WordPressの使い方【メニューの説明】




WordPressをインストールし、ログインできたものの何をどうすればいいのかわからない!?
そんなかたのためにWordPressの使い方を説明します。主に各メニューの説明です。
なおこの記事で説明するメニュー項目およびキャプチャ画像はWordPress5.5時点のものです。
バージョンアップまたはテーマによっては見た目や一部機能が変わる場合もありますが、ある程度は同じだと思っていただいてかまいません。
また、下記全部は読まなくてもいいですが、「パーマリンク設定」だけは必ず見て設定しておきましょう。
しないと後悔します。
目次
上部メニュー

サイト名
自分のサイトトップへ移動します。
更新
WordPressやプラグインの更新がある場合表示されます。
コメント
コメントがある場合表示されます。
新規
新規記事等へのショートカットです。
マウスオーバーでサブメニューが表示されますが、そのまま「新規」をクリックすると「投稿」の記事作成画面へ移動します。
投稿を表示/投稿の編集
その記事の編集画面とWeb表示画面を切り替えます。公開済みの記事にのみ表示されます。
続いて左のサイドメニューです。
マウスオーバーでサブメニューが表示されますが、そのままメニューをクリックするとサブメニュー一番目へ移動します。
こんにちは、○○さん
プロフィールへ移動します。
また、マウスオーバーでサブメニューが表示されますが、その一番した「ログアウト」をクリックでログアウトできます。
CSSやhtmlの基本をしっかり理解すると、この記事の内容もより理解できるようになりますよ。
↓CSSやhtmlを楽しく学べるようにマンガを描きましたのでゼヒご覧ください↓
↑「副業してもう少し稼ぎたい!」というかたのために副業の方法も解説しています。
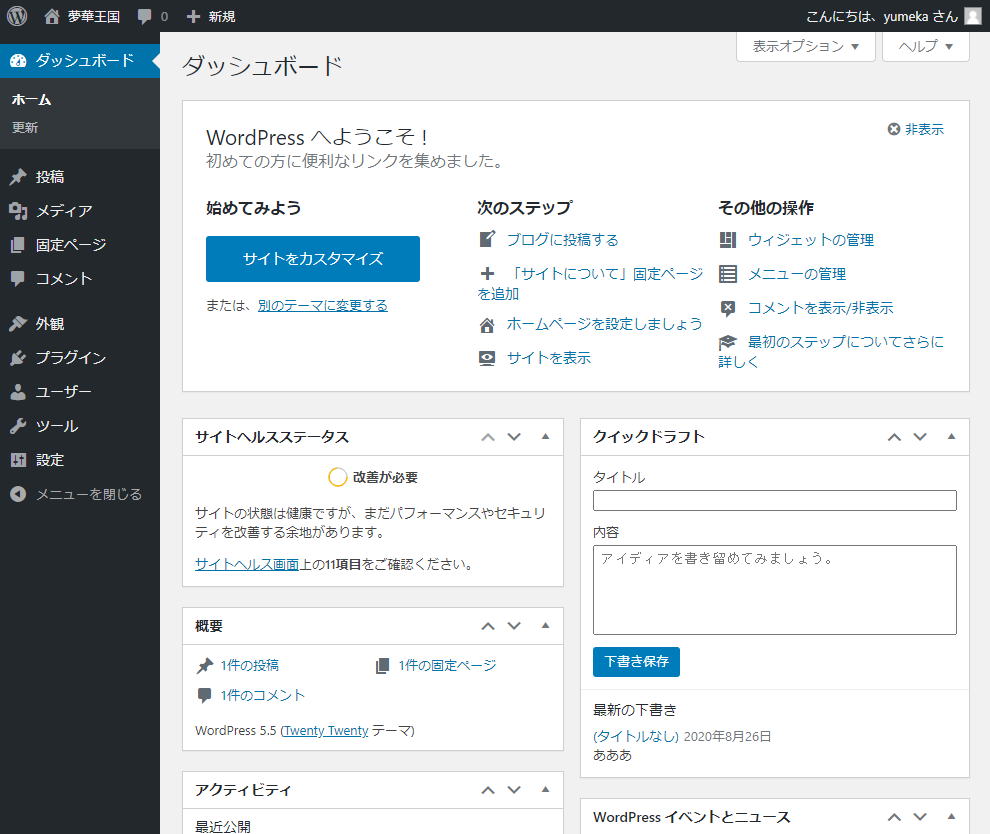
左サイドメニュー
ダッシュボード
ホーム

ログイン後に表示される編集画面トップページのような画面です。
更新

WordPressやプラグインの更新の確認・更新ができます。
投稿
投稿はどんどん更新していく記事を管理します。
投稿一覧

投稿記事一覧を表示します。記事タイトルをクリックすると編集画面へ遷移します。
記事が増えてきたら「投稿を検索」機能を使って探すと便利です。
また一覧に表示させる項目は変更可能です。
右上にある「表示オプション」の「カラム」から不要な項目のチェックを外すだけです。
新規作成

