【CSS】marginとは?paddingとは?両者の違い・使い分けについて


marginとpaddingはどちらも余白を調整するCSSです。
ただし似ているようで全然違います。
marginとpaddingの使い方や違いについて説明します。
目次
marginとは paddingとは

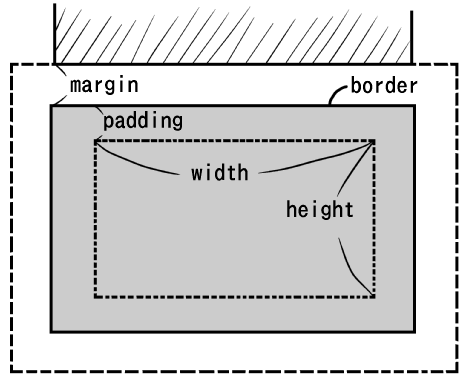
marginは要素の外側の空白を調整するCSSです。
隣の要素との空間を調整することに長けています。
paddingは要素の内側の空白を調整するCSSです。
枠線とその中身との空間を調整することに長けています。
後述しますが、widthやheightにpaddingは基本的に含まれません。
CSSやhtmlの基本をしっかり理解すると、この記事の内容もより理解できるようになりますよ。
↓CSSやhtmlを楽しく学べるようにマンガを描きましたのでゼヒご覧ください↓
↑「副業してもう少し稼ぎたい!」というかたのために副業の方法も解説しています。
marginとpaddingの値
marginとpaddingの値は基本的に数値+単位となります。
margin:10px;padding:10px;単位について詳しくはこちら↓
marginとpaddingは上右下左それぞれを指定できます。
margin-top:10px;
margin-right:10px;
margin-bottom:10px
margin-left:10px;padding-top:10px;
padding-right:10px;
padding-bottom:10px
padding-left:10px;ただしこれらをいちいち指定するのはメンドウです。
1行でまとめて指定してしまいましょう。
下記はmarginで説明しますが、paddingも同様です。
全部同じとき
margin: 20px = margin: 全部
上下左右同じ値を指定したいときは数値を一つだけ指定します。
全部違うとき
margin: 20px 150px 3px 50px = margin: 上 右 下 左
すべて違う値にしたいときは、上 右 下 左の順に半角スペースを挟みながら指定します。
12時の方向から時計回りと覚えておきましょう。
上下と左右それぞれ同じとき
margin: 20px 100px = margin: 上下 左右
上下と左右それぞれ同じ値にしたいときは、上下 左右の順に半角スペースを挟みながら指定します。
上と下が違い左右は同じとき
margin: 20px 100px 3px = margin: 上 左右 下
左右だけは同じ値のときは、上 左右 下の順に半角スペースを挟みながら指定します。
左と右が違い上下は同じとき
margin: 20px 150px 20px 50px = margin: 上 右 下 左
