CSS border(枠線)の使い方と種類一覧


目次
CSS borderおよびborderに関連するCSSプロパティの種類一覧を実例とともに紹介します。
CSS borderは線を指定する
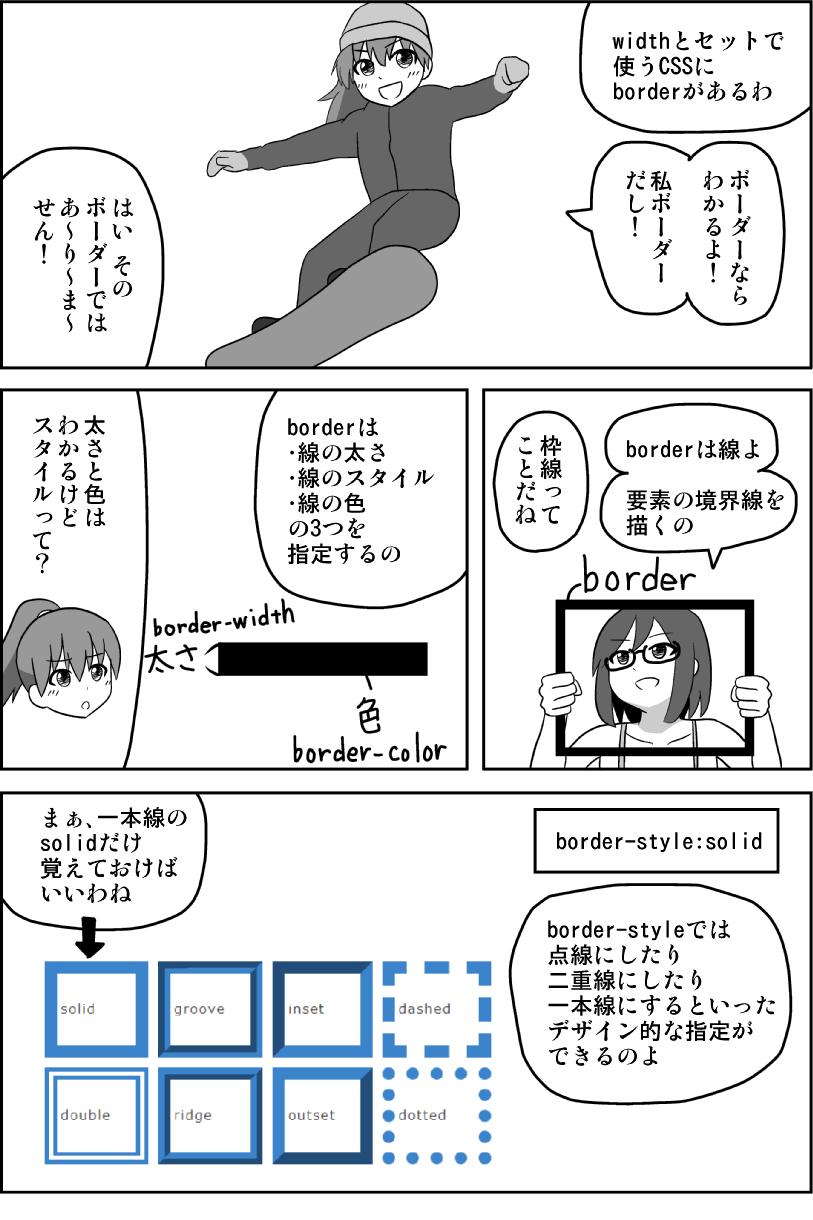
要素の枠線を指定するにはborderを使います。
borderは以下の3つより成り立ちます。
- border-width…線の太さ
- border-style…線のスタイル(種類)
- border-color…線の色
CSSやhtmlの基本をしっかり理解すると、この記事の内容もより理解できるようになりますよ。
↓CSSやhtmlを楽しく学べるようにマンガを描きましたのでゼヒご覧ください↓
↑「副業してもう少し稼ぎたい!」というかたのために副業の方法も解説しています。
border-width【線の太さ】
border-widthでは線の太さを指定します。
border-width:1px;border-color【線の色】
border-colorでは線の色を指定します。
border-color:#000;色について詳しくは下記の記事を参考にしてください。
border-style【線の種類】
border-styleでは線のスタイル(種類)を指定します。
border-style(種類)一覧
none |
solid |
groove |
inset |
dashed |
double |
ridge |
outset |
dotted |
点線、破線、二重線、一本線といった線のデザインスタイルです。
10種ありますが、実際はほぼsolid(一本線)しか使いません。
borderを一行で書く
borderは3つの要素で成り立っており、普通に書くと下記のように3行になってしまいます。
div{
border-width:1px;
border-style:solid;
border-color:#333;
}これは下記のように1行にできます。
div{
border:1px solid #333;
}width,style,colorの順は入れ替わっても大丈夫ですが、空白は必須です。
borderは上右下左それぞれ指定できる
borderは上右下左それぞれ指定できます
border-top:1px solid #333;
border-right:1px solid #333;
border-bottom:1px solid #333;
border-left:1px solid #333;さらにそれぞれwidth,style,colorを指定できます。
border-top-width:1px;
border-top-style:solid;
border-top-color:#333;
border-right-width:1px;
border-right-style:solid;
border-right-color:#333;
border-bottom-width:1px;
border-bottom-style:solid;
border-bottom-color:#333;
border-left-width:1px;
border-left-style:solid;
border-left-color:#333;上右下左の順で1行指定可能
border-width,border-style,border-colorも1行で指定できます。
上右下左の順で指定します。12時から時計回りと覚えるとよいでしょう。それぞれの間には空白があります。
border-width: 3px 8px 15px 20px |
border-style: solid dotted dashed double |
border-color: red blue green orange |
borderの指定と方向
下記はそれぞれ実際に指定したイメージです。
もともと「border:2px dotted #999」がかかっているdivに
「width:5px; style:solid; color:red;」をそれぞれ指定した場合のイメージです。
border |
border-width |
border-style |
border-color |
border-top |
border-top-width |
border-top-style |
border-top-color |
border-right |
border-right-width |
border-right-style |
border-right-color |
border-bottom |
border-bottom-width |
border-bottom-style |
border-bottom-color |
border-left |
border-left-width |
border-left-style |
border-left-color |
border:none【消す】
border:noneを指定するとborderがなくなります。
border:1px solid #333;
border-bottom:none;box-sizing:border-box【borderとpaddingをwidthに含める】
基本的にborderはCSSのwidthに含まれません。
ただし、「box-sizing: border-box」を指定するとCSSのwidthに含まれるようになります。
box-sizing: content-box(初期値) |
box-sizing: border-box; |
| ↑width,heightにborder含まない | ↑width,heightにborder含む |
border-radius【角丸】
border-radiusを使うと角丸にすることができます。
border-radius:20px; |
border-radius:20%; |
box-sizing: 2px 8px 15px 40px |
| px:width,heightに関わらず絶対指定 | %:width,heightによって相対指定 | 左上、右上、右下、左下の順で1行指定可能 |
boderをグラデーションにする
あまり使う機会はありませんが、borderをグラデーションにすることができます。
以上、CSS borderおよびborderに関連するCSSプロパティの一覧を実例とともに紹介しました。
「この記事の内容がよくわからなかった…」「なんかうまくいかなかった…」というかたは下記記事↓でhtmlとCSSの基本を学びましょう。
わからないまま突き進むより基本を学ぶのが結局近道です。




