CSS background【背景の指定方法】




目次
CSSにおいて背景を指定するには「background」プロパティを使います。
backgroundでは下記を指定します。
- background-color…色
- background-image…背景画像
- background-repeat…繰り返し
- background-position…位置
- background-size…大きさ
background-color【色】
background-colorでは色を指定できます。単色です。
background-color:#EEE;詳しくは後述しますが、背景画像の指定等が不要な場合以下のようにも指定できます。
background:#EEE;CSSやhtmlの基本をしっかり理解すると、この記事の内容もより理解できるようになりますよ。
↓CSSやhtmlを楽しく学べるようにマンガを描きましたのでゼヒご覧ください↓
↑「副業してもう少し稼ぎたい!」というかたのために副業の方法も解説しています。
background-image【背景画像】
背景画像を指定します。
background-image:url(../images/img1.jpg);()の中には画像ファイルまでのパスを指定します。style.cssに記述する場合はstyle.cssからのパスとなります。style.cssのファイル場所を変更すると表示されなくなるので注意しましょう。
background-repeat【繰り返し】
背景画像を繰り返すか指定できます。
繰り返し
初期値は「repeat(繰り返し)」です。
background-repeat:repeat;repeatにすると背景画像をタイルのようにぴったり敷き詰められて表示されます。
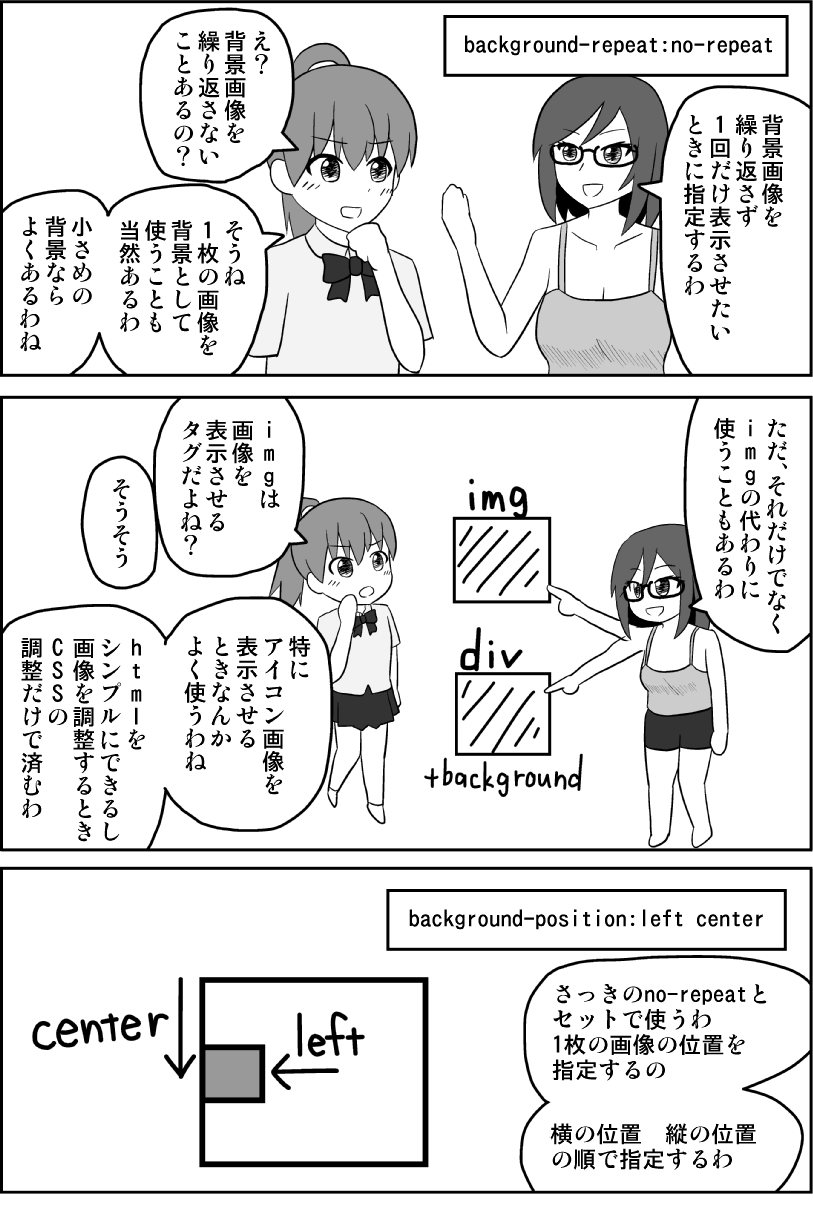
1回だけ(繰り返さない)
background-repeat:no-repeat;no-repeatにすると画像は1回だけ表示されます。
1回だけ表示させることでimgの代わりに使うことができます。imgと違い画像の調整をするときはhtmlを編集せずCSS側だけ編集するということも可能です。
background-position【位置】
背景画像の位置を指定します。基本的には画像が1枚(no-repeat)のときに指定します。
「横の位置 縦の位置」
の順で指定します。
方向指定
background-position:left center;%指定
background-position:10% 50%;%でも指定可能です。上記の場合は左から10%、上から50%となります。centerと50%は同じです。
px指定
