Googleアナリティクスの導入手順・設定方法
※Googleアナリティクスが新しくなり手順が少々異なっています。




アクセス解析のためにGoogleアナリティクスを導入したいという方へGoogleアナリティクスの導入手順・設定方法を説明します。
意外と手順が多いのでこの記事を参考に導入しましょう。
目次
Googleアカウントを取得
Googleアナリティクスを利用するにはGoogleアカウントが必須です。
個人サイトであれば自分の今持っているGoogleアカウントをそのまま使ってかまいません。
法人・団体サイトであればサイト用にGoogleアカウントを取るべきでしょう。
個人アカウントで取得した場合、個人のアカウントを他の人に教えないといけなくなります。
また、登録した本人がいなくなったあと誰もGoogleアナリティクスを利用できなくります。
ただし、Googleアカウントは同じパソコンから2回以上取得することができません。
スマホからは何度でも取得できます。
CSSやhtmlの基本をしっかり理解すると、この記事の内容もより理解できるようになりますよ。
↓CSSやhtmlを楽しく学べるようにマンガを描きましたのでゼヒご覧ください↓
↑「副業してもう少し稼ぎたい!」というかたのために副業の方法も解説しています。
Googleにログイン
パソコンのchromeを起動し、取得したGoogleアカウントでログインしましょう。
スマホ版Googleアナリティクスもあるようですが使いづらかったり、パソコン版と一部機能が違っているようです。
GoogleアナリティクスはIEではまともに動きません。chromeを強くオススメします。
ログイン手順は下記のとおりです。(一例)
- 新しいタブを開く
- 右上の3×3の点のマークをクリック
- 左上の「アカウント」をクリック
- ログインをクリック
- 取得したGoogleアカウントのメールアドレス・パスワードでログインする
法人・団体の場合「アカウントの保護」はしないほうがいいです。
「Googleアナリティクス」へアクセス
無事Googleアカウントでログインできたら「Googleアナリティクス」の導入へ進みます。
以下URLよりGoogleアナリティクスサイトへ移動しましょう。
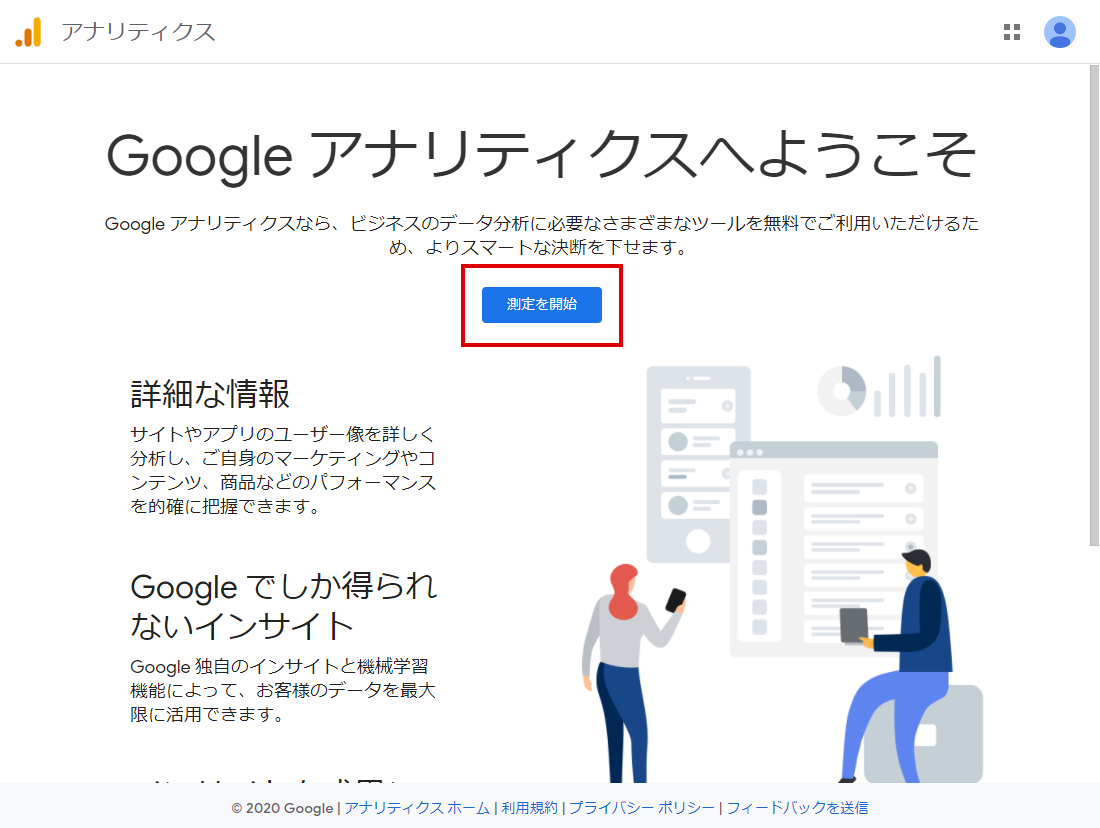
Googleアナリティクス導入設定を進める
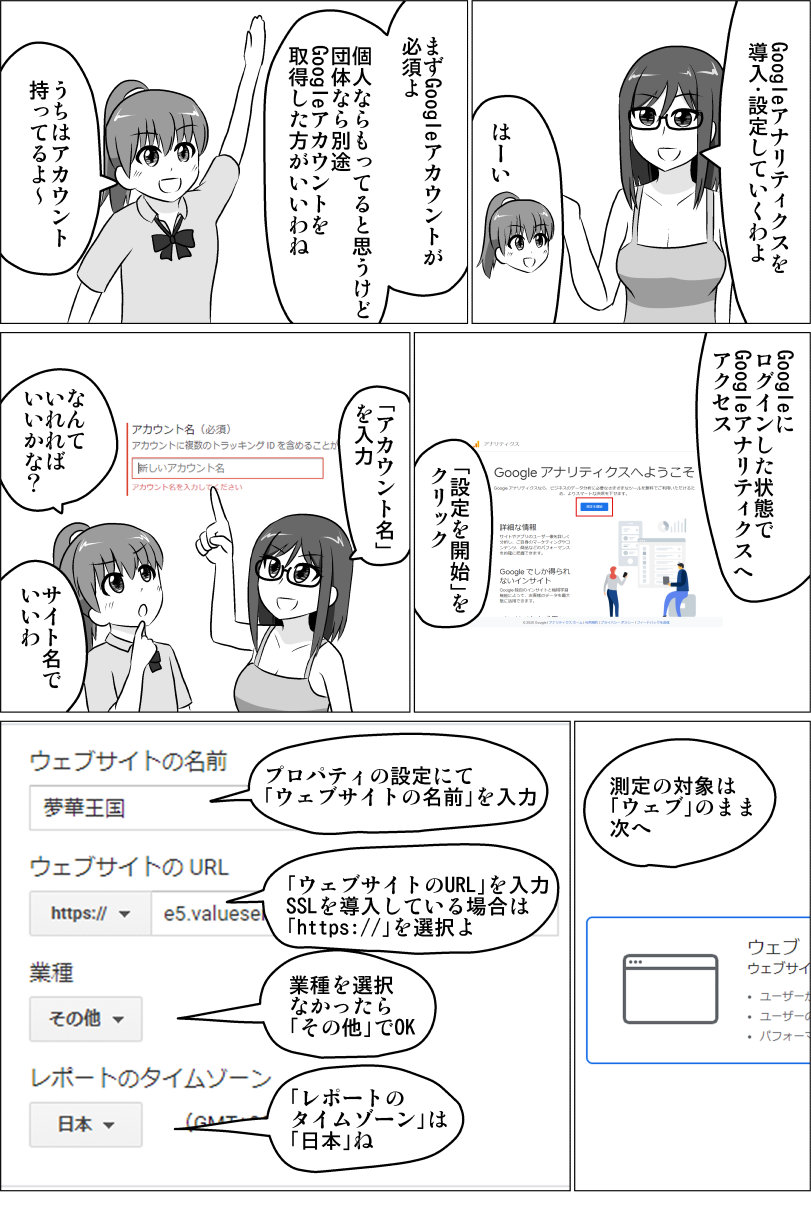
「設定を開始」をクリック

