htmlの相対パス・絶対パス【画像が表示されない・リンク切れのときに】


内部リンクなどファイルの場所を指定するとき、パスを指定することになります。パスを理解しないとリンク切れや画像が表示されないということになりかねません。
ホームページ初心者はこの階層・パスでつまづきやすいです。
パスの指定方法は「絶対パス」と「相対パス」の2種類あります。
絶対パス
URLの頭からすべて記載します。
例)
<a href="https://www.google.com/">google</a>外部サイトへのリンクの際は必ずこの書き方になります。
もちろんサイト内リンクにも使えます。
メリット
- 自分のファイルの場所が変わってもリンク切れしない
デメリット
- ローカルで確認するとリンク切れする
- ドメインが変わるとリンク切れする
CSSやhtmlの基本をしっかり理解すると、この記事の内容もより理解できるようになりますよ。
↓CSSやhtmlを楽しく学べるようにマンガを描きましたのでゼヒご覧ください↓
↑「副業してもう少し稼ぎたい!」というかたのために副業の方法も解説しています。
相対パス
ファイル自身の位置を基準に対象のファイルの場所を記載します。
メリット
- ローカルでも確認できる
- ドメインが変わっても問題ない
デメリット
- 自分のファイルの場所が変わるとすべてリンク切れする
さて、この相対パスの書き方がちょっと複雑です。
以下のパターンを覚えましょう。
同じフォルダ内

同じフォルダ内にある別ファイルの階層は以下になります。
例)index.htmlからlink.htmlへのパス
- link.html
- ./link.html
上記のどちらでもOKです。オススメは「link.html」の書き方です。
以降はこちらの書き方で説明していきます。
同じフォルダ内にあるフォルダの中

例1)index.htmlからlink.htmlへのパス
about/link.html
フォルダ名/(スラッシュ)ファイル名.(ドット)拡張子
というように記述します。
例2)link.htmlからindex.htmlへのパス
../index.html
この「../」というのは「一つ上の階層へ」という意味です。ドットが2つあるので注意です。
別のフォルダのフォルダの中

例)index.htmlからlink.htmlへのパス
../about/link.html
1回階層をあがり、そこにあるaboutフォルダ内のlink.htmlを指定します。
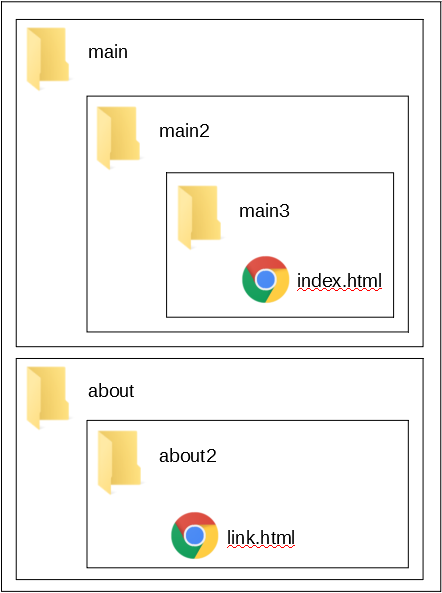
さらに深い階層の場合

例)index.htmlからlink.htmlへのパス
../../../about/about2/link.html
3回階層をあがり、そこにあるaboutフォルダ内のabout2フォルダ内のlink.htmlを指定します。
まとめ
絶対パス
URLの頭からすべて記載します。
相対パス
ファイル自身の位置を基準に対象のファイルの場所を記載します。
階層が上がる場合
../
フォルダを指定する場合
フォルダ名/
相対パスをしっかり覚えてリンク切れしないようにしましょう。
以上、階層・パスについてでした。
「この記事の内容がよくわからなかった…」「なんかうまくいかなかった…」というかたは下記記事↓でhtmlとCSSの基本を学びましょう。
わからないまま突き進むより基本を学ぶのが結局近道です。