投稿記事を新規作成します。
具体的な使い方は後々説明します。
カテゴリー

投稿記事のカテゴリーを設定します。
「名前」はカテゴリー名(日本語OK)、「スラッグ」はURLに使われる半角英数名、「親カテゴリー」は特定のカテゴリーにぶら下げる場合に選択、「説明」は特に不要です。
記事の数が多い場合はカテゴリー分けしていた方が便利でしょう。
タグ

投稿記事のタグを設定します。
タグとカテゴリーはよく似ています。
基本的にはカテゴリーを使い、タグは必要に応じて設定するといいでしょう。
メディア
メディアは画像、PDFなどファイルを管理します。
ライブラリ

これまでアップロードしたファイルが一覧で表示され確認できます。
ファイルを選択することでファイルの設定やどの記事で使われているか、ファイルのURLなどを確認できます。また削除することもできます。
新規追加

ファイルをドラッグアンドドロップで追加できます。また、最大アップロードサイズの制限を確認できます。
もっともこれらの機能は記事作成画面から利用可能ですのでこの左メニューからは移動することはほぼないでしょう。
固定ページ
固定ページはメインメニュー等に固定して表示される記事を想定されています。
基本的な機能は投稿ページと同じです。
カテゴリはありませんが、特定の記事にぶら下げることで親子関係を作ることができ、これが実質カテゴリと同じ役割となっています。
固定ページ一覧

固定記事一覧を表示します。記事タイトルをクリックすると編集画面へ遷移します。
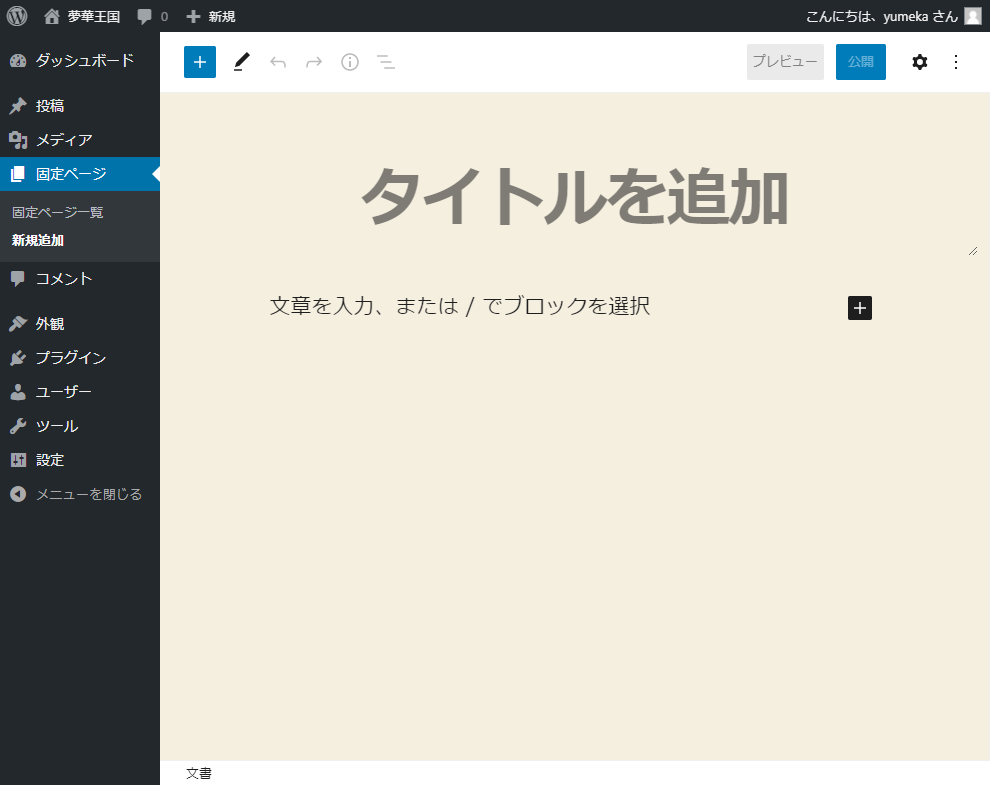
新規追加

