Webサイト制作のおすすめ高機能無料エディタ【Brackets】




Webサイト制作ができる最強のエディタはなんなのか
htmlやCSSでコーディングする(作る)にはソフトが必要です。そのソフトをエディタ(編集(エディット)するためのソフト)と呼びます。
エディタはたくさんあります。ただ、htmlやCSSのコーディングに特化したエディタとなるとかなり絞り込まれます。
htmlやCSSのコーディングならAdobe Dreamweaverが最強でしょう。
しかし、adobe製品は月額5500円くらい。個人で出費するにはためらうレベルです。
特にちょっと副業したい。ちょっとWeb制作を練習したいという人にはハードルが高いでしょう。
だからといってメモ帳などの普通のエディタでは一から十までコードを書かないといけません。コードを全部暗記しているわけではないのでいちいち調べないといけませんし、スペルミスなどのケアレスミスも発生しやすいです。ミスが発生するといちいち原因を調べたりして非効率です。
Webサイト制作ができる最強の無料ソフトを紹介します。
CSSやhtmlの基本をしっかり理解すると、この記事の内容もより理解できるようになりますよ。
↓CSSやhtmlを楽しく学べるようにマンガを描きましたのでゼヒご覧ください↓
↑「副業してもう少し稼ぎたい!」というかたのために副業の方法も解説しています。
オススメエディタはBrackets
Bracketsというエディタソフトを超オススメします。
特にDreamweaverの代わりになる無料エディタないかなぁという方にもおすすめしますし、上記のようにちょっとWeb制作始めてみたいという初心者の方にも超絶オススメです。
何を隠そうこのブログでもBracketsを使っています。
Web制作ができる最強の無料ソフトBracketsのメリット、Dreamweaverとの比較を紹介します。
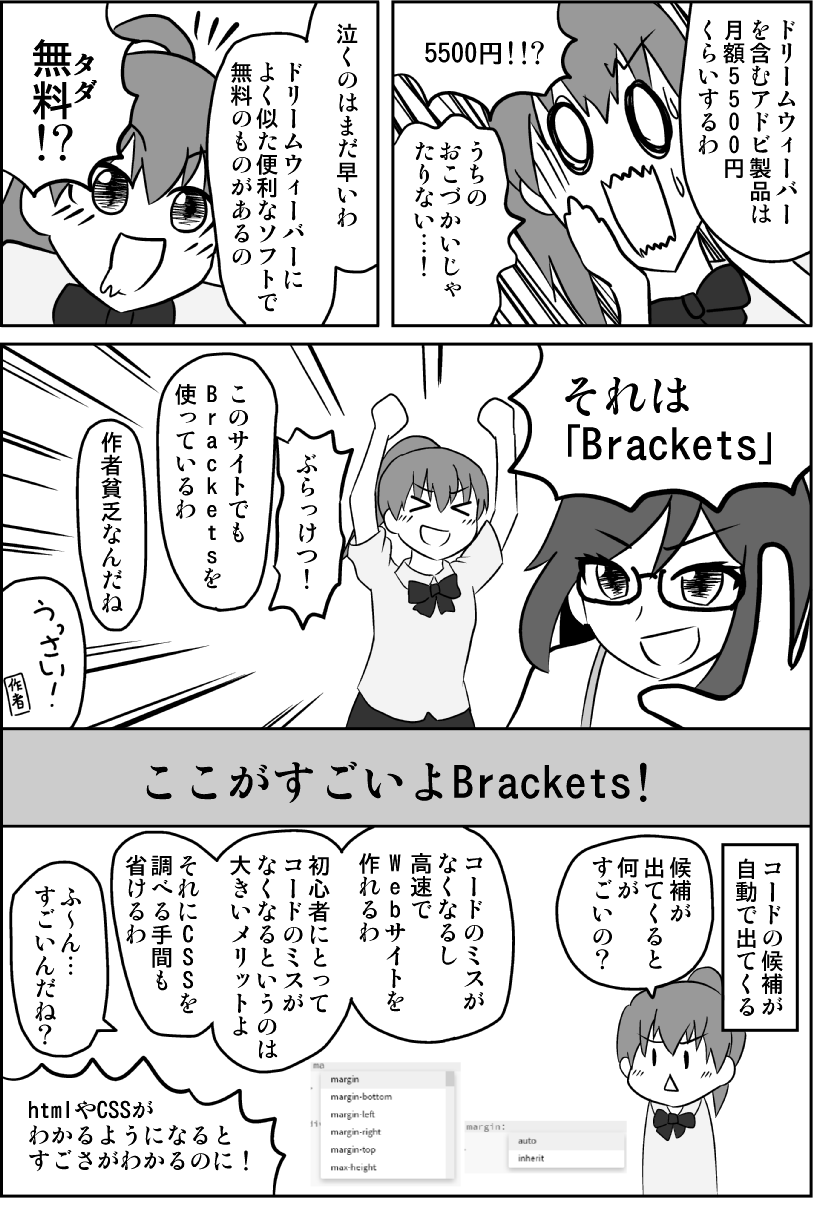
ここがすごいよBrackets!
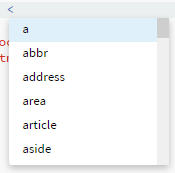
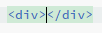
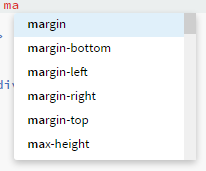
1.コードの候補が自動で出てくる
これが最大のメリットです。他のエディットソフトとは一線を画すものです。