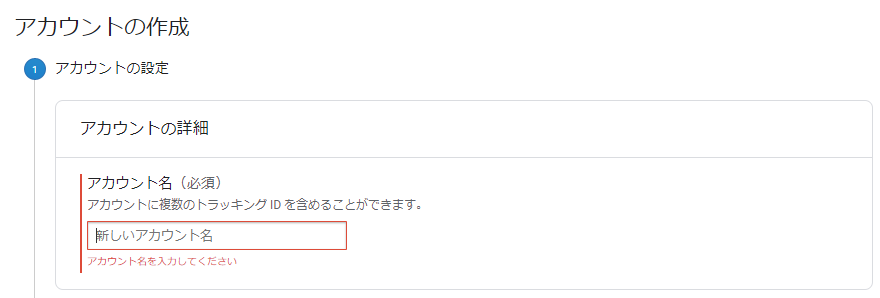
アカウントの作成
「アカウント名」を入力
アカウント名はサイト名または会社・団体名がいいでしょう。

「データ共有オプション」は任意選択
選択していてもしていなくてもOKです。
「次へ」をクリックしましょう。

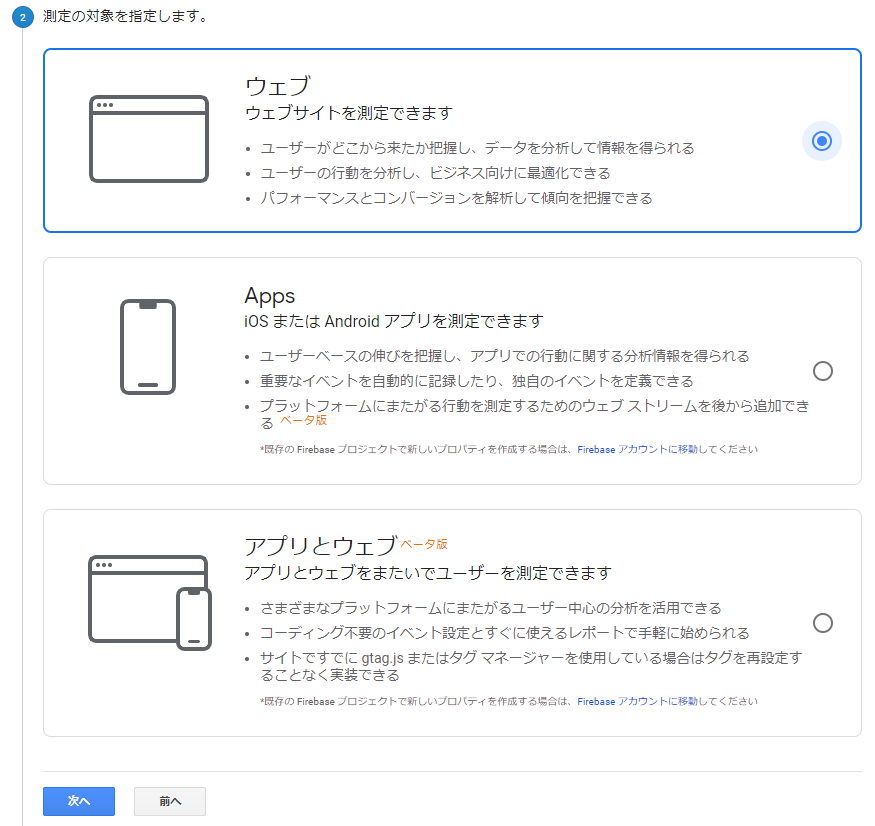
測定の対象「ウェブ」
「次へ」をクリックします。

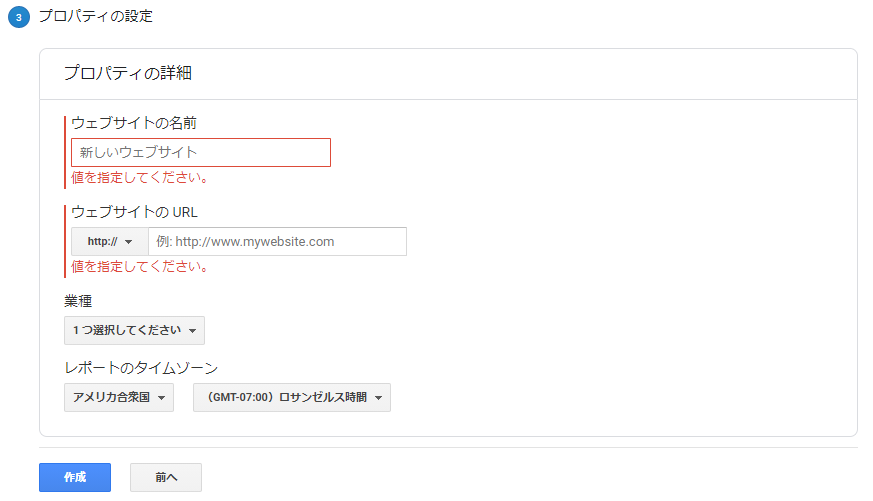
プロパティの設定
- 「ウェブサイトの名前」を入力します。
- 「ウェブサイトのURL」を入力します。
SSLを導入している場合は「https://」を選択します。 - 業種を選択します。なかったら「その他」でOKです。
- 「レポートのタイムゾーン」は「日本」にします。

