スマホ対応・レスポンシブデザインのコツ




「スマホ対応・レスポンシブデザインが必要なのわかったけど、実際問題具体的にどうやればいいの?」
というあなたへ、スマホ対応・レスポンシブデザインサイトを作る具体的な方法とコツを説明します。
目次
スマホ化定義
スマートフォンからアクセスしたときに、以下の条件を満たすサイトの作成を目標とします。
- 横スクロールが発生しない
- 拡大不要
- 文字サイズが適切
- リンクのタップミスが発生しない
CSSやhtmlの基本をしっかり理解すると、この記事の内容もより理解できるようになりますよ。
↓CSSやhtmlを楽しく学べるようにマンガを描きましたのでゼヒご覧ください↓
↑「副業してもう少し稼ぎたい!」というかたのために副業の方法も解説しています。
スマホ化の具体的な方法
基本的には下記を実施すればスマホ対応したサイトを作ることができます。
- view port
- メディアクエリ
- 横スクロールをなくす
- widthでpx指定しない(しても300px)
- %を使う(calcを利用)
- max-widthを利用
- 縦並びにする
- tableタグの縦並び方法
- display:flexの縦並び方法
- floatの縦並び方法
- リンクの縦幅は40px以上
- 文字サイズは一回り小さく
- 画像は2倍を用意し半分に縮小
- メニューの工夫
以下から一つずつ説明します。
view port
以下のコードをhead内に記述しましょう。
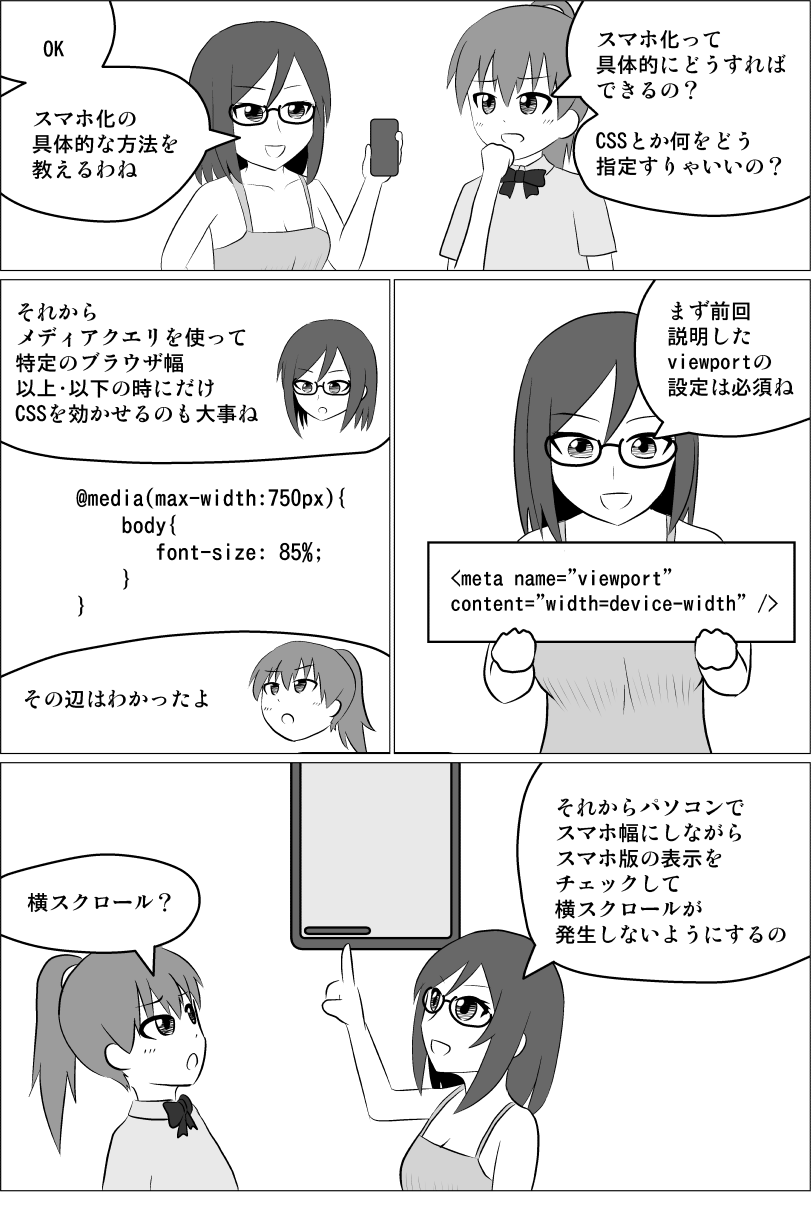
<meta name="viewport" content="width=device-width" />これがないと、たとえスマホ用のCSSを用意してメディアクエリで切り替えて、パソコン上でスマホ幅にしてOKでも、実機ではスマホ幅に表示されません。
スマホ対応するなら何はともあれ上記viewportをheadタグ内に記述しましょう。
メディアクエリ
パソコンとスマホではブラウザ幅が違うためデザインを切り替える必要があります。
メディアクエリを使うことでブラウザの幅に応じてデザインを変えることができます。
メディアクエリの使い方は以下の通りです。
外部読み込みの場合
<link href="sp.css" rel="stylesheet" media="(max-width:750px)">
