table,tr,spanなどCSSのpaddingが効かない原因と解決方法
paddingを指定したのに余白が思った通りにできていない!
paddingはhtmlによって効かない原因が異なります。
CSSのpaddingが効かない原因と解決方法をtable,tr,a,span,select,imgなどケース別に解説します。
paddingの基本はこちらで復習しましょう↓
目次
table,trにpaddingが効かない
そもそも論:tableにはpaddingを指定するべきではない
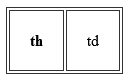
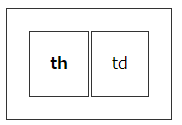
下記はtable,tr,th,tdにpaddingを指定した例です。
IE7

chrome

IE7ではtableにpaddingが効きません。どのブラウザでもtrにpaddingは効きません。
そもそもtableにはpaddingを指定するべきではありません。
あと、trにはCSSは設定できないと思っておきましょう。
解決:tableにborder-spacingを指定するか、td・thにpaddingを指定する。
table{
border-spacing: 10px;
}
td,th{
padding: 20px;
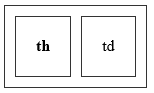
}tableにborder-spacingを指定すると等間隔の隙間を作ることができます。

また、マス内に隙間を作るときはtd・thにpaddingを指定しましょう。
CSSやhtmlの基本をしっかり理解すると、この記事の内容もより理解できるようになりますよ。
↓CSSやhtmlを楽しく学べるようにマンガを描きましたのでゼヒご覧ください↓
↑「副業してもう少し稼ぎたい!」というかたのために副業の方法も解説しています。
tableにborder-spacingが効かない
原因:tableにborder-collapse: collapseが設定されている
「border-collapse: collapse」は表やマスの隙間をなくすCSSです。
これが設定されているとtableのborder-spacingもpaddingが効きません。
解決:border-collapse: separateを指定する
「border-collapse: collapse」設定を消すか「border-collapse: separate」を指定しましょう。
「border-collapse: separate」は表やマスの隙間を許可するCSSです。
tableのcellpaddingが効かない
cellpaddingはtable内のtd内の隙間を設定するhtml属性です。
下記のように設定します。
<table cellpadding="10">
<tr>
<td>マス</td>
</tr>
</table>原因:tdにpaddingが指定してある
cellpaddingはtdのpaddingと同じ意味です。
html属性とCSSではCSSが優先されます。
cellpaddingが効かないのであればtdにpaddingが設定されているハズです。
解決:tdのpaddingを調整しよう
よってtdのpaddingを調整しましょう。
html5からCSSで調整できるhtml属性はなるべく使わないように推奨されています。
tableのcellspacingが効かない
cellspacingは表のマスとマスの隙間を設定するhtml属性です。
下記のように設定します。
<table cellspacing="10">
<tr>
<td>マス</td>
</tr>
</table>原因:tableにborder-spacingが指定してある
border-spacingはtdのcellspacingと同じ意味です。
html属性とCSSではCSSが優先されます。
cellspacingが効かないのであればtableにborder-spacingが設定されているハズです。
解決:tableのborder-spacingを調整しよう
よってtableのborder-spacingを調整しましょう。
html5からCSSで調整できるhtml属性はなるべく使わないように推奨されています。
padding:autoやpadding:-10pxが効かない
そもそも論:paddingはautoやマイナスが効かない
margin:autoで枠を中央寄せできるならpadding:autoで中の要素を中央寄せできそうですよね?
しかし、marginはautoやマイナスが効きますが、paddingは効きません。仕様です。
解決:もう一つdivで囲みmarginでautoやマイナスを指定する
marginならautoやマイナスが使えるため、divをもう一つ利用し、marginを指定しましょう。
中の要素を中央寄せするならtext-align:centerなどもあります。
margin:autoや中央寄せについてはこちら↓
aタグ、spanタグのpaddingが効かない
原因:インライン要素だから
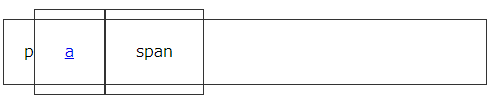
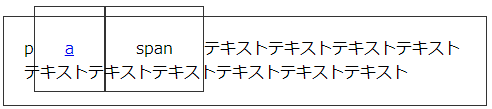
下記はp,a,spanにpaddingを指定しています。しかし、aとspanはpのpaddingを無視しています。

下記はさらにテキストを追加した例ですが、今度はaとspanのpaddingすら無視されています。

aタグ、spanタグにpaddingが効かない理由はインライン要素だからです。
インライン要素とは要は文章・文字のことです。
インライン要素にはpaddingを指定するべきではありません。
解決:display:blockかdisplay:inline-blockを指定する
aタグ、spanがインライン要素だからダメなのであって、ブロック要素ならいいのですから、ブロック要素にしてしまえばいいのです。
CSSのdisplayを使うと要素を変更できます。
a,span{
display: inline-block;
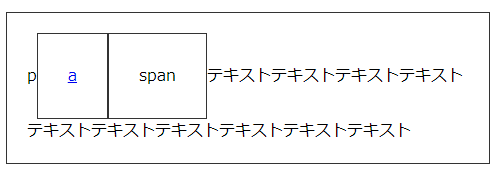
}上記を指定すると下記のようにpaddingが効くようになります。

selectのpaddingが効かない
原因:IE7で見ている

IEをローカル環境(自分のパソコン内)で見るとIE7相当になっていることがあります。
IE7になっているとselectのpaddingは効きません。
解決:IE11で見る
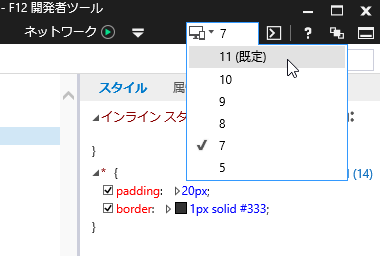
IEにてF12を押すと「開発者ツール」が開きます。
これの右上「7」と表示されている部分を「11」にすればOKです。

または下記コードをheadタグ内に記述しておくのもアリです。
これがあるとローカル環境でもIE11で表示されます。
<meta http-equiv="X-UA-Compatible" content="IE=edge">IE11だとselectのpaddingは下記のようになります。

img(画像)にpaddingが効かない
原因:IE5で見ている
いまどきIE5を使うことなどないと思いますが、いちおうIE5相当になるとimgでpaddingが効かなくなります。

解決:IE11で見る
新しいブラウザならimgでもpaddingが効きます。

画像がpaddingで動かない
原因:imgではなくbackground-imageで画像が指定されている
divの中にimgがあり、divにpaddingを指定するとその分imgが押し出されます。
しかし、background-imageつまり背景の場合、paddingも背景に含まれるため押し出されません。
解決:background-positionで動かす
background-imageを動かすにはbackground-positionを使用しましょう。
上記どれにもあてはまらないとき
paddingの問題ではなくスペルミスやセレクタ優先度なども可能性があります。下記を参考にしてみてください。
まとめ
paddingが効かないときは以下の原因が考えられます。
- インライン要素だから
- ブラウザが古いから
- 背景だから
- 仕様外だから
以上、CSSのpaddingが効かない原因と解決方法でした。
「この記事の内容がよくわからなかった…」「なんかうまくいかなかった…」というかたは下記記事↓でhtmlとCSSの基本を学びましょう。
わからないまま突き進むより基本を学ぶのが結局近道です。





