でも切り替えつつ印刷か否かでも切り替えることができます。
印刷用CSS
上記だけではまだタブレット版が印刷されます。
さらに下記を記述します。
@print{
html {
width: 1280px;/*PC版で崩れないギリギリのサイズ*/
transform: scale(0.8);/*要調整*/
transform-origin: 50% 0;
}
}画面幅をwidthで広げます。数値はPC版で崩れないギリギリのサイズにしましょう。あまり大きすぎると相対的に文字が小さくなるためです。
ただし、これだけだと右端が印刷範囲からはみ出てしまいます。
そこで「transform: scale(0.8)」で縮小させます。この数値も印刷時はみ出ないギリギリのサイズを調整すると良いでしょう。
なお、「transform-origin: 50% 0」は「上の真ん中を軸にする」というCSSです。ここを軸に拡大縮小させます。
言うまでもないですが、確認のたびにホントに印刷すると紙とインクのムダです。印刷プレビューで確認しましょう。
これまた言うまでもないことですが、上記CSSは「@media only screen」内に記述してあると読まれません。
それからiframeで読んでいるhtmlファイルなど、横幅が広がってほしくないhtmlには記述しないようにしましょう。
メディアクエリ オススメの書き方はコレだ!
外部読み込み
<link href="style.css" rel="stylesheet">
<link href="pc.css" rel="stylesheet" media="(min-width:801px),print">CSS内記述
@media (min-width:950px),print{}
@media (max-width:850px) and only screen{}
@media (max-width:750px) and only screen{}
レスポンシブデザインの場合パソコン版とスマホ版で共通しているデザイン(CSS)が多いでしょう。
よって共通箇所をstyle.cssに記述します。
そして今どきはスマートフォンファーストです。スマホの利用率の多さを考慮し、スマホ対応を第一に考えるというものです。
よってPC用のCSSを別ファイルにし、スマホのときはファイルを読み込ませない、という対応にします。
それでいて印刷時には読み込ませます。
それからちょっとした切り替えはCSSファイル内で記述してしまいましょう。
CSSファイル内でも「,print」や「and only screen」を記述しないと印刷時思ったようにいかないので注意です。
それから@mediaはCSS内のあちこちに書かず、CSSファイルの最下部にまとめて記載すると管理が楽です。
タブレット版とスマホ版も多くは共通しているでしょう。
@media (max-width:850px)でタブレット用の記述をしつつ、
@media (max-width:750px)でスマホ用に上書きするといったかんじです。同じ条件のときは下に記述してあるものが優先されます。
まとめ
メディアクエリ基本の書き方
外部読み込みの場合
<link href="sp.css" rel="stylesheet" media="(max-width:750px)">
<link href="pc.css" rel="stylesheet" media="(min-width:751px)">CSS内記述の場合
@media(max-width:750px){}
@media(min-width:751px){}max-width:○pxはブラウザ幅が最大でも○pxの時(主にスマホ版)
min-width:△pxブラウザ幅が最小でも○pxの時(主にPC版)
オススメ ブレイクポイント
タブレット
(max-width:850px) and (min-width:751px)
スマホ
(max-width:750px)
メディアクエリの入れ子
外部読み込みとCSSファイル内での切り替えの併用
<link href="tablet.css" rel="stylesheet" media="(max-width:850px)">@media(min-width:751px){}印刷対応
スマホ用CSSを印刷しない
only screen and (max-width:750px)
PC用CSSを印刷する
print,(min-width:751px)
以上、レスポンシブ・スマホ対応させる「メディアクエリ」の使い方でした。
「この記事の内容がよくわからなかった…」「なんかうまくいかなかった…」というかたは下記記事↓でhtmlとCSSの基本を学びましょう。
わからないまま突き進むより基本を学ぶのが結局近道です。