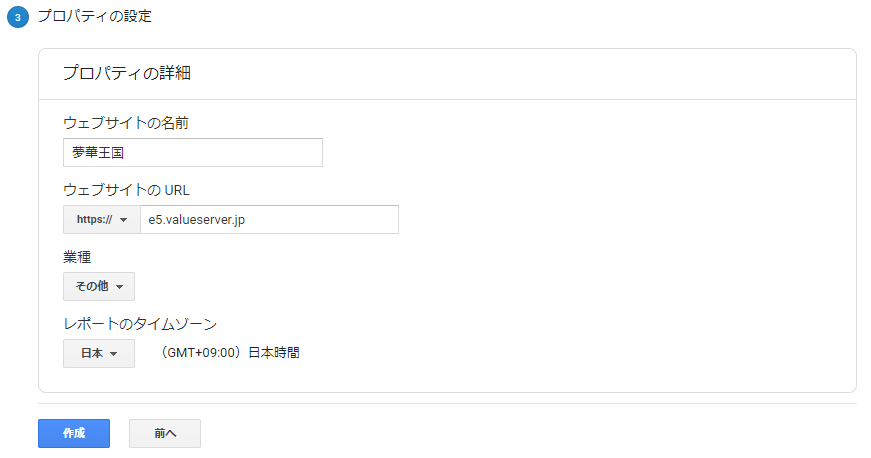
プロパティの設定 入力例

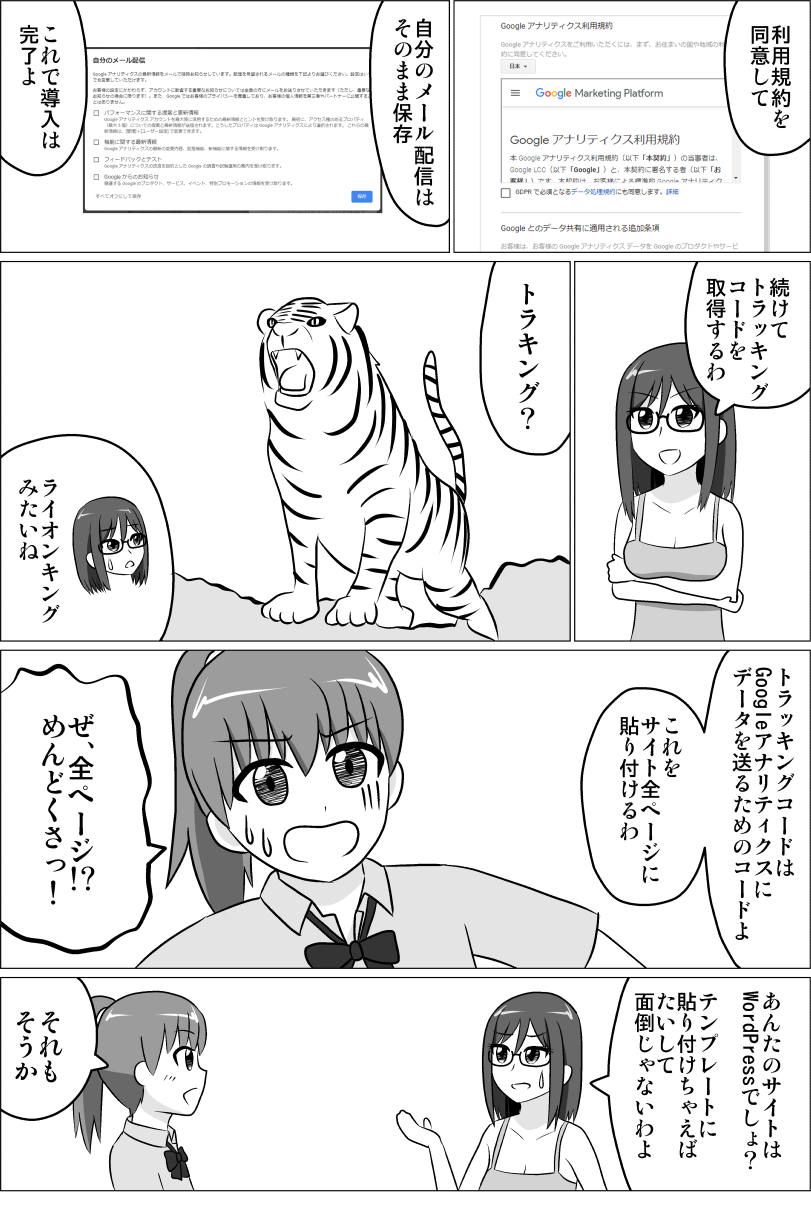
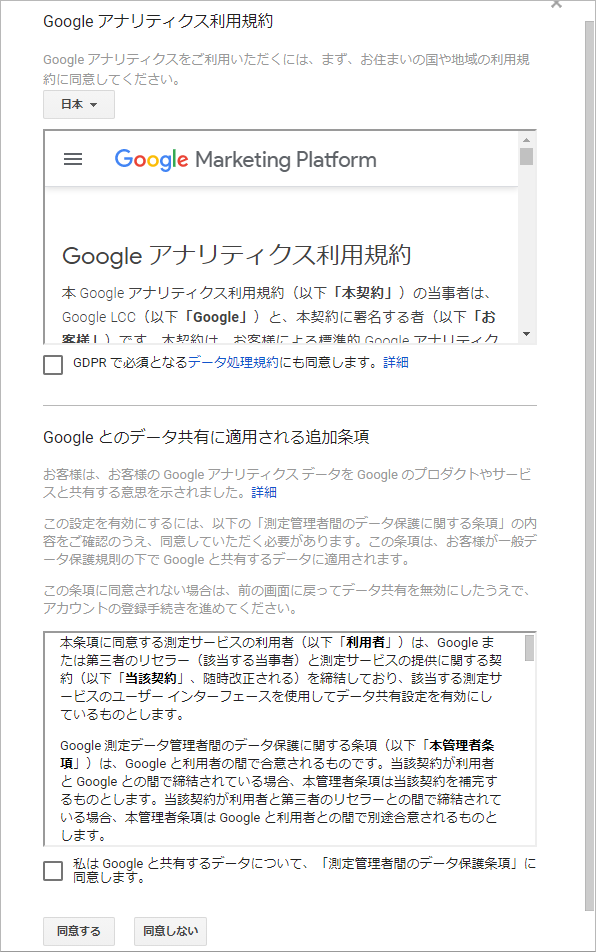
Googleアナリティクス利用規約
それぞれに同意します。
※「日本」は選択してもしなくてもOKです。

