html・CSS・javascript・PHPとは何か簡単にわかりやすく説明



htmlとは
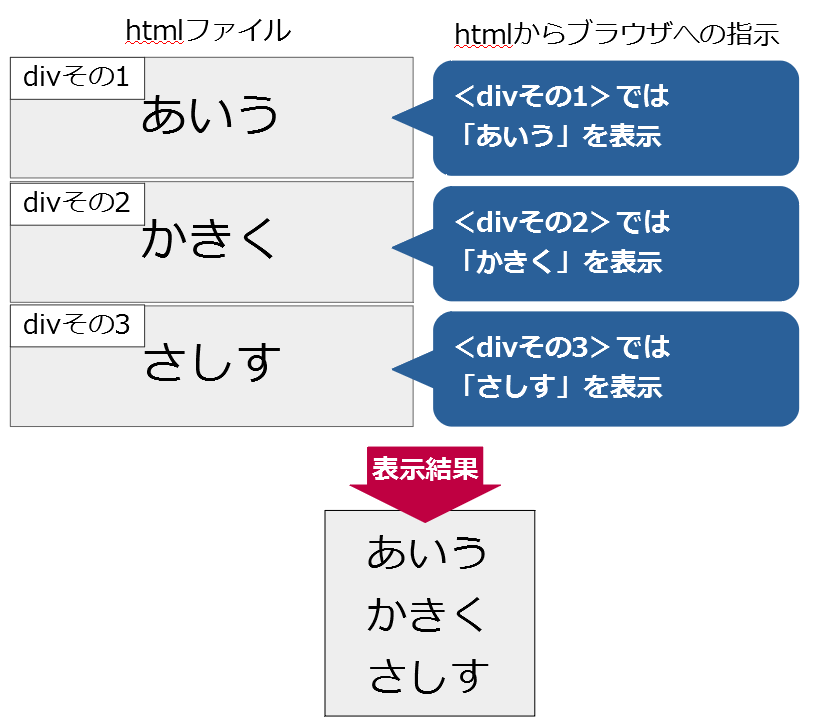
htmlを簡単に一言で言うと「ホームページを表示させるための指示書」です。
htmlは「Hyper Text Markup Language」の略であり、ホームページを作るためのマークアップ言語です。
「言語」といってもパソコンが話し出すわけではなく、指示書のようなものだとイメージしてください。
マークアップというだけありこのhtmlは印のようなものです。この印をもとにCSSでデザインを指定したり、javascriptで動かしたりします。
CSSもjavascriptも指示書の一部です。
そしてこれらの指示書をもとにブラウザがページを表示します。
※ブラウザとはホームページを見るためのソフトです。chrome,safari,Microsoft Edgeなどがあります。
htmlで作ったファイルをhtmlファイルと呼び、拡張子が「.html」になります。