上記のようにhtmlタグやCSSのコードを書こうとするとその候補が自動で出てきます。
コードの候補が出てくるということは暗記していなくてもいいし、スペルミスもほとんどありません。
また、閉じタグも自動で記述されるので閉じ忘れも減ります。
結果、制作そのものが短時間で完成できます。
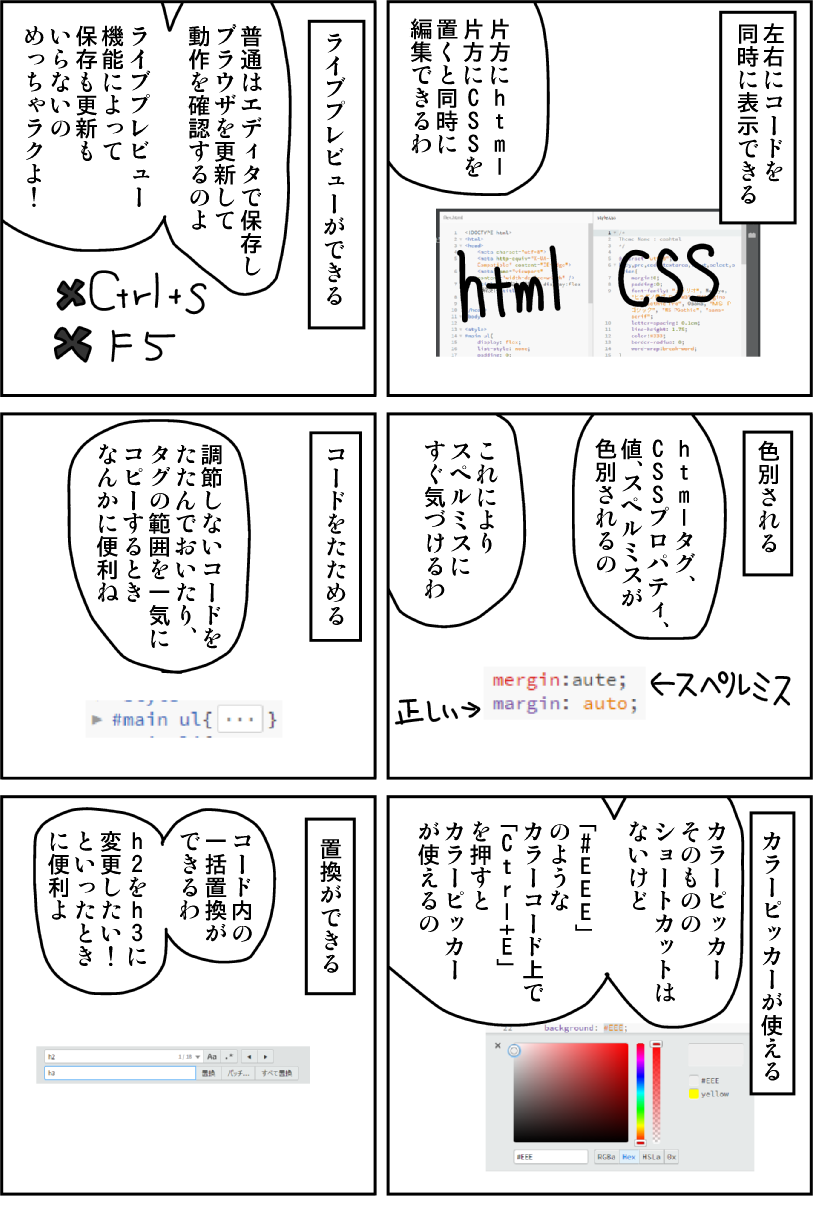
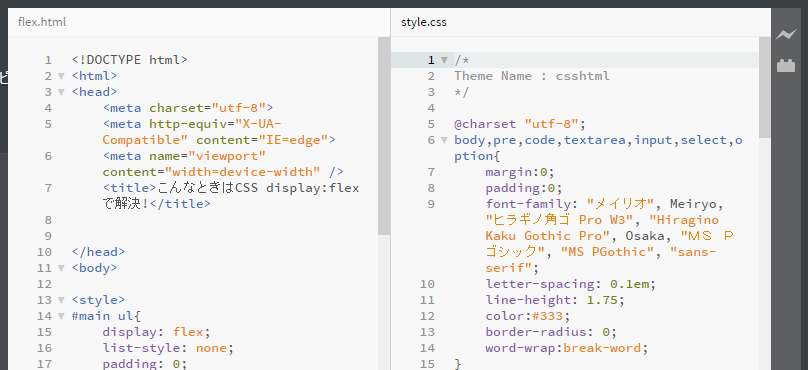
2.左右にコードを同時に表示できる

