htmlタグの親子要素・兄弟要素とは
2020年06月03日

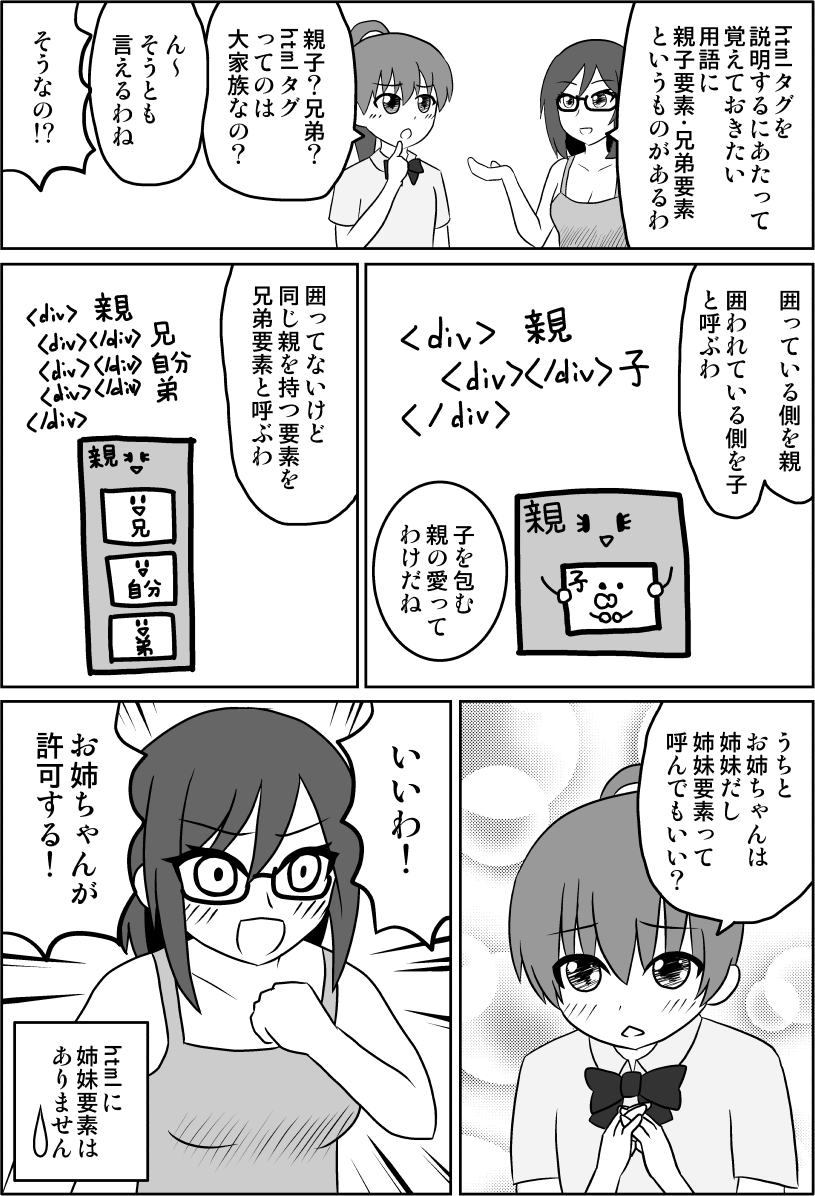
親子要素とは
htmlタグにおける含む・含まれるの関係を親子関係と呼びます。
特定のhtmlタグを基準に考えたとき、その要素を含むすぐ上の要素を「親要素」と呼びます。
同じく、特定のhtmlタグを基準に考えたとき、その要素に含まれるすぐ下の要素を「子要素」と呼びます。
- 親要素…自分を含む要素
- 子要素…自分に含まれる要素
親のさらに親のことを「先祖」、子のさらに子要素を「子孫要素」と呼びます。
<div>←先祖
<div>←親
<div>←自分
<div>←子
<div>←孫
</div>
</div>
</div>
</div>
</div>大家族ですね。
「自分」がなく、客観的に見たときにそれぞれを「親」「子」というときがあります。
<div>←親
<div></div>←子
</div>子孫要素
子要素・孫要素などの自分に含まれるすべての要素をまとめて子孫要素と呼びます。
その逆、親の親以降は「先祖要素」と呼びます。
CSSやhtmlの基本をしっかり理解すると、この記事の内容もより理解できるようになりますよ。
↓CSSやhtmlを楽しく学べるようにマンガを描きましたのでゼヒご覧ください↓
↑「副業してもう少し稼ぎたい!」というかたのために副業の方法も解説しています。
兄弟要素とは
特定のhtmlタグを基準に考えたとき、親要素を同じくする並列の関係を「兄弟要素」と呼びます。さらに自分よりさきに記述されている要素を「兄要素」、自分より後に記述される要素を「弟要素」と呼びます。
- 兄要素…自分より先(上)に記述されている並列関係の要素
- 弟要素…自分より後(下)に記述されている並列関係の要素
<div>←親
<div></div>←兄
テキスト←これも兄
<div></div>←兄
<div>←自分
<div></div>←子
</div>
<div></div>←弟
<div></div>←弟
テキスト←これも弟
</div>残念ながら姉妹要素はありません。
「この記事の内容がよくわからなかった…」「なんかうまくいかなかった…」というかたは下記記事↓でhtmlとCSSの基本を学びましょう。
わからないまま突き進むより基本を学ぶのが結局近道です。