この場合、特別な一行指定方法はありません。「全部違うとき」のように上 右 下 左それぞれ指定しましょう。
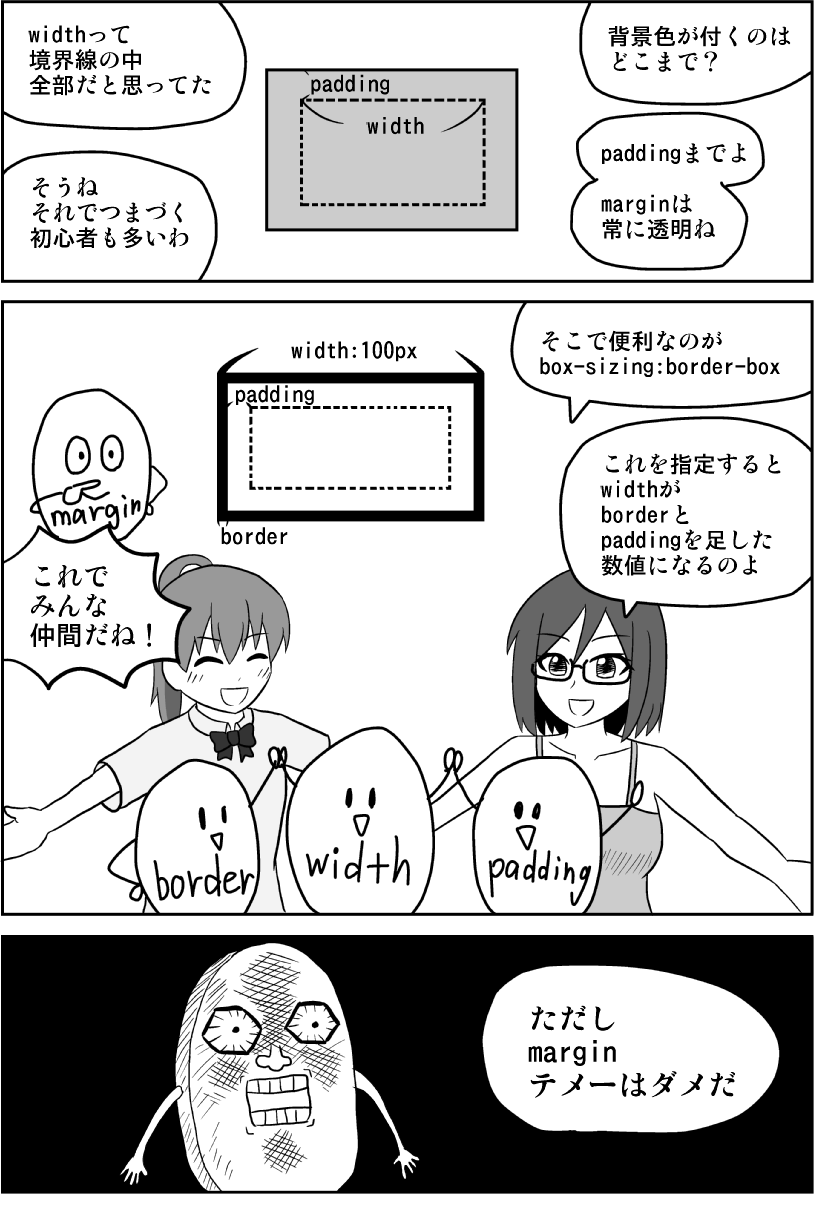
widthにpaddingは含まれない
widthにpaddingとborderは含まれません。heightも同様です。
例えばwidth:100%;padding:10px;border:1px;と設定すると親要素から22pxはみ出てしまいます。
はみ出ないようにするには width:calc(100% - 22px) と設定しなくてはなりません。
width:calc(100% - 22px);
padding:10px;
border:1px solid #333;これでもいいですが、計算が面倒ですし、paddingを直すとwidthも直さなくてはいけません。ちょっと面倒です。
box-sizing:border-boxで含める
box-sizing:border-boxが設定されていると、widthにpaddingとborderが含まれます。
例えばwidth:100%;padding:10px;border:1px;と設定しても親要素からはみ出ずに収まります。
box-sizing:border-box;
width:100%;
padding:10px;
border:1px solid #333;paddingを直してもwidthを直さなくていいので楽です。
ただし、box-sizing:border-boxを設定してもwidthにmarginは含まれません。
marginとpaddingの違い(それぞれの特徴)
marginとpaddingは性質が似ていますが、違う部分があります。
マイナス値が使えるか
marginはマイナスが使えますが、paddingは使えません。
autoが使えるか
ブロック要素かつwidthが親要素以下の場合「margin:auto」を指定すると左右中央寄せにできます。
一方paddngにはautoという値はありません。
連続したとき吸収されるか
margin同士がぶつかると吸収されますが、paddingは吸収されません。
backgroundで色がつくか
marginはbackgroundで色がつきません。paddingはbackgroundで色が付きます。
※上記の例ではmarginに色がついていますが、これはその親要素のbackgroundです。
marginとpaddingの違いまとめ
| 基本 | 色 | マイナス値 | 連続したとき | auto | |
| margin | 外 | × | ○ | 吸収される | ○ |
| padding | 内 | ○ | × | 吸収されない | × |
「この記事の内容がよくわからなかった…」「なんかうまくいかなかった…」というかたは下記記事↓でhtmlとCSSの基本を学びましょう。
わからないまま突き進むより基本を学ぶのが結局近道です。