htmlを理解するためにhtmlとセットで使われることの多い以下の言語も説明しましょう。
- CSS
- javascript
- PHP
CSSやhtmlの基本をしっかり理解すると、この記事の内容もより理解できるようになりますよ。
↓CSSやhtmlを楽しく学べるようにマンガを描きましたのでゼヒご覧ください↓
↑「副業してもう少し稼ぎたい!」というかたのために副業の方法も解説しています。
CSSとは
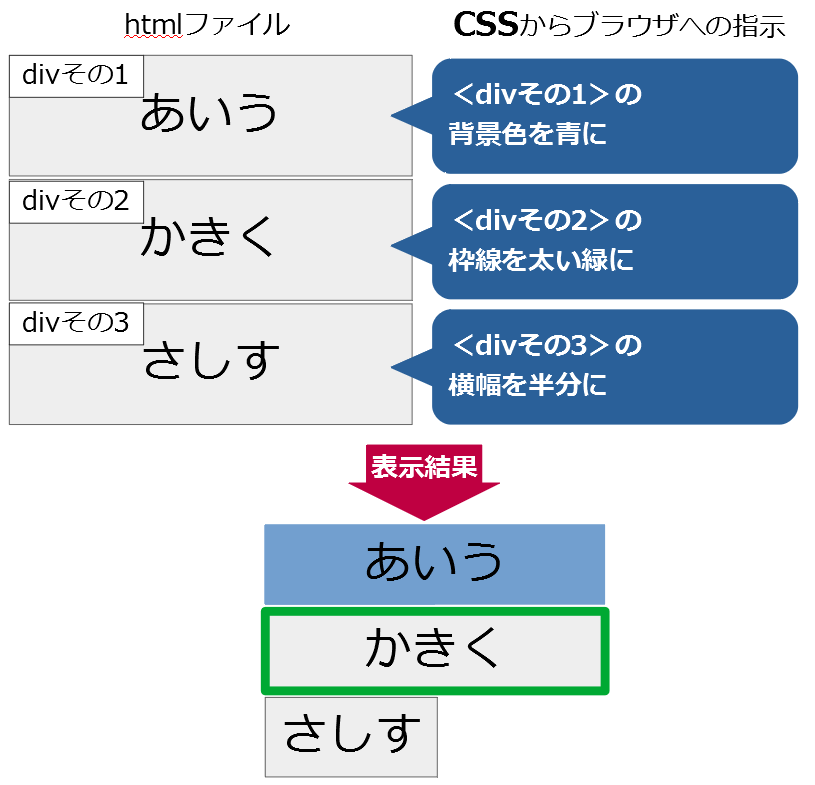
CSSとは Cascading Style Sheets(カスケーディング・スタイル・シート)の略であり、デザインをつかさどる言語です。
htmlが骨組みとなり、それに背景色は大きさ、配置といったデザインの指示を出すのがCSSです。
このCSSがないとhtmlはメモ帳のようなそっけない文章の塊で終わってしまいます。
CSSがあることでホームページは華やかになるのです。

javascriptとは
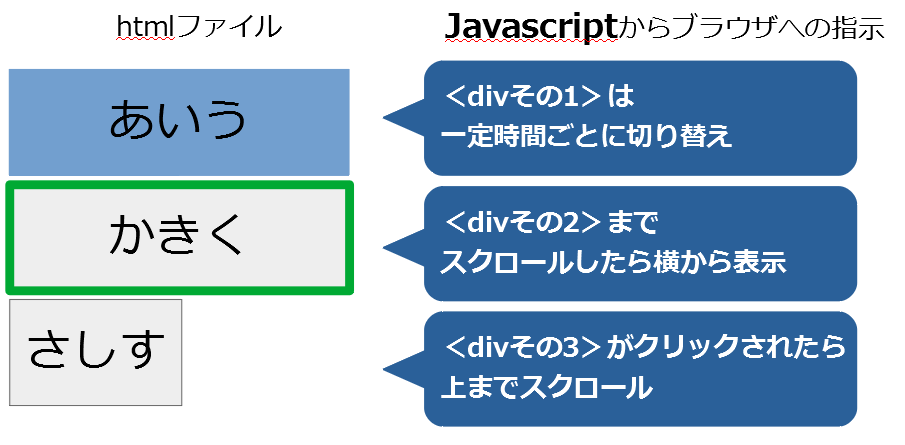
javascriptはhtmlをブラウザ上で動かす役割を持つプログラミング言語です。
ユーザーの動きや条件に合わせてホームページを動かすことができます。