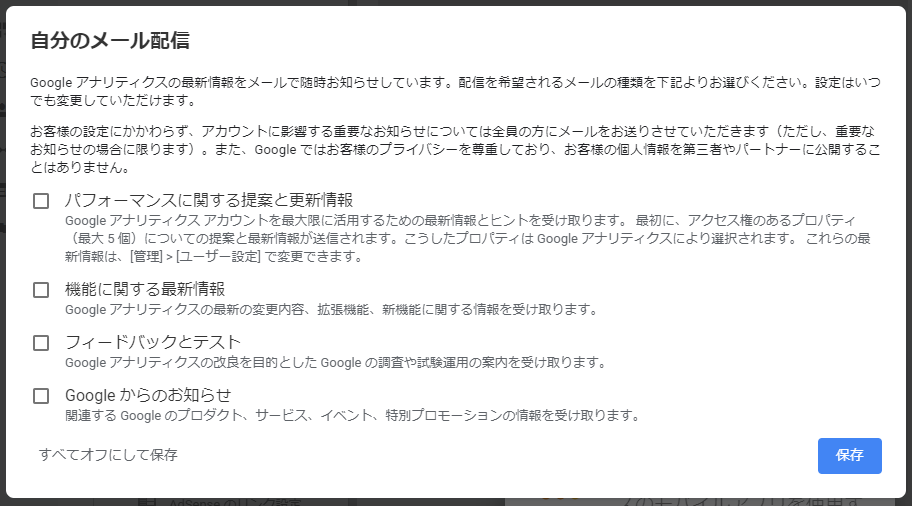
自分のメール配信
選択は任意です。
選択後「保存」をクリックします。

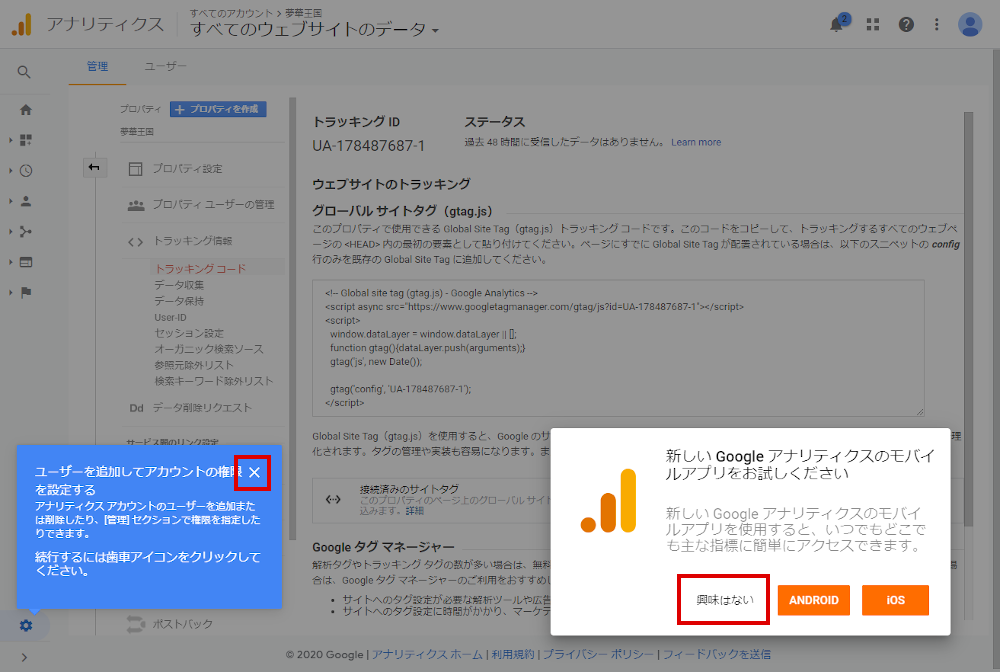
トラッキングコードを取得
Googleアナリティクスの画面へ遷移します。
画面が薄暗くなっているので下記赤枠の部分をクリックしましょう。

