CSSでのカラーコード(色)の書き方




Webサイトでは背景色、線の色、文字の色など色を指定する場面が多々あります。
色の指定方法は主に3つあります。
目次
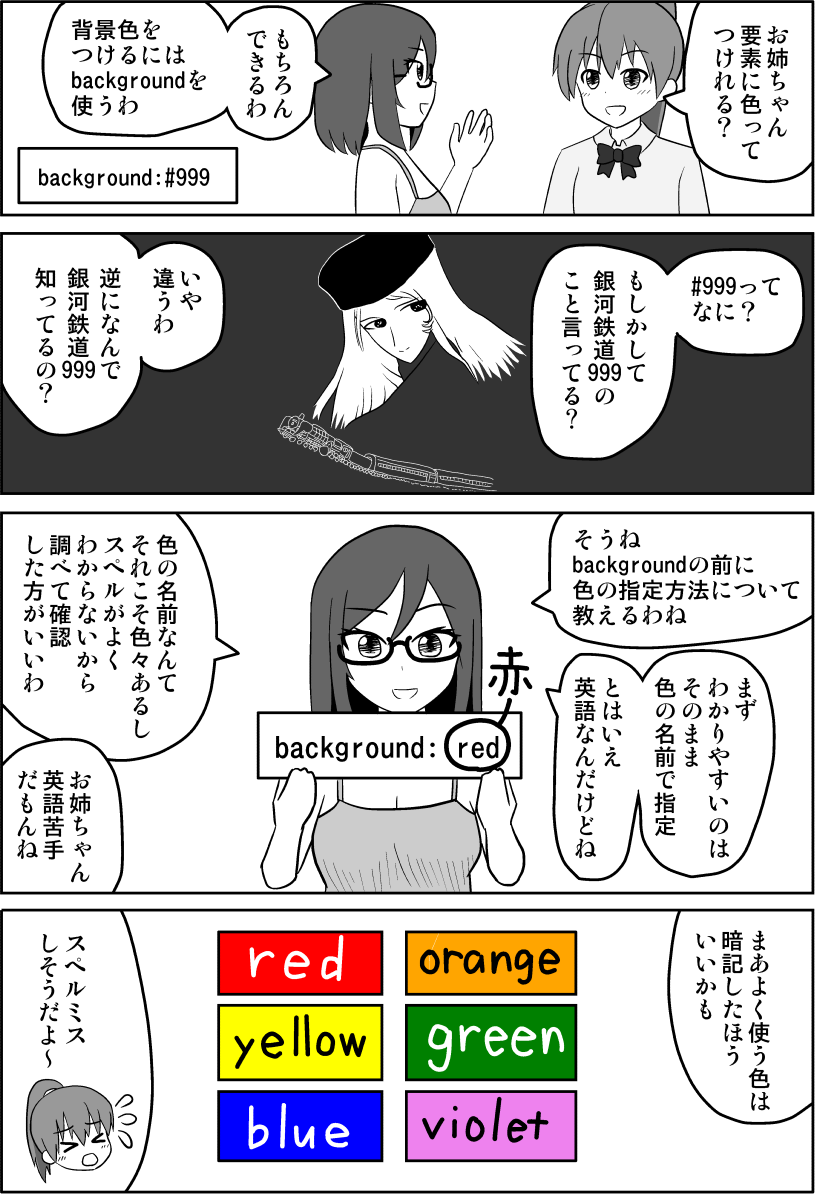
色の名前で指定する
わかりやすく色の名前で指定する方法です。
例
background:red;↓こちらのサイトで色とその名前も確認できます。
メリット
覚えやすい
デメリット
指定可能な色数が圧倒的に足りない
オススメの使い方
テスト的に色をつけたいときに使うと良いでしょう。
覚えておきたい色
以下の色はしばしば使うので暗記してしまいましょう。
| red | orange |
| yellow | green |
| blue | violet |
CSSやhtmlの基本をしっかり理解すると、この記事の内容もより理解できるようになりますよ。
↓CSSやhtmlを楽しく学べるようにマンガを描きましたのでゼヒご覧ください↓
↑「副業してもう少し稼ぎたい!」というかたのために副業の方法も解説しています。
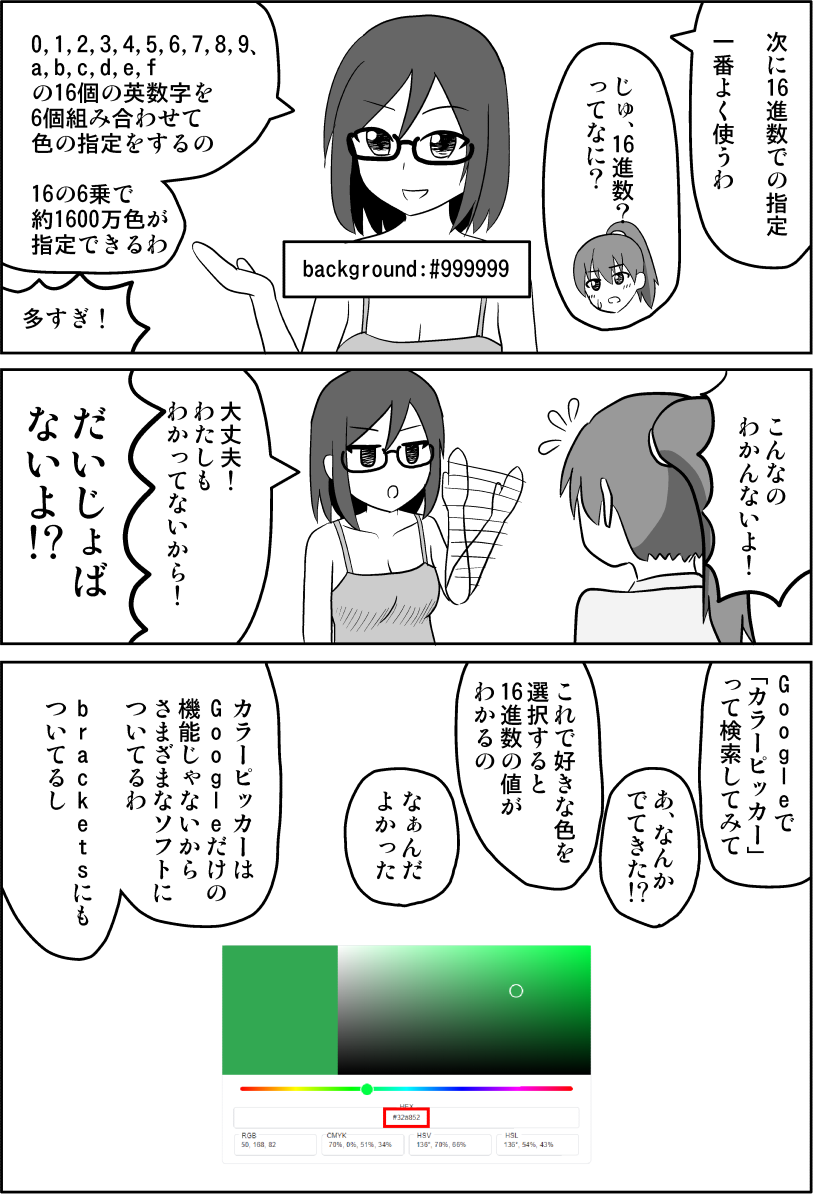
16進数×6つで色を指定する
0,1,2,3,4,5,6,7,8,9,a,b,c,d,e,fの16個の英数字を6つ組み合わせる方法です。アルファベットは大文字でも小文字でもOKです。
16×16×16×16×16×16=16,777,216色を表現できます。
例
background:#999999;頭に#をつけます。
短縮可能
