CSSとは【CSSの書き方】



CSSとは
CSSとは Cascading Style Sheets(カスケーディング・スタイル・シート)の略であり、デザインをつかさどる言語です。スタイルシートと呼ぶこともあります。
htmlが骨組みとなり、それに背景色や大きさ、配置といったデザインの指示を出すのがCSSです。
CSSはWebサイトを作るにあたり習得必須の言語です。
CSSやhtmlの基本をしっかり理解すると、この記事の内容もより理解できるようになりますよ。
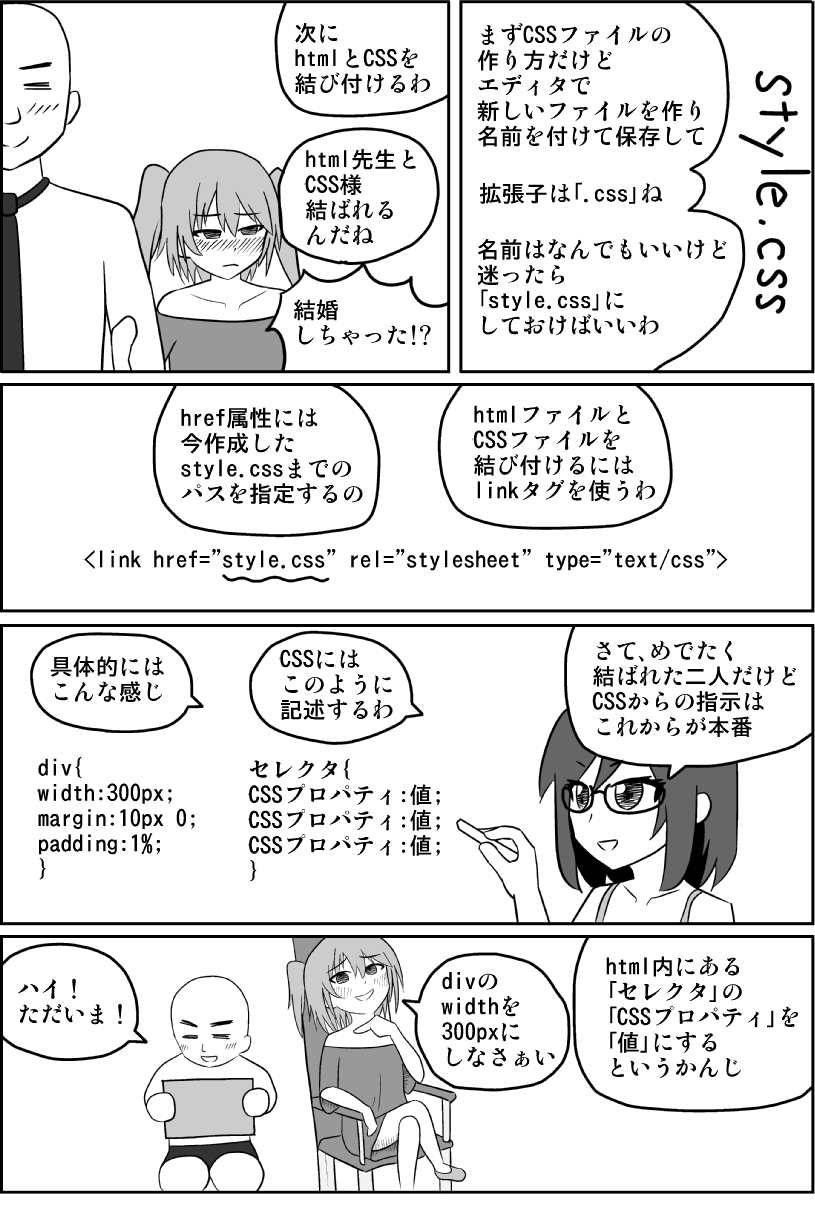
↓CSSやhtmlを楽しく学べるようにマンガを描きましたのでゼヒご覧ください↓
↑「副業してもう少し稼ぎたい!」というかたのために副業の方法も解説しています。
CSSの書き方
htmlファイルとCSSファイルは別物
基本的にCSSはhtmlファイルとは別のファイルに書きます。
html内にも記述できますが、それはまた後日。
また、htmlファイルは複数あってもCSSファイルは基本的に一つです。
複数のhtmlファイルが一つのCSSを読むことで統一したデザインができます。また、CSSファイル1箇所を直すだけですべてのhtmlに反映させることができます。
CSSファイルを作る
まずはじめにCSSファイルを作ります。
新しいファイルを作成し、名前を付けて保存しましょう。拡張子は「.css」です。なんでもいいなら「style.css」にしておきましょう。
htmlファイルとCSSファイルをむすびつける
CSSファイルを作っただけではhtmlに適用されません。htmlファイルとCSSファイルを結びつける必要があります。
htmlファイルの<head>内に以下のように記述します。
<link href="style.css" rel="stylesheet" type="text/css">※定型をコピペしていた場合、すでに記述されています。
linkタグは主にスタイルシート(CSS)をhtmlと結びつけるタグです。
href属性の値には先ほど作成したCSSファイルのパスを指定します。
CSSの書き方
いよいよCSSファイルに記述します。
CSSは以下のように書きます。
セレクタ{
CSSプロパティ:値;
CSSプロパティ:値;
CSSプロパティ:値;
}
↓具体例
div{
width:300px;
margin:10px 0;
padding:1%;
}「セレクタ」は{}内のCSSを適用させる対象を設定する部分です。セレクタについては次回さらに詳しく説明します。
上記(例)でいうとdivがセレクタにあたります。
「CSSプロパティ」は何のデザインを指定するか設定する部分です。CSSプロパティは非常に多くあります。また、このCSSプロパティを覚える(理解する)ことがCSSを覚えることにもなります。
上記(例)でいうと「width」「margin」「padding」がCSSプロパティにあたります。
CSSプロパティと値の間には「:(コロン)」を記述します。
「値」は「CSSプロパティ」をどのように指定するという具体的な部分です。CSSプロパティごとに値に対する特定のルールがあります。特定の単語だったり数値だったりします。
上記(例)でいうと「300px」「10px 0」「1%」がCSSプロパティにあたります。
値の後ろには「;(セミコロン)」を記述します。
記号が違うだけでCSSが効かなくなるので注意しましょう。
改行やインデントはあってもなくてもOKです。ただ、あとから見直したときにわかりやすくしておきましょう。
インデントを使うときは「tab」キーか半角スペースを使いましょう。全角スペースは使ってはいけません。
記述順について
セレクタの順は基本的にどの順でも問題ありませんが、重複したときはCSSの優先順位に則ってCSSプロパティとその値が決まります。優先順位については以下の記事をご覧ください。
セレクタ{}内でのCSSプロパティの順はどの順でも問題ありません。ただし、同じCSSプロパティが指定されていた場合、下にあるCSSプロパティが優先されます。
CSSプロパティ内の値の順はCSSプロパティごとに決められています。
まとめ
htmlファイルとCSSファイルのむすびつけ方はhtmlにlinkタグでCSSのパスを設定する
<link href="style.css" rel="stylesheet" type="text/css">CSSの書き方
セレクタ{
CSSプロパティ:値;
CSSプロパティ:値;
CSSプロパティ:値;
}
「この記事の内容がよくわからなかった…」「なんかうまくいかなかった…」というかたは下記記事↓でhtmlとCSSの基本を学びましょう。
わからないまま突き進むより基本を学ぶのが結局近道です。