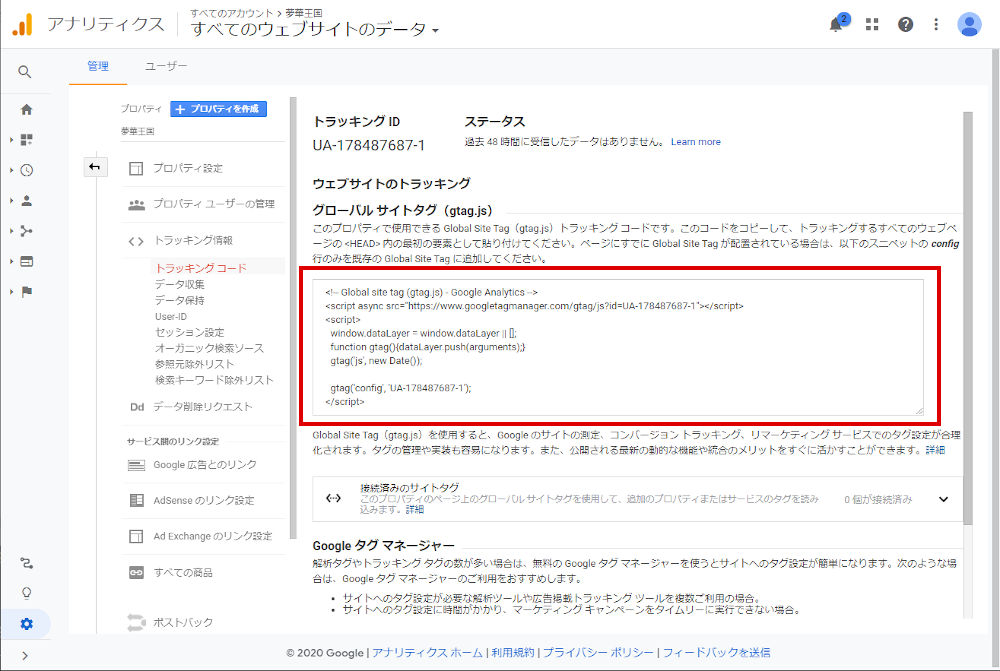
下記赤枠部分がトラッキングコードです。
選択しコピーします。

トラッキングコードを全ページに貼り付け
コピーしたトラッキングコードをあなたのサイトの全ページに貼り付けます。
貼り付けていないページはアクセス数を調べることができません。
貼り付ける場所はどこでもいいのですが、</body>の直前がいいでしょう。
WordPressの場合
自分でテーマを作った場合は「index.php」「front-page.php」などの各テンプレートに追加しましょう。
「footer.php」がある場合はこちらに追加するとよいでしょう。
既存テーマの場合はテーマ内にGoogleアナリティクスのトラッキングコードを追加する設定ページがないか探してみましょう。
静的サイトの場合
すべてのhtmlに手作業で追加する必要があります。
もし全ページに共通のjavascriptファイル※を読み込んでいる場合、このjavascriptファイルに1回追加するだけで完了できます。
※headタグ内で読み込んでいてもOKです。
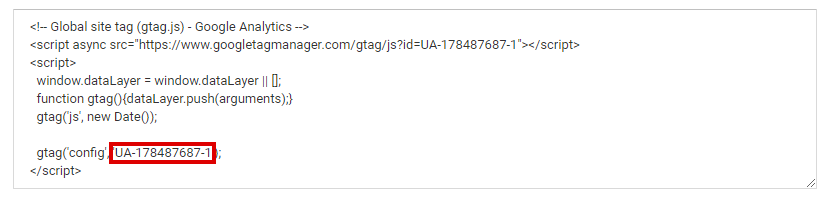
その場合はGoogleアナリティクス公式ページから下記のコードをコピーしましょう。

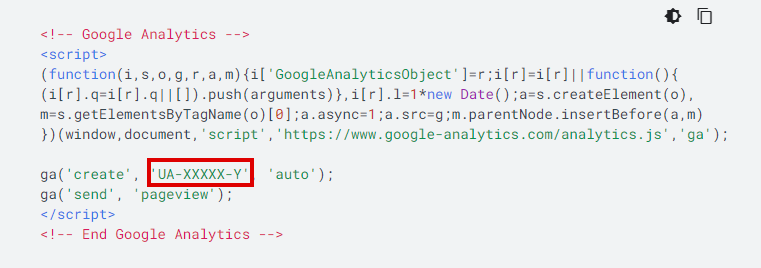
javascriptファイルに貼り付ける場合「<」「>」に囲まれた部分を除いて下記のようにします。
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','https://www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-XXXXX-Y', 'auto');
ga('send', 'pageview');コピー後は共通のjavascriptファイルに貼り付けます。
「UA-XXXXX-Y」の部分を自分のコード番号に変更します。
自分のコード番号はトラッキングコードの下記赤枠部分です。