各2文字が同じとき、3文字に省略することができます。
例
background:#11DD33;
↓
background:#1D3;background:#999999;
↓
background:#999;メリット
指定可能な色数が多い
記述する文字数が少ない
デメリット
直感的な色指定が難しい
オススメの使い方
この16進数の色指定が基本の指定方法になります。
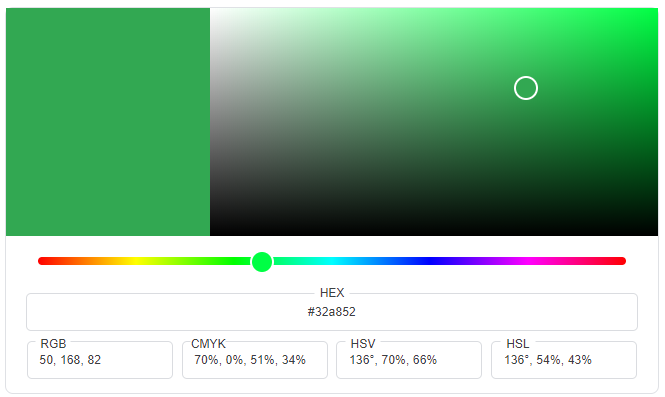
色指定については「カラーピッカー」を使って調べましょう。
Googleで「カラーピッカー」と検索するとGoogle検索上でカラーピッカーを使うことができます。

カラーピッカーはGoogleに限らず利用可能ですので自分の使いやすいものを使いましょう。
覚えておきたい色
無彩色(白黒灰色)は3文字かつ同じ文字の繰り返しなので簡単に覚えることができます。
0に近いほど黒になり、Fに近いほど白になります。
| #000 | #333 |
| #666 | #999 |
| #CCC | #FFF |
無彩色(グレー)について詳しくはこちら↓
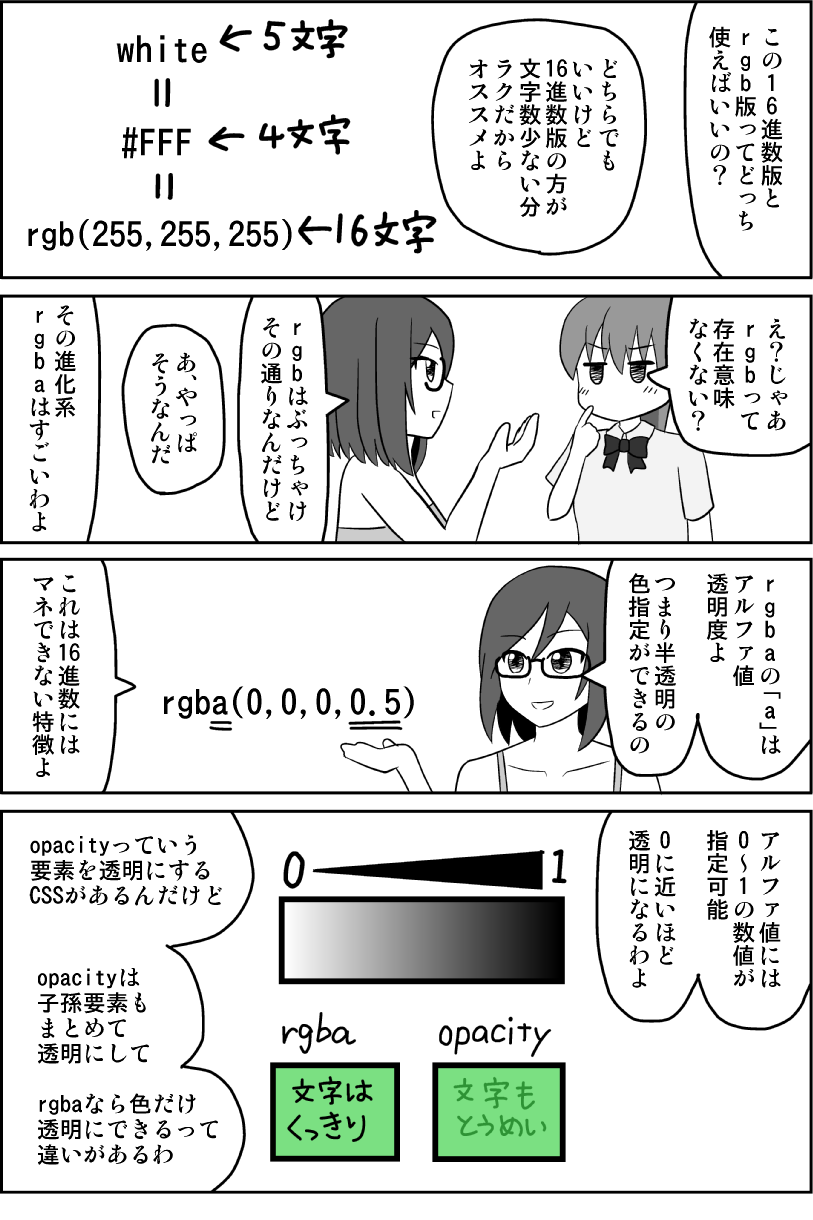
RGBで色を指定する
RGBで色を指定できます。1色につき0~255の256色が使え、3色あるので、256×256×256=16,777,216色を表現できます。
例
background:rgb(255,255,255);()の中に3つの数字があります。それぞれ左からred,green,blueです。0に近いほど色味がなくなり、255に近いほど濃くなります。