固定記事を新規作成します。
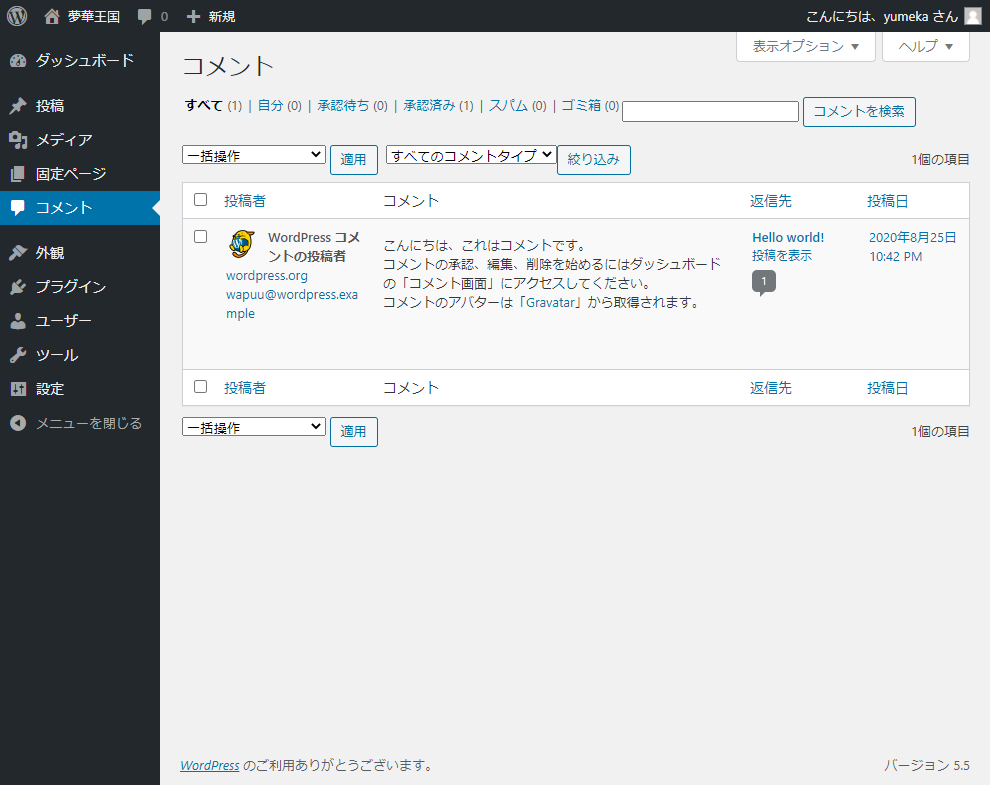
コメント

コメントが表示されます。
私はコメントがあるサイトを作ったことがないので使い方は知りません。
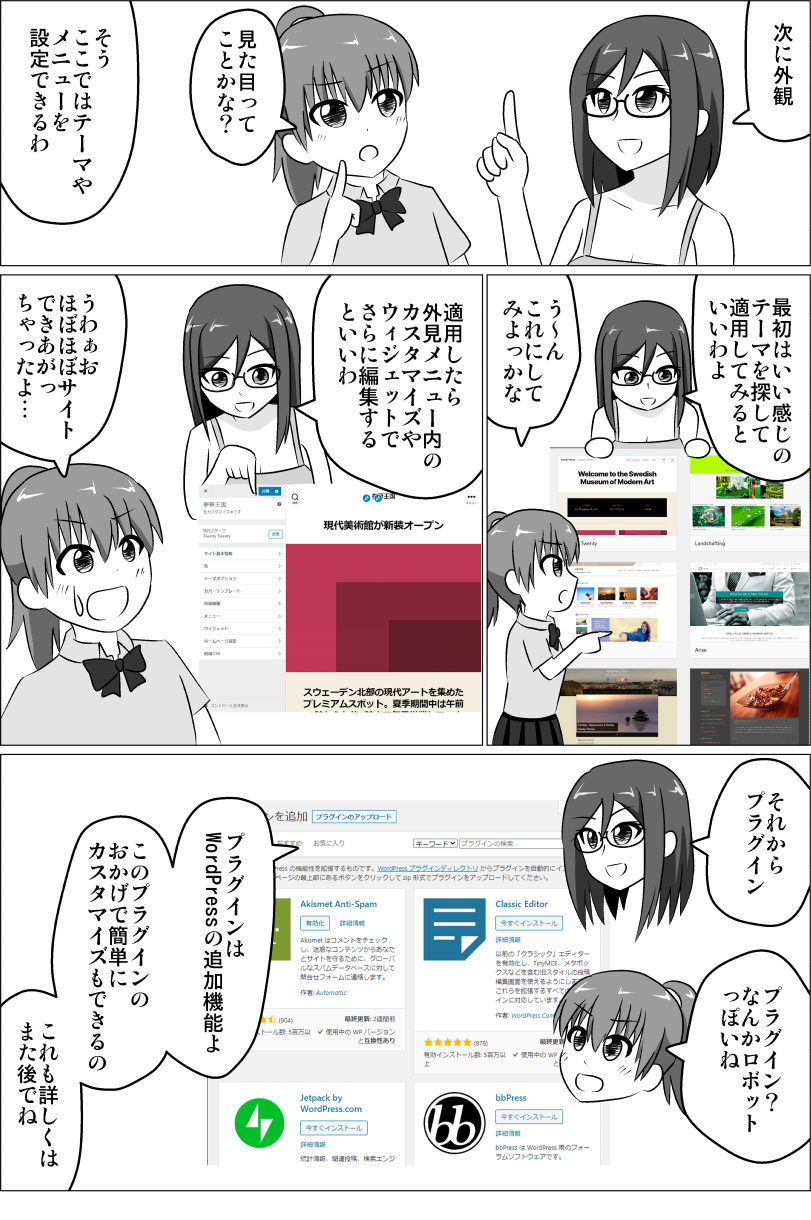
外観
記事以外のデザインを設定・変更するメニューです。
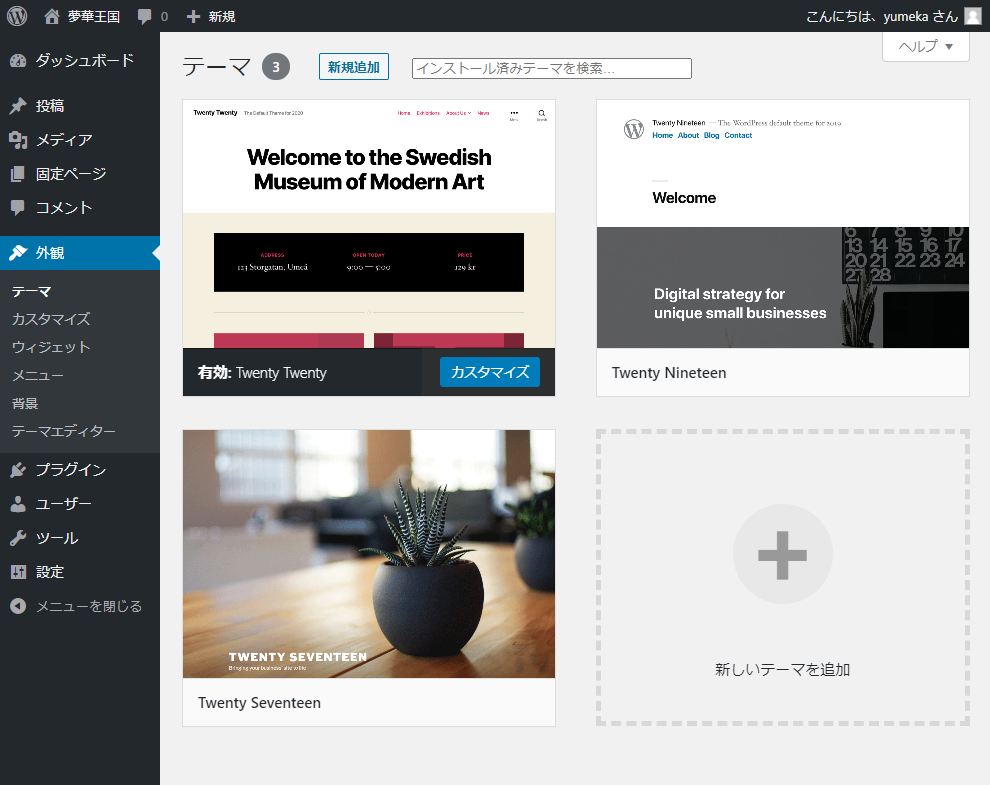
テーマ