自分のアクセスを除く設定
自分のアクセスは除きましょう。
自分のアクセスまでカウントするのは、お店のお客さんの出入りの数を知りたいのに、従業員の出入りの数までカウントしているようなものです。
とくにアクセスが少ないうちは自分のアクセスの割合が大きくなるため、まともにアクセス解析ができなくなります。
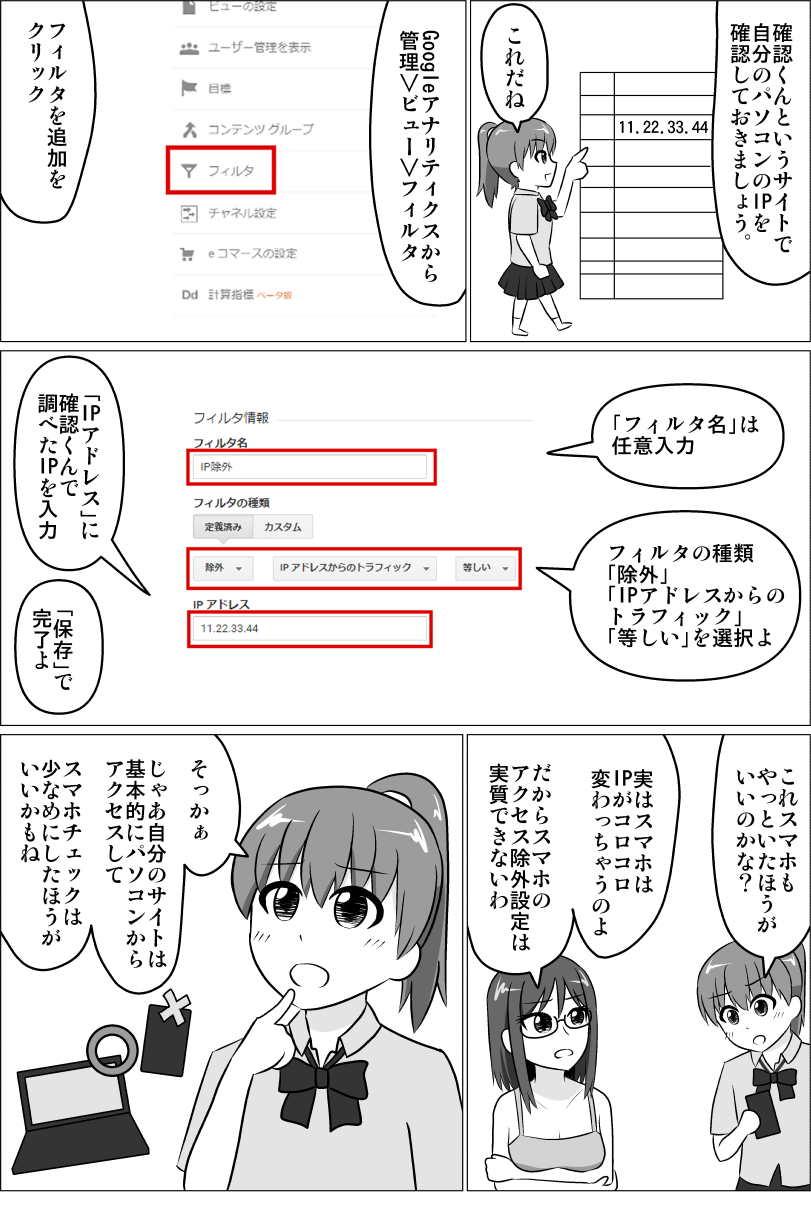
自分のパソコンのIPを調べる
下記のサイトへアクセスすると自分のパソコンのIPがわかります。
自分のパソコンのIPは「あなたのIPアドレス(IPv4)」と書かれた4つの数字の部分です。
例)11.22.33.44
この方法はパソコンのみです。
スマホはIPが変わる場合があります。
またパソコンであってもwifiが変わるなど通信環境が変わるとIPも変わる場合があります。
その場合はよく使うwifiすべてのIPを調べましょう。
また会社のパソコンの場合、すべてのパソコンのIPが同じか確認しておきましょう。
同じ場合IP除外設定は1回でいいですが、違う場合すべて登録するかよくアクセスする人の分だけ登録します。
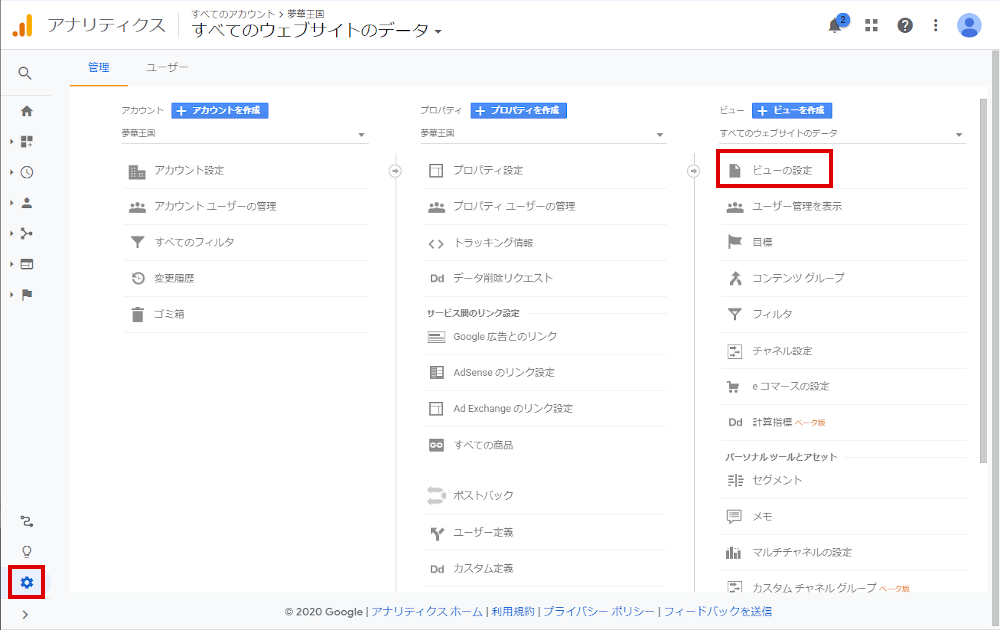
GoogleアナリティクスのIP除外設定
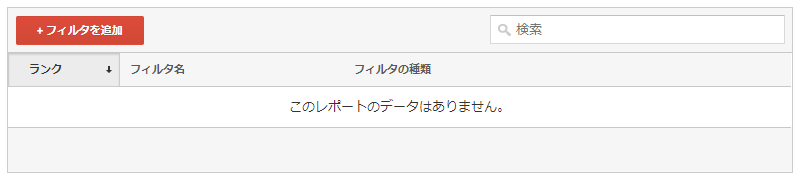
管理(左下)>ビュー(右列)>フィルタ(5つ目)

フィルタを追加

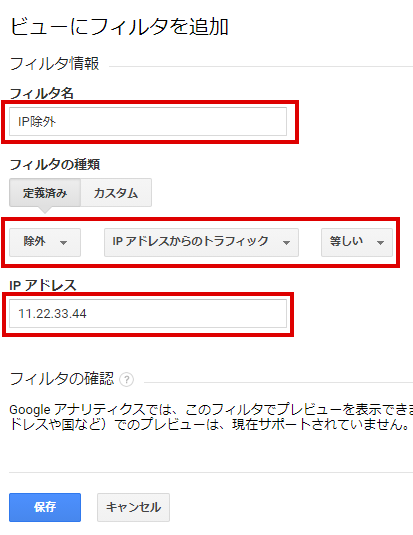
ビューにフィルタを追加
- 「フィルタ名」任意入力
- フィルタの種類:「除外」「IPアドレスからのトラフィック」「等しい」を選択
- 「IPアドレス」に確認くんで調べたIPを入力
- 「保存」