<link href="pc.css" rel="stylesheet" media="(min-width:751px)">パソコン用とスマホ用のCSSファイルを用意しブラウザの幅によって切り替える方法です。
CSS内記述の場合
@media(max-width:750px){}
@media(min-width:751px){}一つのファイル内にてブラウザの幅によって切り替える方法です。
横スクロールをなくす
まず、ブラウザの幅をスマホ幅にしましょう。
おそらく横スクロールが発生するか縮小された表示になっているでしょう。
この状態で横スクロールがなく かつ 縮小されていない状態になれば拡大不要のスマホデザインになります。
パソコンとスマホではブラウザの幅が違います。
パソコンが1000px(~1920px)程度に対し、スマホは360px前後です。
特にパソコン版に合わせてpx指定している場合、スマホサイズ(360px)になったとき、横スクロールが発生しています。
この横スクロールをなくす方法を説明します。
widthでpx指定しない(しても300px)
pxで固定すると横スクロールが発生してしまうためまずpx指定をなくしましょう。
ただ、スマホで一番小さいブラウザ幅は320pxであるため、320pxまでは大丈夫です。あとはpaddingの兼ね合いもあるので、概ね300pxまでは大丈夫と考えておきましょう。
%を使う(calcを利用)
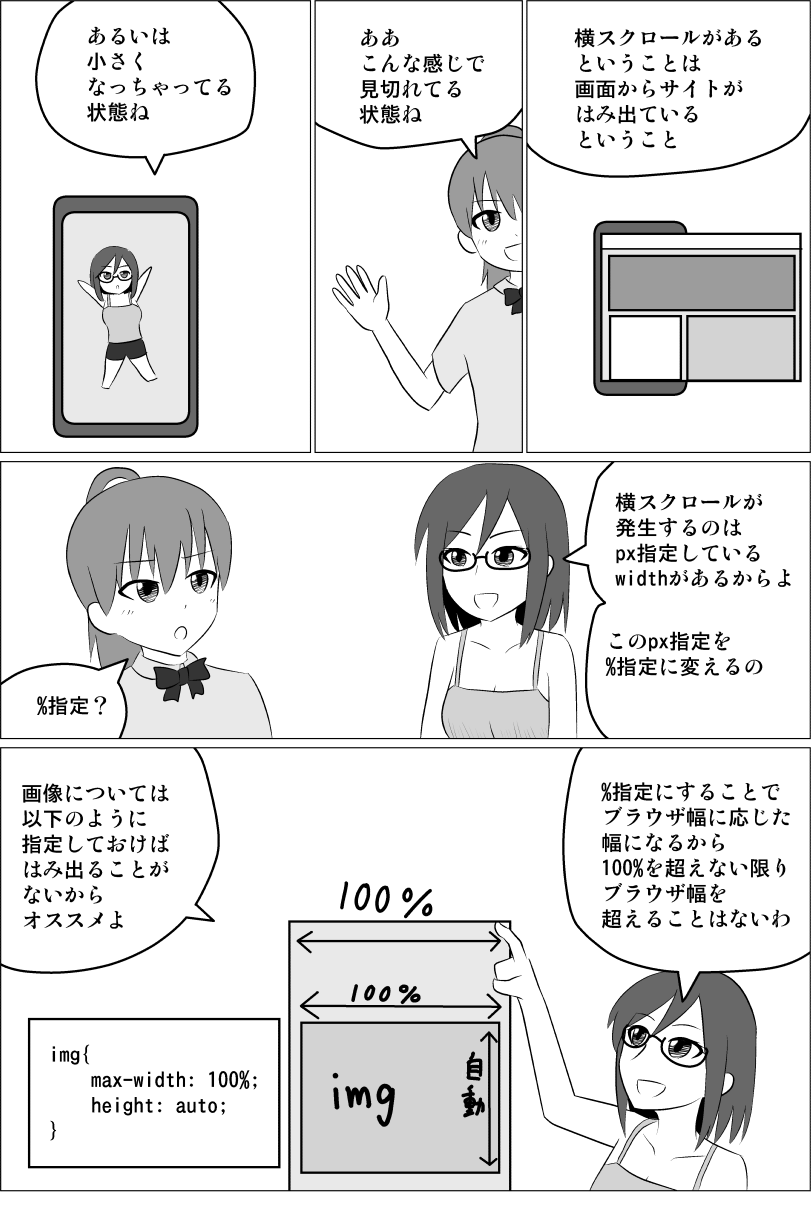
ではpxを使わないなら何を使えばいいかというと%またはautoを使いましょう。
%を使うとブラウザ幅を基準にできます。
100%にすると横幅いっぱいになります。
paddingなどあるとはみ出てしまうためautoを使うこともあります。
autoでは最小幅になってしまうときはcalcを使いましょう。
max-widthを利用
そもそもパソコン版でもpxを使わず、widthを100%にしておくという方法もあります。
その場合横幅が1920pxまで広がってしまい、かえって利用しづらくなる場合があります。
そこでmax-widthを使います。
width:100%;
max-width:1000px;例えば上記のように指定するとブラウザ幅が1000px以上の時は横幅が1000pxになります。1000px以下の時は横幅はブラウザ幅になります。
また、画像でも利用できます。
img{
max-width: 100%;
height: auto;
}このように指定すると画像が親の幅より小さいときはそのままのサイズが表示され、幅が狭くなったときはその幅に合わせて小さくなります。