background-position:right 100px bottom 20px;上記のように指定すると、右から100px・下から20pxと指定ができます。
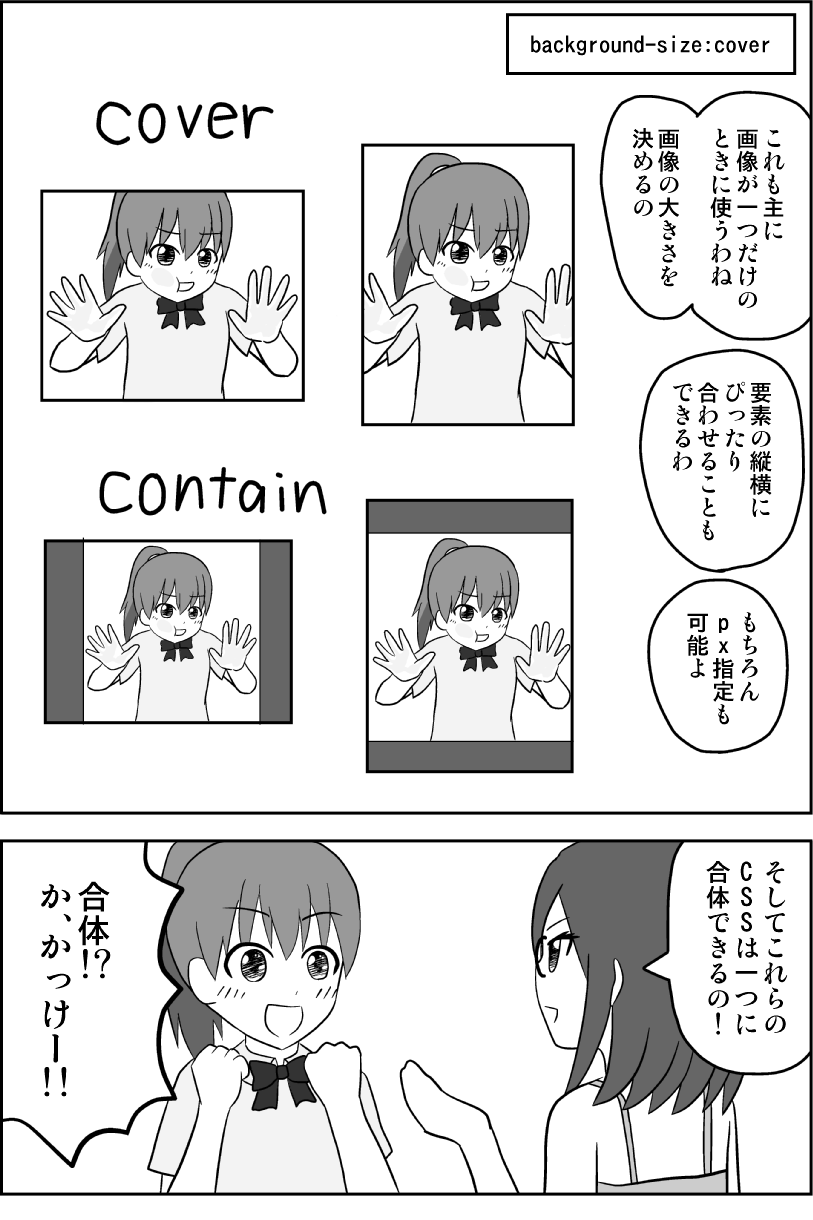
background-size【大きさ】
background-sizeは背景画像の大きさを決めることができます。
これを指定しないと元の画像ファイルの縦横サイズのまま表示されます。
特にスマホでは画像をそのまま表示させるとぼやけてしまいます。半分に縮小させることでくっきり表示されるようになります。
「横幅 高さ」
の順で指定します。
px指定
px指定可能です。
background-size:100px 50px;横幅に合わせる
横幅を100%にすることで、横幅は要素に合わせつつ高さは画像のアスペクト比に合わせて自動で伸縮します。
background-size:100% auto;高さに合わせる
高さを100%にすることで、高さは要素に合わせつつ横幅は画像のアスペクト比に合わせて自動で伸縮します。
background-size:auto 100%;要素いっぱいに広げる
「cover」を指定するとアスペクト比を保ちつつ要素全体に画像を広げます。画像は一部非表示となります。
background-size:cover;画像をすべて表示させる
「contain」指定するとアスペクト比を保ちつつ画像がすべて表示されます。
background-size: contain;backgroundを1行にまとめる
backgroundでは下記のように5つ指定することがしばしばあります。
background-color:#EEE;
background-image:url(../images/img1.jpg);
background-repeat:no-reapeat;
background-position:left center;
background-size:cover;これらは下記のように1行にまとめることができます。
background:#EEE url(../images/img1.jpg) no-reapeat left center / cover空白、記号、順番重要です。以下の順になります。
background:color image reapeat position / sizebackgroundは全部指定しなければならないものではなく必要なものだけ指定することも可能です。
「この記事の内容がよくわからなかった…」「なんかうまくいかなかった…」というかたは下記記事↓でhtmlとCSSの基本を学びましょう。
わからないまま突き進むより基本を学ぶのが結局近道です。