上記についてIPアドレスが複数ある場合はその分設定を追加しましょう。
IP除外設定は以上で完了です。
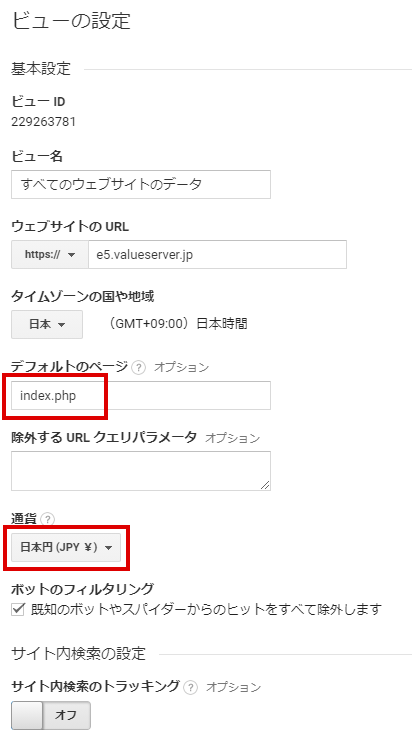
ビューの設定
設定>ビュー>ビューの設定

デフォルトのページ
WordPressの場合:index.php
静的サイトの場合:index.html
これを設定すると「/」も「/index.php」も同じアクセスとしてカウントされます。ページ別にアクセス解析する際に便利です。
通貨を日本円にしておきましょう。

アクセスがあるか動作確認
最後にGoogleアナリティクスでちゃんとアクセスがとれているか、パソコンのアクセスが除外されているか確認しましょう。
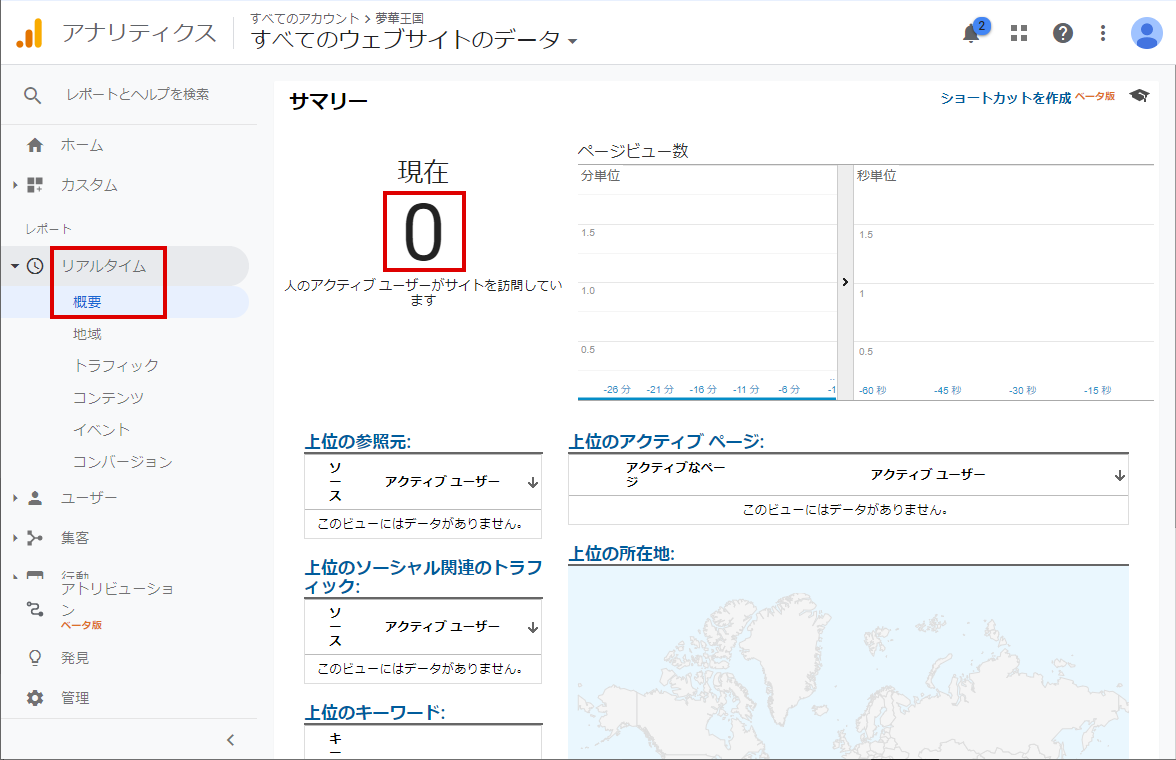
リアルタイムで確認する
リアルタイム>概要 でリアルタイムのアクセス状況がわかります。

スマホで確認する
まずはIP除外していない端末で自分のサイトにアクセスしてみましょう。
スマホで確認するといいでしょう。
数秒待ち、リアルタイムのアクセスが「1」になれば、きちんと動作していることが確認できます。
パソコンで確認する
次にIP除外した端末から自分のサイトにアクセスしてみましょう。
数秒待ち、リアルタイムのアクセスが増えなければ、IP除外できていることを確認できます。
以上で設定完了です。
Googleアナリティクスを利用していきましょう。
まとめ
Googleアナリティクスの導入手順・設定方法をまとめると下記のとおりです。
- Googleアカウントを取得
- Googleにログイン
- Googleアナリティクスの設定を進める
- トラッキングコードを全ページに貼り付け
- 自分のパソコンのIP除外設定
- ビューの設定でデフォルトのページを「index.php」にする
- アクセス動作確認
1,2は法人・団体サイトの場合です。
5,6,7は任意です。
「この記事の内容がよくわからなかった…」「なんかうまくいかなかった…」というかたは下記記事↓でhtmlとCSSの基本を学びましょう。
わからないまま突き進むより基本を学ぶのが結局近道です。