height:autoを指定すると横幅に応じて縦横比を保った高さになります。
※IEではtableやflexの中の要素はmax-widthが効かず、はみ出てしまうためwidth:100%を使いましょう。
縦並びにする
パソコンは横幅が広いため要素を横並びにすることがしばしばあります。
しかしスマホは横幅が狭いため横並びでは利用しづらくなることがあります。そのためスマホでは縦並びにすることが多々あります。
横並びにする方法は主に、tableタグ、display:flex、floatです。
これを解除または縦並びにしましょう。
tableタグの縦並び方法
tableタグを縦並びにするにはdisplay:blockなどを使います。
table,table>tbody,table>tbody>tr,table>tbody>tr>th,table>tbody>tr>td{
display:block;
}display:blockを使うとtableもdivのように縦並びになります。
一部だけ横並びにしたいときはdisplay:inline-blockを使うのもありです。
display:flexの縦並び方法
display:flexを縦並びにする方法は2つあります。
.flex{
display:flex;
flex-wrap:wrap;
}
.flex>*{
width:100%;
}display:flexを指定した要素に「flex-wrap:wrap」を指定するとその子要素を改行することができるようになります。
これだけでは子要素のサイズによって横並びになってしまうので子要素の幅を100%にして縦並びにします。
.flex{
display:block;
}もう一つの方法はdisplay:blockを指定してflexを解除するというものです。
floatの縦並び方法
.float{
float:none;
}floatはnoneを指定すると解除でき、横並びでなくなります。
ここまでの方法で横スクロールと横並びがなくなり拡大しなくてもスマホ幅で見られる状態になったでしょう。
ここからはスマホで使いやすくする方法です。
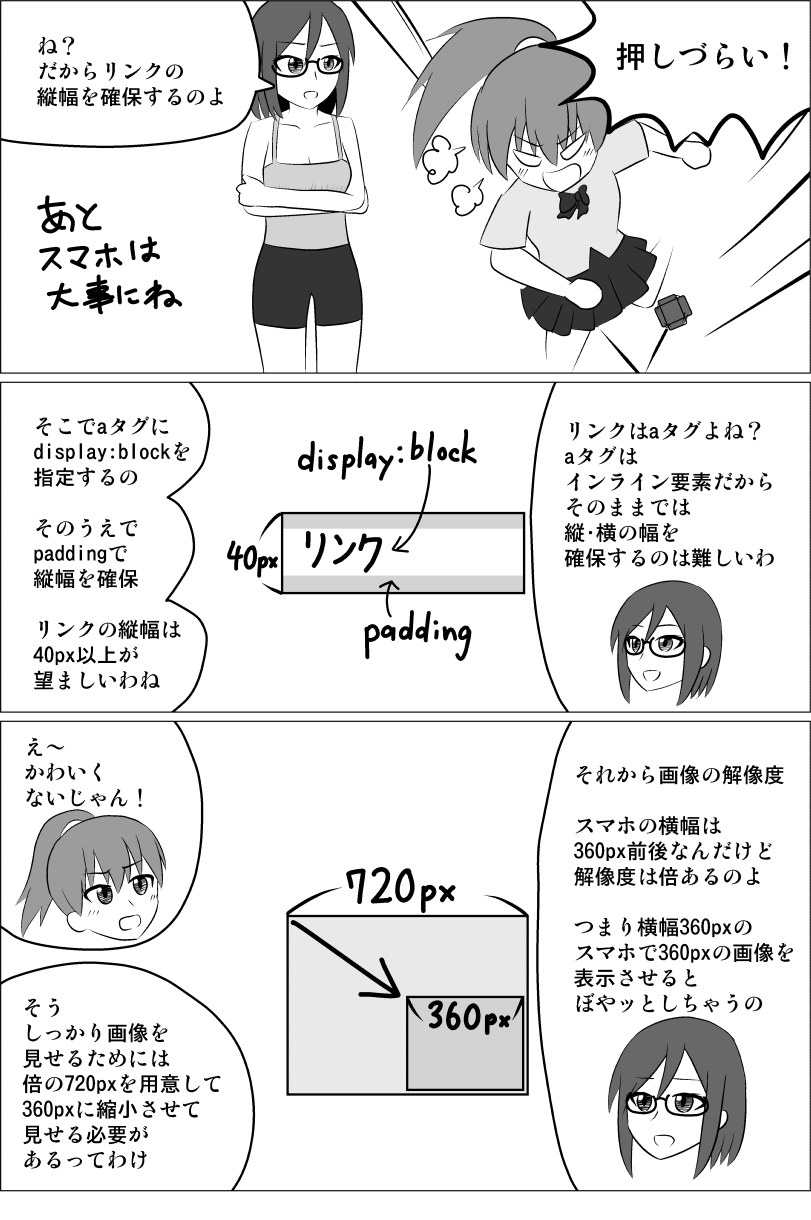
リンクの縦幅は40px以上
パソコンではマウスで1px単位でクリックできますが、スマホは指でタップするためクリック範囲が大きく、リンク同士が近いと間違ってクリックしてしまうことがあります。そのためリンク同士をある程度離す必要があります。
