CSSで使う長さの単位【px・em・%・vw・vh/calc】



目次
CSSにはwidth等で大きさ・長さを指定するための単位が複数存在します。
これらをマスターしてイメージ通りのデザインを作成しましょう。
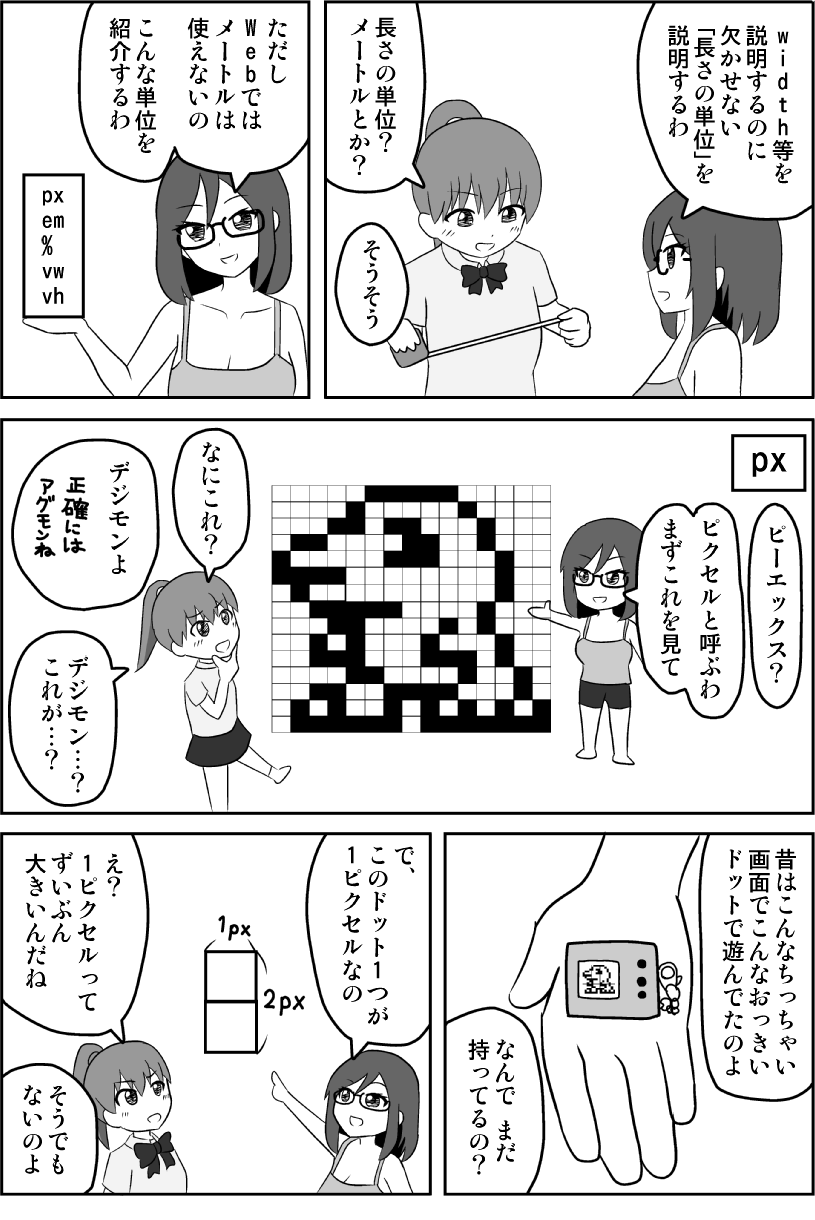
px(固定)
pxとは
px(ピクセル)はデジタル環境で利用可能な最小単位の粒(ドット)のことです。1pxは小さすぎるので普段意識することはありませんが、モニタはこのピクセルがたくさん並んでいる状態です。
フルHDは1920px × 1080pxですが、この場合横に1920粒のpxが、縦に1080粒のpxが並んでいます。
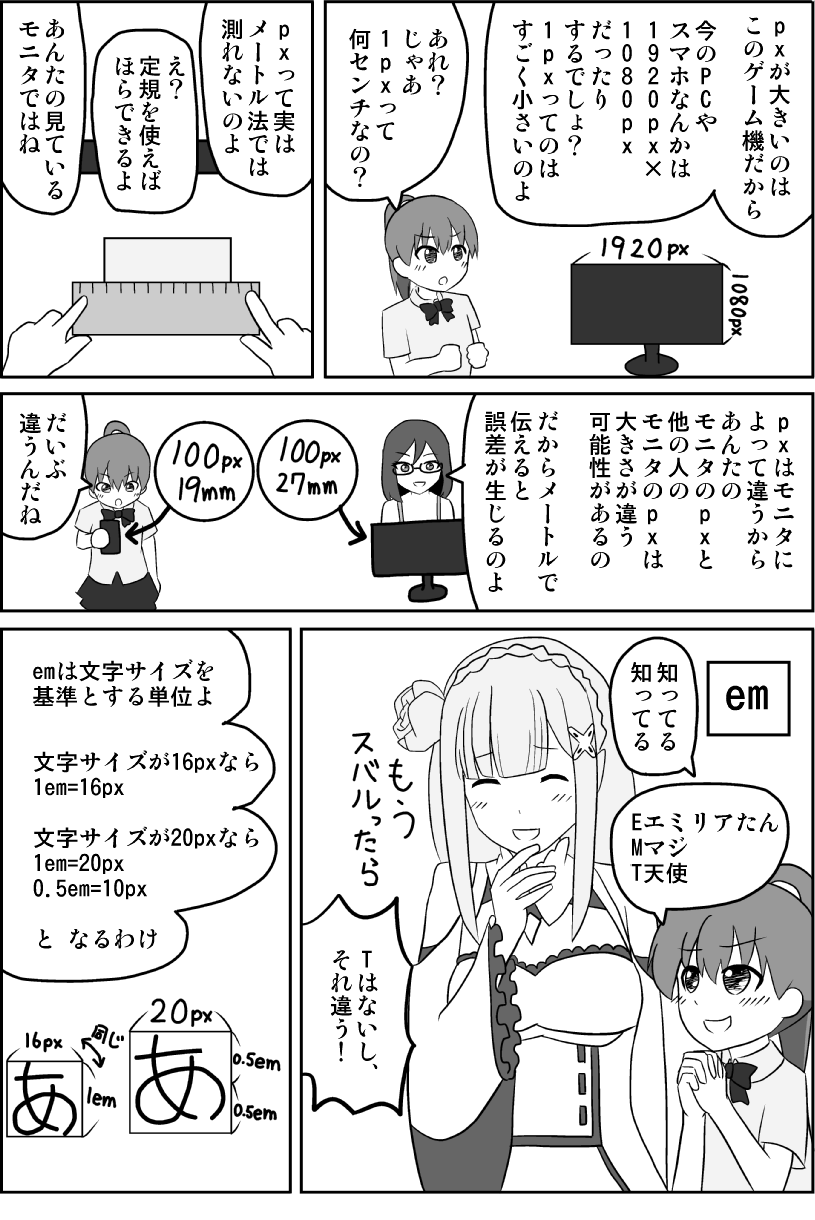
pxはメートルに変換できない
普段よく使う長さの単位といえばメートル(センチメートル、ミリメートル)ですね。pxも長さの単位なのであればメートルに変換できそうなものですが、できません。
理由はモニタによって1pxの大きさが違うからです。
私が実際に測ってみたところ、私のPCのモニタは100px=27mmでした。一方私のスマホでは100px=19mmでした。1.5倍くらい違いますね。これだけ違うと誤差では済ませれません。
Webサイトでpxを使うとき
Webサイトでpxを使うとブラウザ幅に関わらず一定のサイズにできます。
現在はスマホを意識したレスポンシブデザインが主流となっており、pxで固定することは少なくなりました。それでも一部のコンテンツの幅を固定したり、max-widthの指定や小さい装飾部品のサイズ固定などで使います。
サイズが固定なので想定外の動きになりにくいという特徴があります。
CSSやhtmlの基本をしっかり理解すると、この記事の内容もより理解できるようになりますよ。
↓CSSやhtmlを楽しく学べるようにマンガを描きましたのでゼヒご覧ください↓