PHPとは
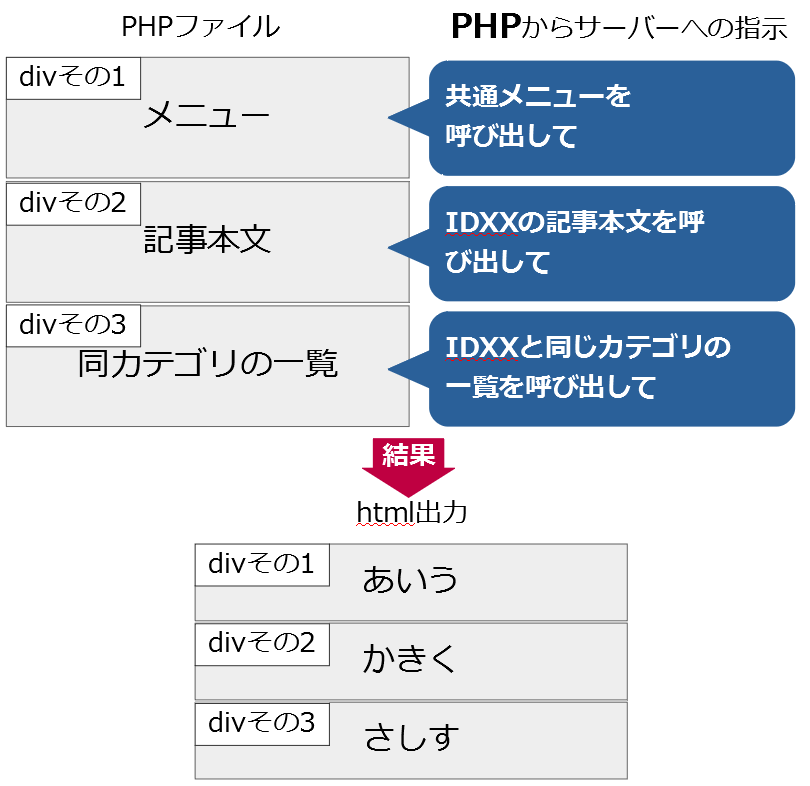
PHPはサーバー側から動作するプログラミング言語です。
ホームページにおいては仕込まれた条件やデータをもとにその場でhtmlを作り出します。
URLの最後が「.php」となっているとPHPで作られたhtmlページです。
phpはホームページでは訪問者には見えないところで働いています。
訪問者に見えるのは結局htmlです。

PHPとjavascript違い
PHPもjavascriptもプログラミング言語であり、実際似たようなことができます。
両者の違いを一言で言うなら「動作のタイミングが違います」。
PHP:ユーザーがhtmlを見る前に動作する
javascript:ユーザーがhtmlを見た後に動作する
html、CSS、PHP、javascript関係まとめ

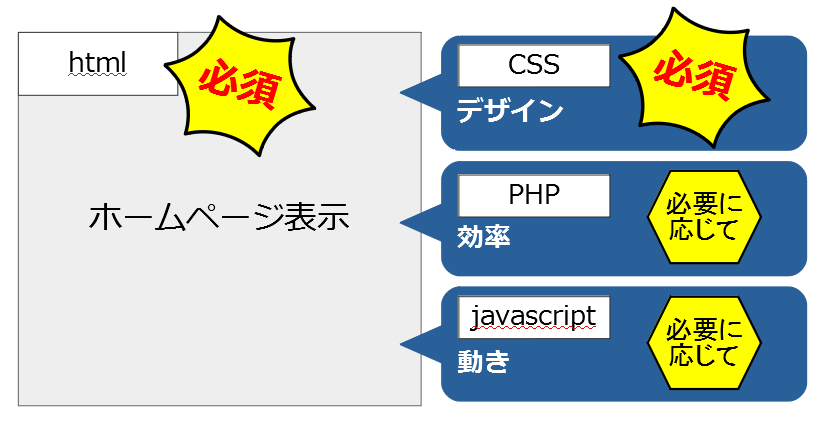
htmlはホームページを形成する骨組みのようなものであり必須です。
CSSはhtmlに対しデザインを作っていきます。これがないとただのメモ帳になってしまいます。そんなサイトはありませんので必須です。
PHPは必須ではありません。しかし、サイトを効率的に管理していくうえで非常に便利なものです。大規模サイトや更新頻度が高いサイトであれば必要性が高いでしょう。
javascriptは必須ではありません。しかし、ホームページをより魅力的に魅せるにはCSSだけでは実現できないことがあります。そんなときはjavascriptの出番です。
まとめ
- htmlとはホームページを表示させるための指示書
- CSSとはデザインを指定する指示書
- javascriptとはhtmlをブラウザ上で動かす指示書
- PHPとはサーバー側からhtmlを効率的に作り出す指示書
「この記事の内容がよくわからなかった…」「なんかうまくいかなかった…」というかたは下記記事↓でhtmlとCSSの基本を学びましょう。
わからないまま突き進むより基本を学ぶのが結局近道です。