リンクはaタグですが、aタグはインライン要素であり、幅を指定できません。この状態でリンクが縦に複数かつ連続で並んでいると誤タップの恐れがあります。
まずaタグにdisplay:blockまたはdisplay:inline-blockを指定し、幅を指定できるようにします。
この状態でpaddingを使ってリンクの縦幅を確保します。縦幅は40px以上が望ましいでしょう。
heightを使うと文字数によってはみ出ることがあるのでheightの利用は非推奨です。(min-heightはあり)
なお、aタグが連続で並んでいないとき(記事中にチラッとあるとき)は必ずしも高さを保つ必要はありません。
文字サイズは一回り小さく
※これについては必須ではないため必要に応じて適用してください。
私はパソコン版のとき文字サイズを100%、スマホ版のとき文字サイズを85%にすることがしばしばあります。
body{
font-size: 100%;
}
@media(max-width:750px){
body{
font-size: 85%;
}
}スマホはパソコンより1画面あたりの面積が小さくなります。
パソコンでもスマホでもスクロールが多いとユーザーは面倒に感じる場合があります。
よって1画面あたりの情報量を少しだけ増やす方法として文字サイズを一回り小さくする、という方法があります。
また、スマホはパソコンに比べてユーザーの目と画面の距離が近くなります。遠近法によって距離が近いものは大きく見えるため文字サイズが少し小さくなってもパソコン版と同程度の読みやすさを維持できます。
ただし、50代あたりから老眼になると近くても文字が読みづらくなることがあります。
文字を一回り小さくするかはサイトの対象が若いか全年齢かでご判断ください。
画像は2倍を用意し半分に縮小
スマホのブラウザ幅は360pxでも解像度は倍あります。
そのため360pxの画像を360px幅のスマホで見るとぼやけてしまいます。
画像がぼやけていると低品質に見えたり、画像内にある文字が読みづらかったりしてしまうため、高画質の画像を表示させることはとても大事です。
これを解決するには720pxの画像をブラウザ上で360pxに縮小して見ることです。
ちなみにぴったり倍である必要はありません。概ね倍であれば大丈夫です。
メニューの工夫
スマホ版のメニューといえば「三」のようないわゆる「ハンバーガーメニュー」があります。これのメリット・デメリット・推奨の使い方を説明します。
ハンバーガーメニューメリット
デザイン的に領域の節約ができる
