htmlのブロック要素とインライン要素とは?

htmlタグは大きくブロック要素とインライン要素に分かれます。このブロック要素とインライン要素を理解していないとCSSで装飾するときにつまづきますし、html構築でも間違ってしまいます。
目次
ブロック要素
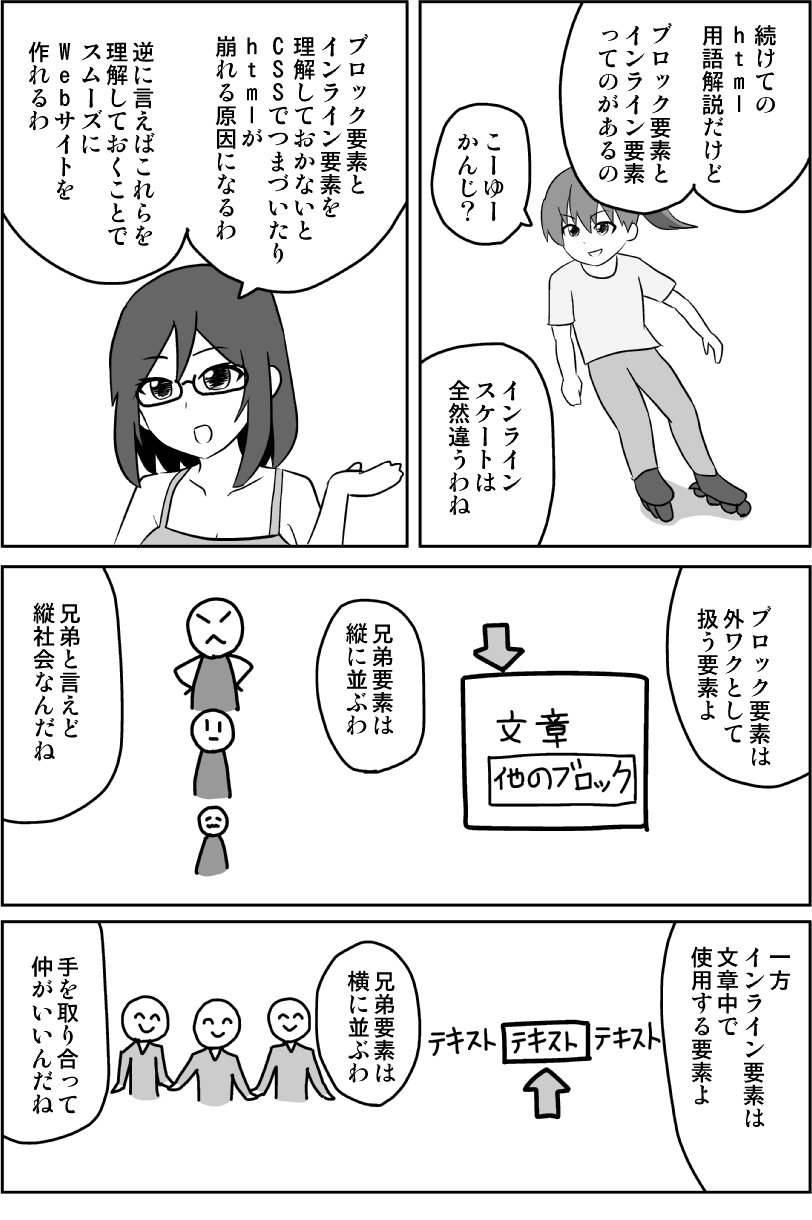
ブロック要素はブロック=塊=外ワクとして扱う要素です。
ブロック要素の特徴
- 箱として扱われる
- 兄弟要素を縦に配置する
- width(横幅)を指定しない場合横幅いっぱいになる
代表的なブロック要素のhtmlタグ
- div
- p
- hタグ(h1,h2,h3,h4,h5,h6)
- ul
- li
liは厳密には「list-item」という要素になりますが、特徴はブロック要素とほぼ同じです。
ブロック要素の子要素の扱い
div、liは子要素にブロック要素を含むことができます。
hタグもブロック要素を含むことができますが、hタグは見出しとして使うためその性質上ブロック要素を含むことはほぼありません。
pはブロック要素を含むことができません。
ulは子要素にli以外を含めてはいけません。
CSSやhtmlの基本をしっかり理解すると、この記事の内容もより理解できるようになりますよ。
↓CSSやhtmlを楽しく学べるようにマンガを描きましたのでゼヒご覧ください↓
↑「副業してもう少し稼ぎたい!」というかたのために副業の方法も解説しています。
インライン要素
インライン要素は文章中で使用する要素であり、文章の一部であることを前提としている要素です。そのためこの要素の前後には文章をくっつけることができます。
インライン要素の特徴
- テキストと同様に扱われる
- 兄弟要素を横に配置する
- widthは指定できない(子要素の最小値になる)
代表的なインライン要素のhtmlタグ
- a
- span
- img
インライン要素の子要素
aタグにはブロック要素を含めることができます。
aタグ自身をCSSのdisplay:blockでブロック要素に変化させて使いましょう。
aタグの子孫にaタグを含めることはできません。
spanはブロック要素を含めることはできません。文字の装飾としてよく使います。
imgに子要素はありません。
ブロック要素・インライン要素以外の要素
インラインブロック要素
インライン要素の特徴とブロック要素の特徴をもった要素です。
インラインブロック要素の特徴
- 箱かつテキストとして扱われる
- 兄弟要素は横に配置されるが、横に入りきらないときは縦に配置される
- widthを指定できる(子要素の最小値になる)
代表的なインラインブロック要素のhtmlタグ
- input
- textarea
- select
table
tableは表(ひょう)を作るhtmlタグです。
基本的にはブロック要素の特徴を持っていますが、横幅は内容に応じて最小幅になります。
tableとともに使う、tr、tdなども特殊です。
CSSとブロック要素とインライン要素の関係
CSSの効く・効かない
CSSを扱うにあたりインライン要素とブロック要素を理解することは非常に重要です。
なぜならインライン要素かブロック要素かにより効くCSS、効かないCSSがあるためです。
| インライン要素 | ブロック要素 | |
|---|---|---|
| width | × | ○ |
| height | × | ○ |
| margin-top,bottom | × | ○ |
| margin-left,right | △ (autoは×) |
○ |
| padding | △ (上下に重なる) |
○ |
| background | ○ | ○ |
| border | ○ | ○ |
上記以外にも中央寄せ、右寄せするときもCSSに注意する必要があります。
ブロック要素・インライン要素を変化させるCSS
htmlタグごとにブロック要素とインライン要素は決まっていますがCSS displayを使うことで変更することができます。
displayを使うとspanにwidthを指定したり、divを横並べすることも可能です。
displayについて詳しくはこちら↓
【まとめ】ブロック要素とインライン要素
ブロック要素とインライン要素の特徴・違いは下記のとおりです。
| ブロック要素 | インライン要素 | |
|---|---|---|
| 使い方 | 箱(ワク) | テキスト |
| 兄弟要素 | 縦並び | 横並び |
| 横幅 | 親要素に合わせて最大 | 子要素に合わせて最小 |
以上、htmlのブロック要素とインライン要素でした。
「この記事の内容がよくわからなかった…」「なんかうまくいかなかった…」というかたは下記記事↓でhtmlとCSSの基本を学びましょう。
わからないまま突き進むより基本を学ぶのが結局近道です。