↑「副業してもう少し稼ぎたい!」というかたのために副業の方法も解説しています。
em(文字サイズ基準)
emとは
emは文字サイズを基準とする長さの単位です。
文字サイズはfont-sizeで指定できます。font-sizeで指定した文字サイズが1emとなります。
Webサイトでemを利用するとき
スマホ版ではパソコン版よりも文字を小さめに設定する場合が多々あります。その比率と同じ程度小さくしたい要素があるとき、emを使うと便利です。
また例えば日時など要素内の文字数が決まっているものがあります。この横幅を指定するときはemが便利です。
ieでは文字サイズを任意で変更できます。文字サイズが変わったときずれが発生しないようにemを指定することがあります。ただし、ieは減少の一途をたどっているのであまり気にしなくてもいいかもしれません。
サイトに文字サイズ変更の機能をつけているときは意識した方がいいでしょう。
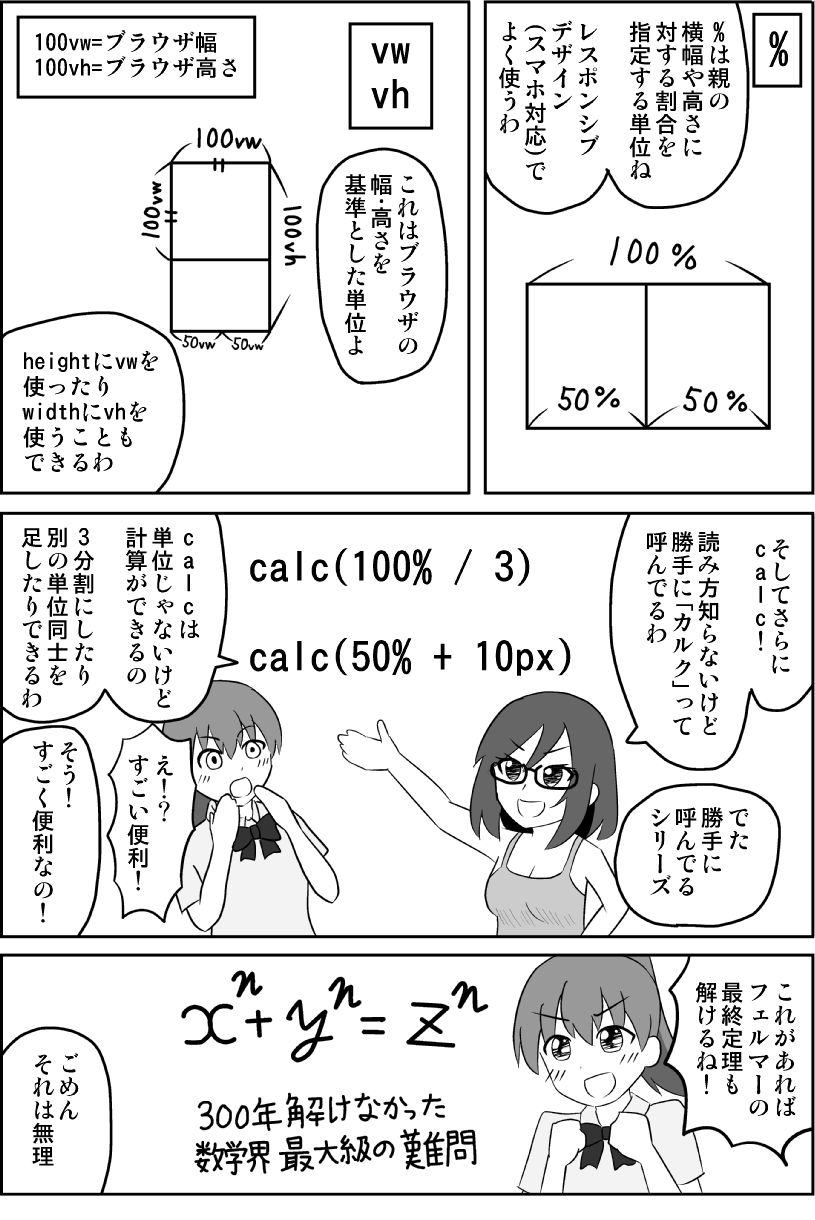
%(親サイズ基準)
%とは
%は親のサイズを基準とする指定方法です。
100%を指定すると親の幅や高さと一致します。(基本的にpaddingは含まれない)
例えば親の横幅が100pxのときに50%と指定すると50pxになります。
heightやtop,bottomなど縦に対する指定の場合は高さが基準となります。ただし、padding,marginはtopもbottomも横幅が基準となります。
Webサイトで%を利用するとき
割合を決めているときに便利です。
特に分割のときに便利です。
例えば100pxの4分割は25pxです。25pxと指定することも25%と指定することもできます。このとき、親のサイズが変わったとき、px指定なら計算しなおし、修正する必要がありますが、%なら修正不要です。
また、親自体が%で指定されており、pxがわからないときは%が便利です。