サイトの基本デザインとなる「テーマ」を設定します。新規追加をクリックすると数多くのテーマの中から選択できます。
最初はここから気に入ったテーマを探してみましょう。
なお、既存のテーマでは不服な場合、テーマを自作することも可能です。テーマの自作方法は後々説明します。
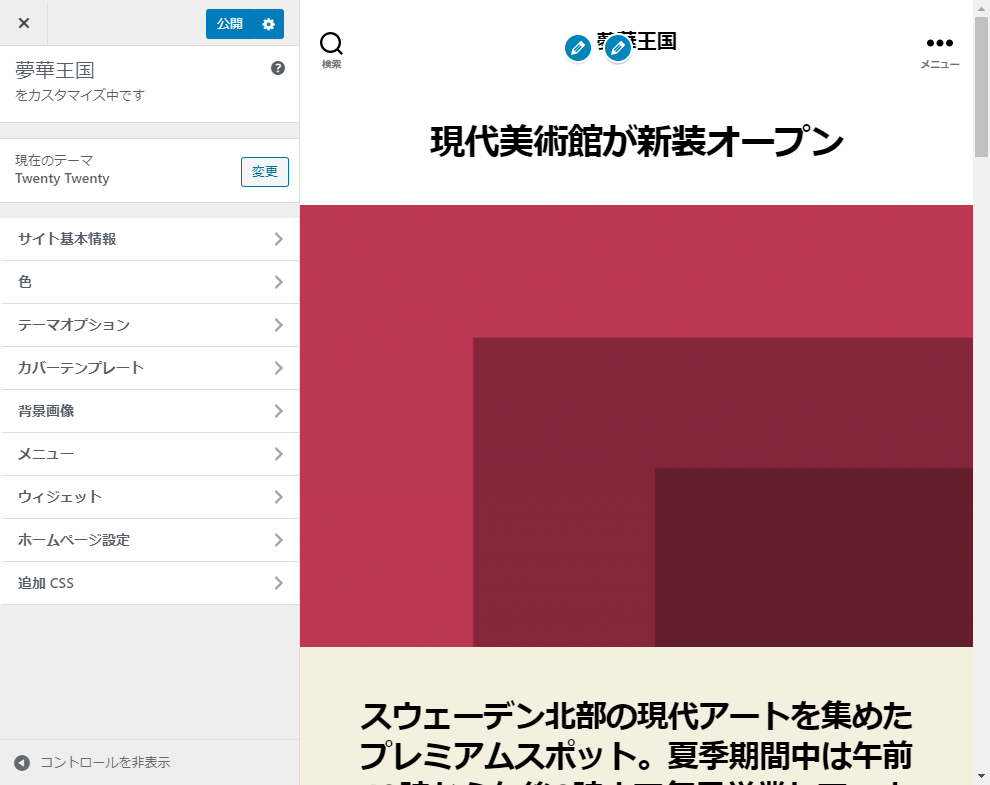
カスタマイズ

