環境によりCSSが効かないケースと対応方法
CSSがとある環境ではちゃんと効いているのに別の環境では効いていない。なぜ?
こんにちは。テイクです。9年間ホームページ制作をしています。
ホームページ制作をしているとお客さんから「ホームページが更新されていない」「表示がおかしい(CSSが効いていない)」と言われることがあります。
そしてその多くは自分のパソコンで見るとちゃんと表示されています。
つまり環境によってCSSが効かない状態になることがあるのです。
このように環境によりCSSが効かないケースと対処法について解説します。
目次
ケース1.キャッシュが古いせい
環境によりCSSが効かないとき、真っ先に疑うのはキャッシュです。
キャッシュとは事前にダウンロードしたデータです。
ブラウザでキャッシュデータを保存しておくことで次に同じサイトを見たときダウンロードをしない分すぐに表示させることができます。
対応方法:F5またはCtrl+F5で更新
F5を押すと更新を、Ctrl+F5を押すとキャッシュを無視して更新をすることができます。これで最新のCSSが読まれるはずです。
プロキシサーバーのせい
キャッシュが原因なのにF5を押しても更新されない場合があります。
このときはプロキシサーバーが原因かもしれません。
プロキシサーバーは主に企業・団体で利用されるサーバーで、このサーバーを通して社員・職員がインターネットを使えるというものです。
そしてF5を押してもプロキシサーバーのキャッシュを削除することはできません。
解決策は基本的に待つしかありません。更新されるまで数日かかる場合もあります。
チェックするだけなら自身のスマホなどで見るとよいでしょう。(wifiは切った方がいいかもしれません。)
どうしても会社のパソコンから確認しないといけなくてかつ緊急時ならプロキシサーバーの管理者に相談しましょう。
CSSやhtmlの基本をしっかり理解すると、この記事の内容もより理解できるようになりますよ。
↓CSSやhtmlを楽しく学べるようにマンガを描きましたのでゼヒご覧ください↓
↑「副業してもう少し稼ぎたい!」というかたのために副業の方法も解説しています。
ケース2.ブラウザ環境による
環境によりCSSが効かないとき、キャッシュの次に疑うのはブラウザです。
IEやchrome、safariなどブラウザによってCSSの挙動が異なることがあります。
特にIEは新しいCSSであるCSS3の一部が効かないため要注意です。
特にtableの仕様はIEとchromeで異なる場合が多々あります。
また、IE7とIE11のようにバージョンの違いでも、効くCSS・効かないCSSがあります。
対応方法:どのブラウザでも同じ表示になるよう調整する
基本的にIE10以下は利用されていないと想定し捨てましょう。
IE11でCSSが効くようなら他のブラウザでもだいたい効きます。
使いたいCSSがIEやその他のブラウザでも機能するか調べましょう。効かないなら他のCSSで同じ表現ができないか調べましょう。
ホームページを作るときは複数のブラウザ(スマホ含む)で表示チェックしましょう。
ブラウザ固有の設定
すべての人が同じブラウザを使い、同じ設定をしているわけではありません。
ブラウザやパソコンの固有の設定環境による影響の場合、特定や対応は困難です。別のブラウザを使って確認してもらう方が手っ取り早いでしょう。
ケース3.ローカル環境とサーバー環境による
開発時に限って言うと、ローカル環境(自分のパソコン内)とサーバー環境(アップ後)による違いがあります。
(1)勘違い
ローカル環境でもサーバー環境でもホームページの見た目は同じです。
サーバー環境を見ているつもりがローカル環境を見ていたり、その逆もあります。
CSSがアップされていないことによりCSSも反映されません。
対応方法:URLを確認する
ローカル環境とサーバー環境ではURLが全然違うのでURLを見れば一発でわかります。
(2)IE
ローカル環境にてIEで表示確認するとIE7相当になっている場合があります。
サーバー環境で確認した場合はちゃんとIE11で表示されます。
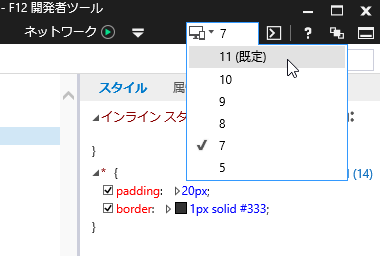
対応方法:開発者ツールでIE11にする
IEにてF12を押すと「開発者ツール」が開きます。
開発者ツール右上「7」と表示されている部分を「11」にすればOKです。

または下記コードをheadタグ内に記述しておくのもアリです。
<meta http-equiv="X-UA-Compatible" content="IE=edge">これがあるとローカル環境でもIE11で表示されます。
その他CSSが効かないとき
CSSが効かないときは下記記事を参考に原因を探してみてください。
【まとめ】環境によりCSSが効かないケースと対応方法
ケース1.キャッシュが古いせい
対応方法:F5またはCtrl+F5で更新
ケース2.ブラウザ環境による
対応方法:どのブラウザでも同じ表示になるよう調整する
ケース3.ローカル環境とサーバー環境による
対応方法:URLを確認する、IE11にする
以上、環境によりCSSが効かないケースと対応方法でした。
「この記事の内容がよくわからなかった…」「なんかうまくいかなかった…」というかたは下記記事↓でhtmlとCSSの基本を学びましょう。
わからないまま突き進むより基本を学ぶのが結局近道です。