レスポンシブデザイン(スマホ対応)では%での指定が当たり前です。ブラウザ幅が実質不明である以上、pxで指定できません。となると%を使うことになります。
vw・vh(ブラウザ基準)
vw・vhとは
ブラウザ幅を基準とする長さの単位です。
vwはブラウザ幅、vhはブラウザの高さを基準とします。
vwを高さに使ったり,vhを横幅に使うこともできます。
100vwでブラウザの横幅、100vhでブラウザの高さに一致します。
あとは百分率で値を指定しましょう。
Webサイトでvwを利用するとき
レスポンシブデザインでよく使います。この場合実質bodyの横幅が100vwとなります。
親の幅がbodyと一致する場合「100%」でも指定できますが、一致しないときは100vwが便利です。
vhは下記の理由による使いにくさもあり、あまり使いません。
vhは要注意
スマホのブラウザは上や下にURLバーが出たり消えたりします。これによりvhが押し込まれるため画面いっぱいサイズのつもりがはみ出ることがあります。
calc(計算)
calcとは
calcを使うとかけ算・割り算や違う単位同士の足し算・引き算が可能となります。
calc使い方
calcを使うときは半角スペース、割り算・かけ算/足し算・引き算のときの単位など厳密になります。
計算記号
- 割り算…/
- かけ算…*
- 足し算…+
- 引き算…-
注意点
- 計算記号の前後には空白スペースをいれます。
- 割り算・かけ算のときは「長さ単位ありの数値」と「なしの数値」を利用します。
calc(100% / 3);
- 足し算・引き算のときはいずれも長さ単位が必要です。
calc(50% + 10px);
calcを使ってもうまく指定できていないときは下記の記事を参考に見直してみてください。
「この記事の内容がよくわからなかった…」「なんかうまくいかなかった…」というかたは下記記事↓でhtmlとCSSの基本を学びましょう。
わからないまま突き進むより基本を学ぶのが結局近道です。