テーマを決めたらそれをさらにカスタマイズすることができます。カスタマイズの機能はテーマによって多少異なりますが、概ね同じです。
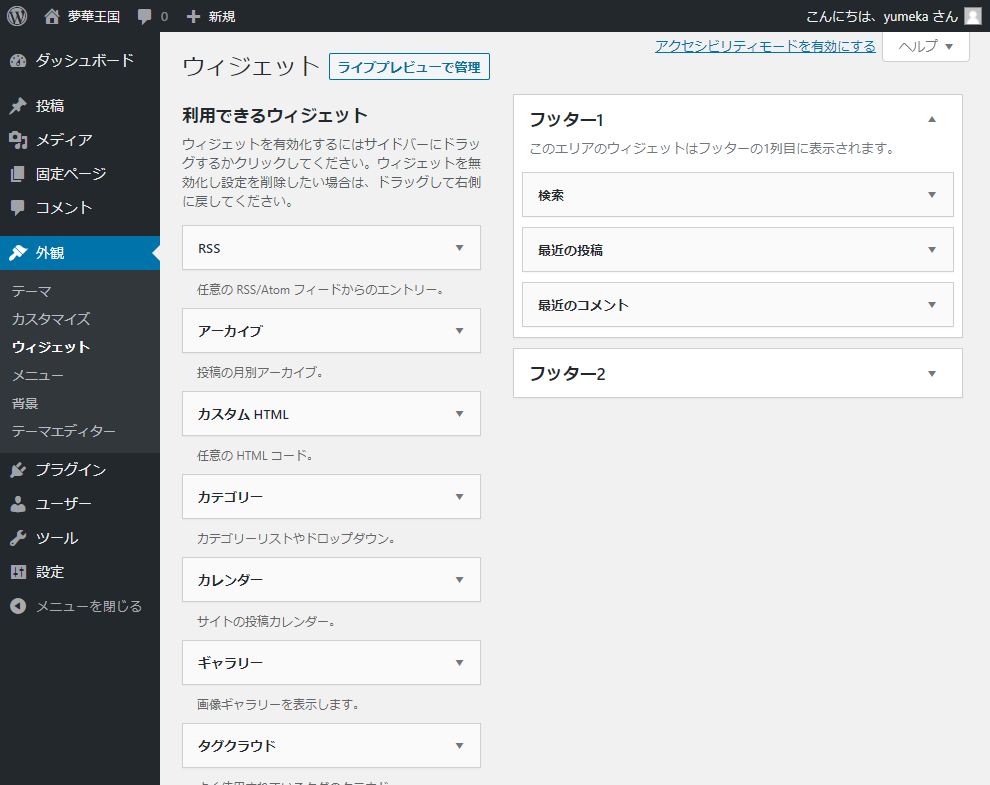
ウィジェット

共通ヘッダーやフッター、トップページなどに機能を追加・調整することができます。
こちらもテーマによって機能は異なります。
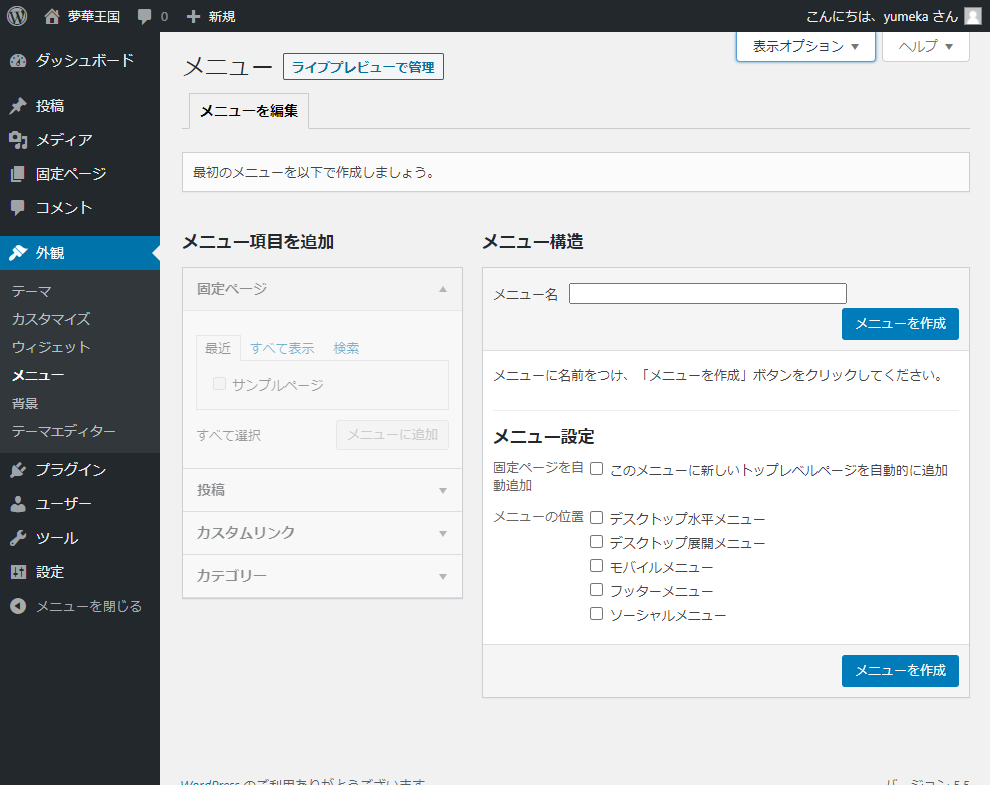
メニュー