メリット
後述するrgbaは便利です。(rbg単体で使うことはほぼありません)
デメリット
16進数での指定に比べ文字数が多い
RGBとは
RGBはRed(赤)Green(緑)Blue(青)の頭文字をとった単語でパソコンのモニタのように光を放って色を表現するときの色指定につかわれる用語です。
赤緑青の強弱(量)と組み合わせで実質すべての色が表現することができます。
ちなみに、絵の具のように光らない色の場合はCMYKを使います。 Cyan=シアン(赤)、Magenta=マゼンタ(青)、Yellow=イエロー(黄)、Kuro=クロ(黒) の4色です。
色が違う?
RGBは赤緑青ですが、CMYは赤青黄です。RGBは光で色を表現するため足すほど白に近づきますが、CMYは光ではないため足すほど黒に近づきます。
CMYKの黒は必要?
CMY(赤青黄)を足すと黒に近づきますが、きれいな黒にはなりません。そのため別途「黒」が必要です。
なぜK?
黒は英語でBlackですが、青のBlueと頭文字が同じです。これを区別するため黒だけは日本語のKuroからKとなっています。
RGBに黒はない?
rgbに黒の指定がないのは、「光らない=黒」となっているためです。
rgbaで透明色を指定する
半透明の色を指定するにはrgbaを使うしかありません。
background:rgba(0,0,0,0.5);()の中に4つの数字があります。一番右が透明度を指定する数値です。0~1の数値を指定します。基本的に小数点を使うことになります。
0に近いほど透明で、1に近いほど濃くなります。
,(コンマ)と.(ドット)を間違わないようにしましょう。
CSS opacityとの違い
CSSのopacityも透明にするときに使います。
opacityは要素すべて透明にしますが、rgbaは色のみ透明にします。
文字を透明にしたくないときはrgbaでの指定がオススメです。
<style>
.rgba{
background: rgba(50,168,82,0.5);
}
</style>
<div class="rgba">rgba:文字はくっきり</div><style>
.opacity{
background: rgb(50,168,82);
opacity: 0.5;
}
</style>
<div class="opacity">opacity:文字も透明</div>透明はtransparent
完全な透明にする場合は色指定の部分に「transparent」を指定すると透明にできます。
background:transparent;まとめ
色の指定方法は3つ
色の名前で指定する
background:red;16進数×6つで色を指定する(基本的にはコレ)
background:#999999;RGBで色を指定する
background:rgb(255,255,255);
「この記事の内容がよくわからなかった…」「なんかうまくいかなかった…」というかたは下記記事↓でhtmlとCSSの基本を学びましょう。
わからないまま突き進むより基本を学ぶのが結局近道です。