左にhtml、右にCSSというように表示するとガンガン調整できます。
3.ライブプレビューができる
コードを直した瞬間にブラウザに表示されているライブプレビューが更新されます。保存やF5を押す手間が省けます。
4.色別される
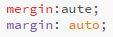
htmlタグ、CSSプロパティ、値、スペルミスが色別されます。特にスペルミスが色別されるため、ミスに気付きやすく、=バグがなく短時間で制作ができます。

←左の場合上がスペルミス、
下が正しい記述です。
色別されているのがわかります。
5.コードをたためる

今は調節しないコードはたたんでしまいましょう。
あるはコードを一気にコピーするときにも便利です。
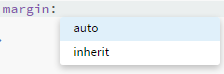
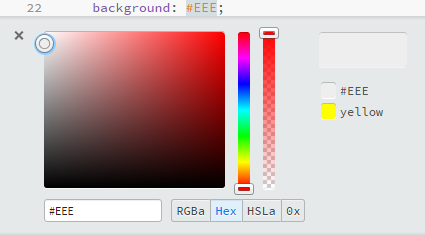
6.カラーピッカーが使える

カラーピッカーそのもののショートカットはないようなのですが、「#EEE」のようなカラーコード上で「Ctrl+E」を押すとカラーピッカーが使えるようになります。
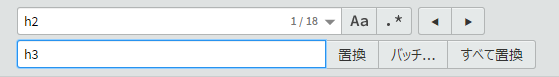
7.置換ができる

コード内の一括置換ができます。h2をh3に変更したい!といったときに便利です。
ここまでは他のエディタとの圧倒的な違いを紹介しました。
しかしこれだけならDreamweaverとだいたい同じ機能です。違うのはここから!
ここがDreamweaverよりすごいよBrackets!
1.無料
今回のタイトルにあるように無料なのです。「実質タダ!!」ではなくマジで無料なのです。
それでいて他のエディタより高機能です。
2.軽い
DreamWeaverは起動が遅いです。しかもたまにフリーズします。これがまたイラっとします。
Bracketsはフリーズしません。少なくとも今のところフリーズしたところを見たことありません。サックサクです。
Bracketsには拡張機能がいろいろあるようですが、とくに私は入れていません。
機能が十分あると思うからです。
ここはDreamWeaverのほうがすごいよBrackets…
1.デザインを表示する機能はない
DreamWeaverの場合デザインを表示される機能があります。
しかし、Bracketsでもライブプレビューができるのでそんなに問題はないと思います。
2.tableのショートカットがない
これはけっこうめんどうです。
ただし、代替案があります。
表の作成は以下のようにすることをオススメします。
①表計算ソフトで表をつくる
エクセルは有料ですが、「Libre Office」は無料で使うことのできるソフトです。私も使っています。
「Libre Office」は表計算だけでなく。WordやPowerPointのようなソフトもセットで入っています。
②ツールでhtmlに変換
表計算ソフトで作った表を以下のサイトでhtmlに変換しましょう。
セルの結合をしているとうまくいかない場合があります。
そのときは自分で調節するしかなさそうです。
3.テンプレ作成機能はない
htmlを作るときDreamweaverなら「!DOCTYPE html」など記載済みのhtmlを表示してくれますが、Bracketsにはその機能がないようです。
ただ、これは自分で用意しておけばいい話なのでたいしたことではないのです。
DreamweaverとBracketsの違いはこんなとこですかね・・・。こうやって比べるとDreamweaverじゃなくてもいい気がしてきました。
Bracketsすごい・・・!
Brackets入手方法
ここまで見てBracketsを入手しない理由はありませんね。
では具体的なCrackets入手法を紹介します。
1.Bracketsサイトへアクセス

2.真ん中の青い「Brackets○をダウンロード」ボタンをクリックしてダウンロード
あとはダウンロードしたファイルをインストールしてください。
まとめ
Bracketsの利点
- コードの候補が自動で出てくる
- 左右にコードを同時に表示できる
- ライブプレビューができる
- 色別される
- コードをたためる
- カラーピッカーが使える
- 置換ができる
- 無料
- 軽い
Bracketsを使ってさくさくWebサイトを作成していきましょう!
以上、Webサイト制作ができる最強の無料ソフト・Bracketsを紹介しました。
「この記事の内容がよくわからなかった…」「なんかうまくいかなかった…」というかたは下記記事↓でhtmlとCSSの基本を学びましょう。
わからないまま突き進むより基本を学ぶのが結局近道です。