メインメニューやフッターメニューを設定できます。
メニューは既存記事から選択することができます。
記事を作成してから更新するといいでしょう。
また、テーマによって変更できるメニューは異なります。
背景
カスタマイズ内の背景と同じ機能ですので省略します。
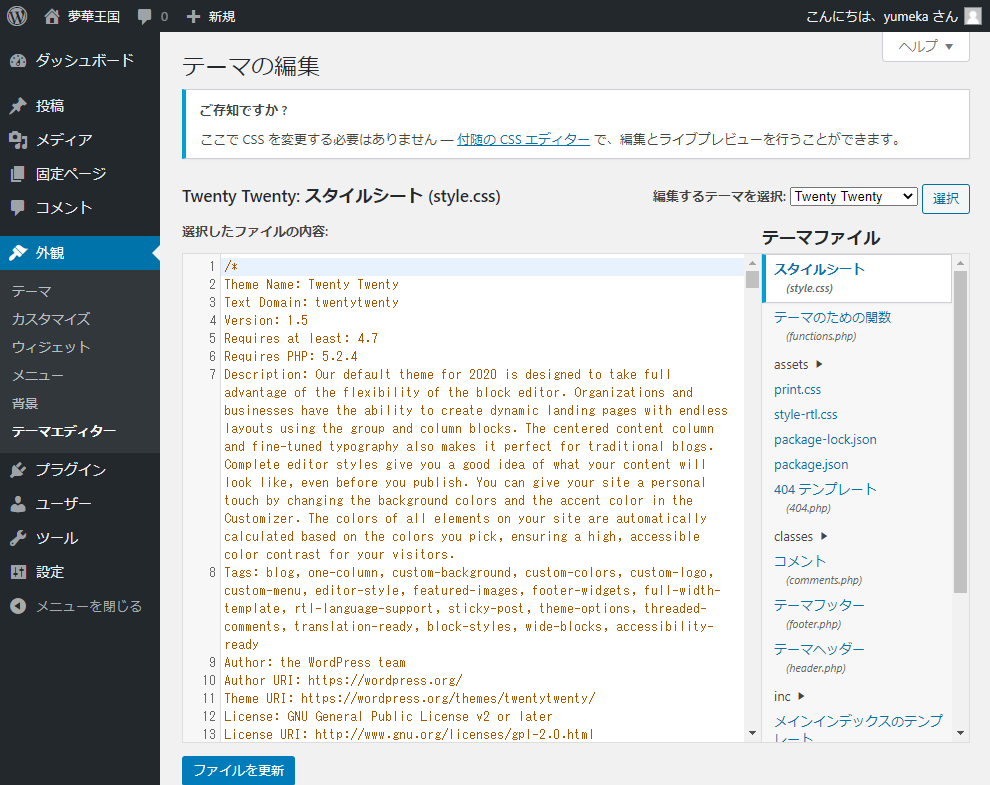
テーマエディター

テーマのテンプレートやCSSを調整することができます。
テーマやCSSに対する知識を身に付けてから実施しましょう。
バックアップをとってから調整することを強くお勧めします。
プラグイン
テーマとはまた異なる「追加機能」です。プラグインについては後々詳しく説明します。
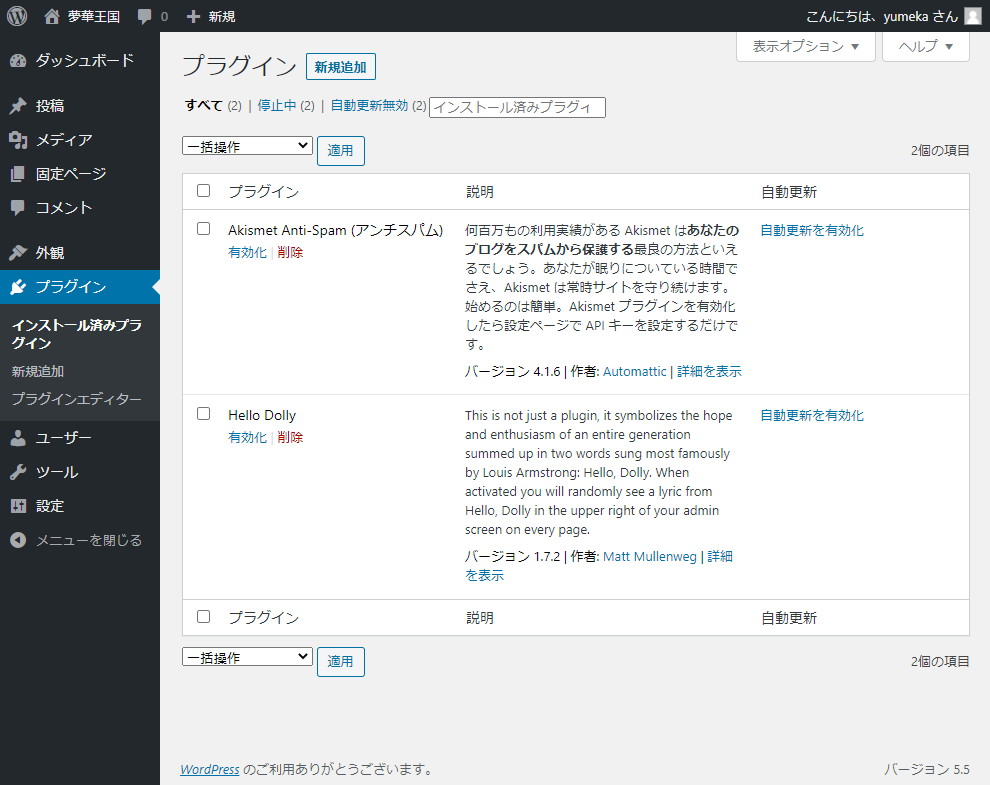
インストール済みプラグイン

