よく使うhtmlタグ一覧【12個に厳選!】




htmlタグとは
htmlタグとはhtmlを構成する単語のようなものです。
右クリックから「ページのソースを表示」をすると文字列が表示されます。
その中に「<」と「>」で囲まれた英語が何度も出てきますよね。
これがhtmlタグです。
htmlタグはホームページ上には表示されません。html以外の部分がホームページ上に表示されます。
このhtmlタグはなんでもいいわけではなく使っていいものが決められています。
htmlタグの書き方
htmlタグを書くには「<タグ></タグ>」と半角で入力します。
最初の「<タグ>」は「開始タグ」と呼び「タグここから始まります」という意味です。
最後の「</タグ>」は「閉じタグ」と呼び「タグここまでで終わります」という意味です。
このタグの間には日本語文字やさらにhtmlタグなどを入れることができます。
ただし、brタグ、imgタグは単体のものであり、範囲ものではないので「/」が不要です。
CSSやhtmlの基本をしっかり理解すると、この記事の内容もより理解できるようになりますよ。
↓CSSやhtmlを楽しく学べるようにマンガを描きましたのでゼヒご覧ください↓
↑「副業してもう少し稼ぎたい!」というかたのために副業の方法も解説しています。
よく使うhtmlタグ一覧
htmlタグはたくさんあります。その中でもよく使うhtmlタグを12個に厳選して紹介します。
これを覚えれば最低限のホームページが作れます。
| htmlタグ | 意味 | 中に置けるもの |
|---|---|---|
| div | 枠 | なんでも |
| p | 段落 | テキスト、インライン要素 |
| h1 h2 h3 h4 h5 h6 | 見出し | テキスト、インライン要素 |
| table | 表 | tr |
| tr | 行 | td |
| td | マス(セル) | テキスト、インライン要素 |
| ul | 箇条書きの枠 | li |
| li | 箇条書き | テキスト、インライン要素、ブロック要素 |
| a | リンク | テキスト、インライン要素、ブロック要素 |
| span | 文字装飾 | テキスト、インライン要素 |
| br | 改行 | なし |
| img | 画像 | なし |
上記はbodyタグ内に書くものです。
htmlのテンプレートは下記記事をご覧ください。
div
各箇所の枠となるものです。箱をイメージすると良いでしょう。
divの中には何を入れてもOKです。
<div>あああ</div>
p
段落に使います。基本的に文章がpタグの中に入ります。
<p>あああ</p>
これだけ見るとdivタグと同じですが、入れていいものが違います。
divタグは何を入れてもいいのに対し、pタグは文章・aタグ・spanタグなどインライン要素だけ入れることができます。
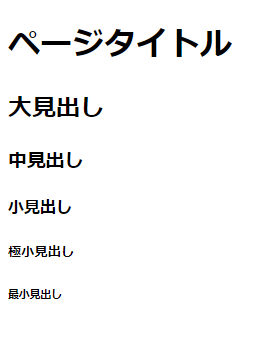
h1 h2 h3 h4 h5 h6
タイトル・見出しに使います。ページタイトルがh1、大見出しがh2、中見出しがh3、小見出しがh4というように使い、h1~h6まであります。h7以下はありません。
<h1>ページタイトル</h1>
<h2>大見出し</h2>
<h3>中見出し</h3>
<h4>小見出し</h4>
<h5>極小見出し</h5>
<h6>最小見出し</h6>
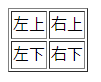
table tr td
表に使います。
tableは表全体
trは行
tdはマスです。
trを増やすと行を増やすことができます。
増やすときはtr内のtdの数を必ず同じにしましょう。
<table border="1">
<tr>
<td>左上</td>
<td>右上</td>
</tr>
<tr>
<td>左下</td>
<td>右下</td>
</tr>
</table>
ul li
箇条書きや繰り返す要素に使います。
ulは箇条書きの範囲、
liは箇条書き1行です。
<ul>
<li>あああ</li>
<li>いいい</li>
<li>ううう</li>
</ul>
a
リンクです。href=""の中にリンク先を入力します。
<a href="https://www.google.com/">Google</a>
クリックすると「https://www.google.com/」へ移動するはずです。
パスについてはこちら
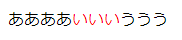
span
文字の一部を装飾するとき、その範囲を指定するために使います。基本的にCSSとセットで使います。
ああああ<span style="color:red">いいい</span>ううう
CSSについては後々勉強していきましょう。
br
改行のときに使います。ソース上で改行されていてもブラウザ上では改行しないので、改行したい箇所にはbrを使いましょう。
あああ<br>ううう
img
画像を載せるときに使います。階層・パスについてしっかり理解することが必要です。
<img src="../images/img.jpg" alt="海">
htmlタグを使う理由
正直な話ホームページは<a>タグと<br>タグだけあれば簡単なものであれば作成できてしまいます。
ではなぜわざわざhtmlタグを使うのでしょうか。
先に言ったようにhtmlタグにはそれぞれ意味があります。
人であれば目で見れば意味が理解できます。
そう、htmlタグは機械(ソフトやロボット)が理解するためにあるのです。
例えばGoogle検索順位のため、例えばアクセシビリティ向上を目的に読み上げソフトに対応するためです。
【まとめ】よく使うhtmlタグ一覧
| htmlタグ | 意味 | 中に置けるもの |
|---|---|---|
| div | 枠 | なんでも |
| p | 段落 | テキスト、インライン要素 |
| h1 h2 h3 h4 h5 h6 | 見出し | テキスト、インライン要素 |
| table | 表 | tr |
| tr | 行 | td |
| td | マス(セル) | テキスト、インライン要素 |
| ul | 箇条書きの枠 | li |
| li | 箇条書き | テキスト、インライン要素、ブロック要素 |
| a | リンク | テキスト、インライン要素、ブロック要素 |
| span | 文字装飾 | テキスト、インライン要素 |
| br | 改行 | なし |
| img | 画像 | なし |
以上、よく使うhtmlタグ一覧でした。
「この記事の内容がよくわからなかった…」「なんかうまくいかなかった…」というかたは下記記事↓でhtmlとCSSの基本を学びましょう。
わからないまま突き進むより基本を学ぶのが結局近道です。