パソコン版サイトでは多くの場合、メニューがページ上部に横並びで表示されます。
パソコンでは画面が大きいためこれでもいいのですが、スマホは画面が小さいためメニューが邪魔になることがあります。
普通に上部にメニューを置くとその分スクロールする必要があり、ファーストビュー(スクロールしなくても見える範囲)にコンテンツが見えなくなることがあります。
これを解決するため「三」ハンバーガーメニューを使い、メニューの領域を節約するというものです。
ハンバーガーメニューデメリット
ハンバーガーメニューをタップしないとメニューが表示されない
メニューというのはサイトの回遊のために必要なものであり、サイト運営側としてはゼヒとも見てほしいコンテンツである場合が多いですよね。
それを「1回タップする」という動作をはさまないと表示されないということが問題です。
ユーザーはわざわざハンバーガーメニューをタップしないかもしれません。そもそもハンバーガーメニューがなんなのかわからないかもしれません。
つまり「一番クリックしてほしいところ」をわざわざ「隠して気付きにくくさせる」という矛盾が生じているわけです。
メニュー推奨使い方
ハンバーガーメニューを使う場合:トップページにてハンバーガーメニューを開かなくても各メニュートップに行ける
最近のサイトのトップページは縦に長いのにお気づきでしょうか。
そしてそのトップページにある各コンテンツはメニュー項目と一致しており、リンクもはっていることがしばしばあります。
トップページはインデックスページであり、インデックスとは目次。トップページは各目次へ遷移できるページであるべきという考え方です。
これによってハンバーガーメニューに気付かなくても各コンテンツへ遷移することができます。
ハンバーガーメニュー非推奨
上記の逆でトップページにお知らせやバナーくらいしかないサイトの場合はハンバーガーメニューにメニューを隠さず、メニューをしっかり表示させることをオススメします。
まとめ
スマホ対応・レスポンシブデザインのコツは以下の通りです。
- view port
- メディアクエリ
- 横スクロールをなくす
- 縦並びにする
- リンクの縦幅は40px以上
- 画像は2倍を用意し半分に縮小
上記に気を付けてスマホ対応・レスポンシブデザインサイトを作っていきましょう。
「この記事の内容がよくわからなかった…」「なんかうまくいかなかった…」というかたは下記記事↓でhtmlとCSSの基本を学びましょう。
わからないまま突き進むより基本を学ぶのが結局近道です。