view portの書き方/レスポンシブ・スマホ対応【コピペでOK】

今どきレスポンシブ・スマホ対応が当たり前。
しかしスマホ対応させるにも方法がわからない?
レスポンシブ・スマホ対応view portの書き方について説明します。
view portとは
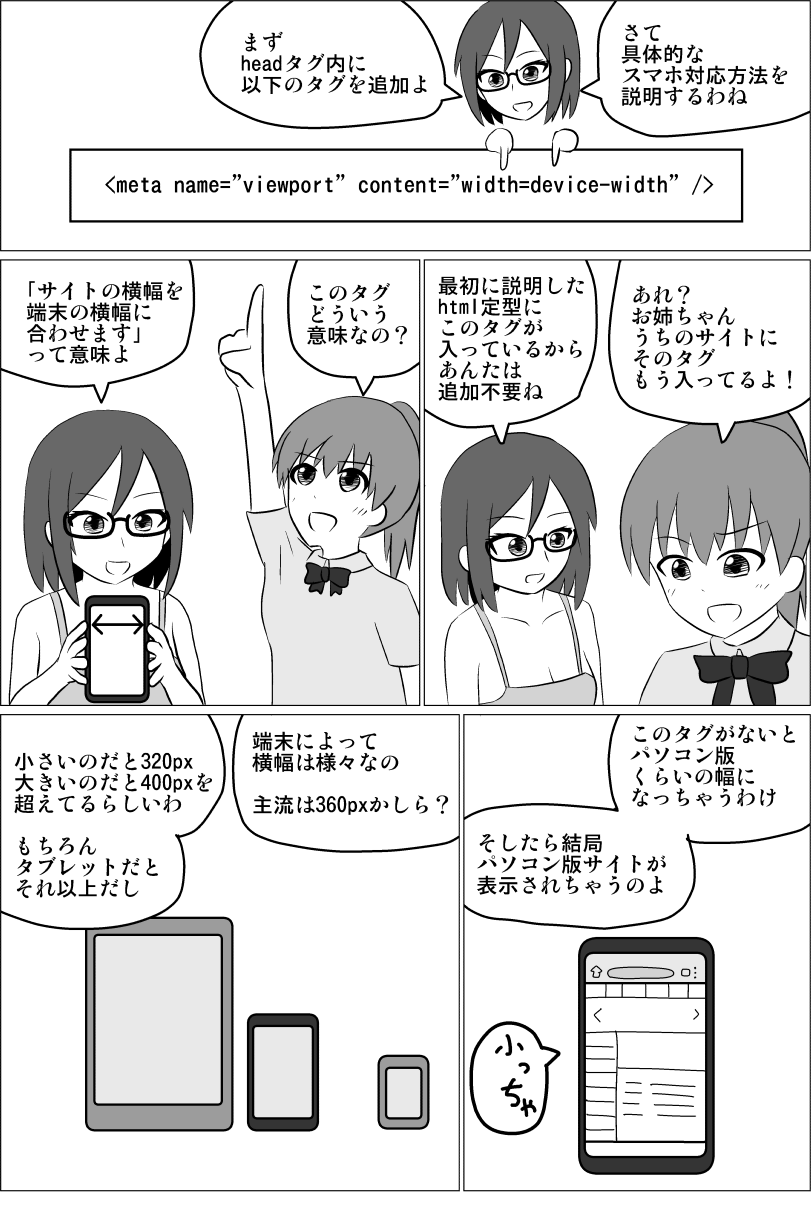
サイトの横幅を端末の横幅に合わせるためのものです。
もっとざっくり言うと「スマホ対応するためのもの」です。
これを指定しないとスマホでもパソコン版が小さく表示されます。
レスポンシブ対応するなら必須のコードです。
ただし、view portを書いただけで勝手にスマホ対応するわけではありません。
メディアクエリを活用してスマホ用のCSSを指定する必要があります。
CSSやhtmlの基本をしっかり理解すると、この記事の内容もより理解できるようになりますよ。
↓CSSやhtmlを楽しく学べるようにマンガを描きましたのでゼヒご覧ください↓
↑「副業してもう少し稼ぎたい!」というかたのために副業の方法も解説しています。
view portのコード
下記のhtmlをheadタグ内にコピペしましょう。
<meta name="viewport" content="width=device-width" />view portでは横幅の指定、拡大・縮小の設定、倍率の設定ができますが、どれもいりません。
横幅の指定はいらない
content="width=device-width"というのは端末の横幅に合わせるというものです。これは必ず必要です。
content="width=360"というように幅を指定する書き方もあります。しかし、今どきはスマホの幅も多様化され幅の指定が難しくなっています。また、この指定をした場合タブレット版では非常に大きく拡大され、かえって見づらくなります。
拡大・縮小の設定はいらない
viewportでは以下の設定も可能です。
- minimum-scale(最小倍率)
- maximum-scale (最大倍率)
- user-scalable=no(拡大させない)
上記の通り拡大・縮小の指定もできるのですが、拡大・縮小はユーザーの自由です。指定はしないことをオススメします。
50代ほどになると老眼になり小さい文字がみづらくなりますし、パソコン用に作られた画像がスマホでは縮小されていたら拡大して見たい場合だってあります。
拡大したいのに拡大できないのはユーザーからすると大きなストレスとなります。
よほどの理由がない限り拡大・縮小は設定せず自由にするべきでしょう。
倍率の設定はいらない
initial-scale=1を指定すると倍率を設定できます。
しかし、あってもなくても結果は同じです。不要なコードはないに限ります。
なお、ユーザーエージェントで切り替えていてパソコンで両方を確認する、という特殊な場合は意味があったりします。
しかし今どきはブラウザ幅で切り替える方法が一般的ですのでやはりいらないでしょう。
まとめ
以下のコードをhead内に記述する。
<meta name="viewport" content="width=device-width" />ただし、viewportを設定しただけで勝手にスマホ化してくれるわけではありません。スマホ用、パソコン用のCSSを用意する必要があります。
以上、レスポンシブ・スマホ対応view portの書き方でした。
「この記事の内容がよくわからなかった…」「なんかうまくいかなかった…」というかたは下記記事↓でhtmlとCSSの基本を学びましょう。
わからないまま突き進むより基本を学ぶのが結局近道です。