インストール済みのプラグインを一覧で確認できます。
ここから設定画面に移動したり、更新・有効・無効・削除ができます。
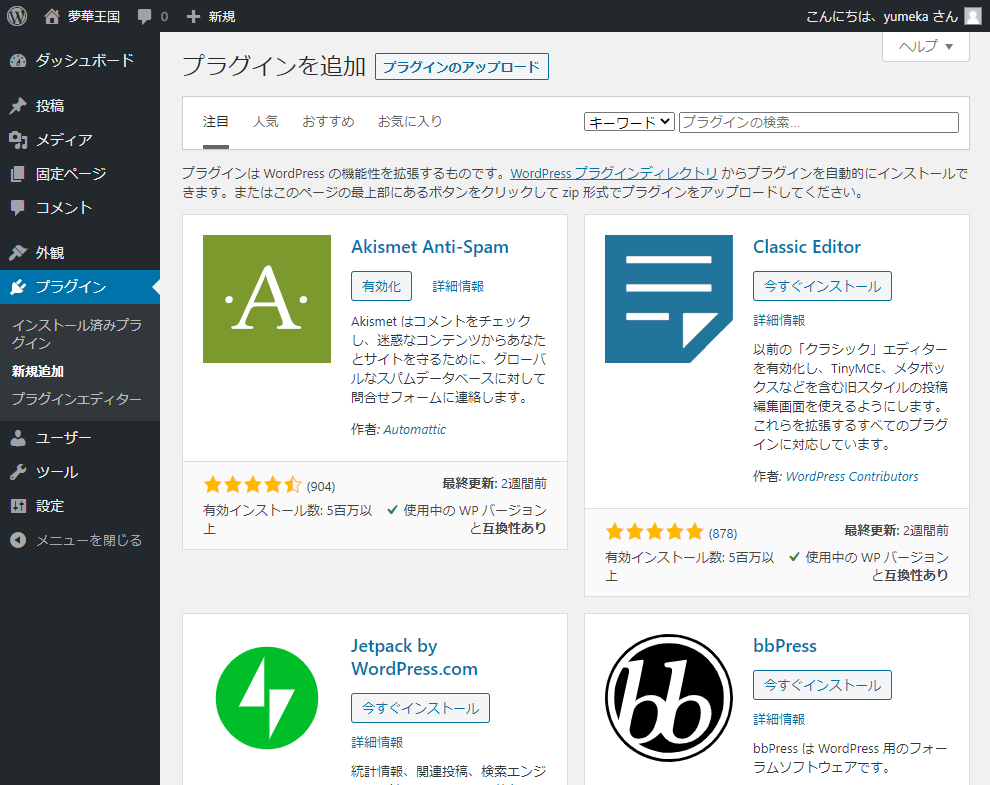
新規追加

プラグインを新規追加したいときはここで検索して「今すぐインストール」をクリックします。
ただし、むやみにインストールしても無駄なのでムットで必要なプラグインを調査してからインストールしましょう。
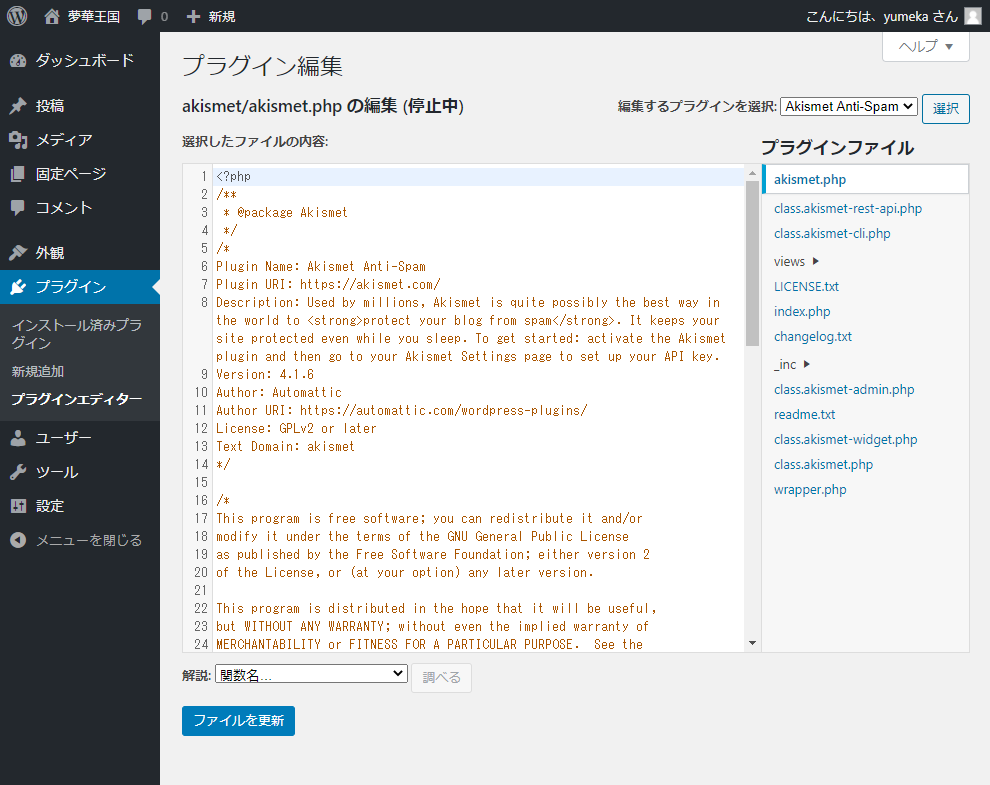
プラグインエディター

プラグインを編集できる機能ですが、基本的には編集しないことをオススメします。
私は今までたくさんのWordPressサイトを作ってきましたが「プラグインエディター」には一度も手を出さずに作ってきています。
つまりここには手を出さずに作れますし、手を出すにはphpに対する十分な理解がなければなりません。
ユーザー
サイトを編集・管理できるユーザーを作ることができます。
ただしWordPressでは1つのユーザーで複数にがログインすることができます。
ユーザーを作成するのは、権限を変える、誰がどの記事を作成したか明確に分ける、などの目的があるときだけでよいでしょう。
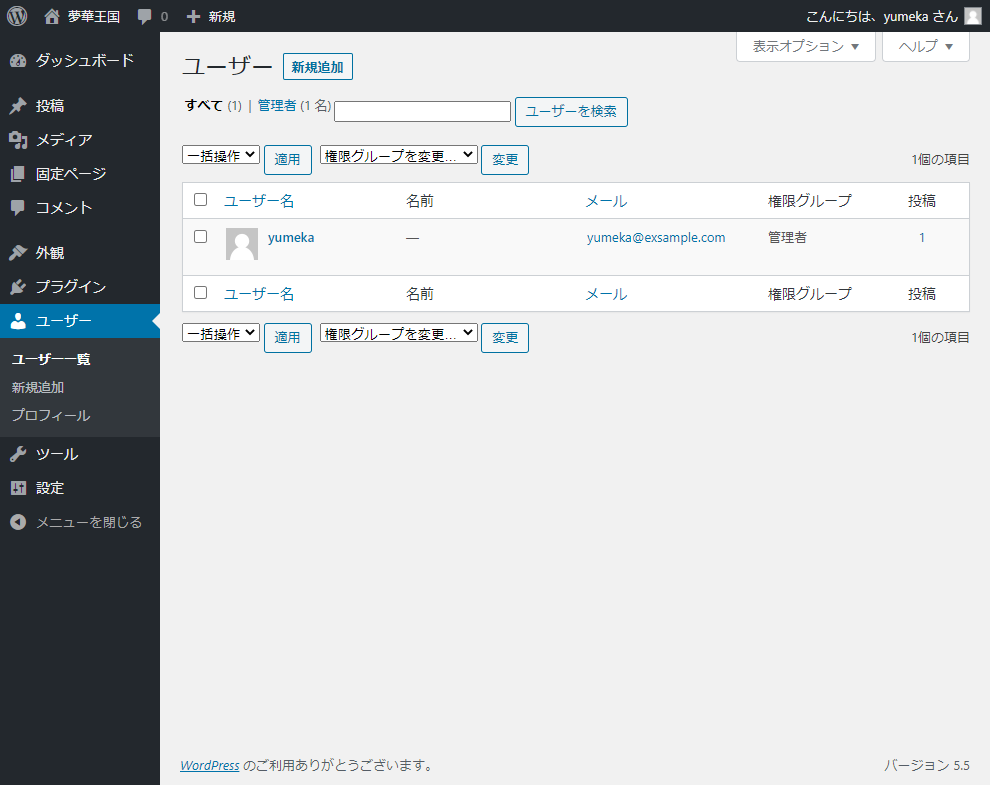
ユーザー一覧

作成したユーザーの一覧を確認できます。
ユーザー名をクリックすることで再編集できます。
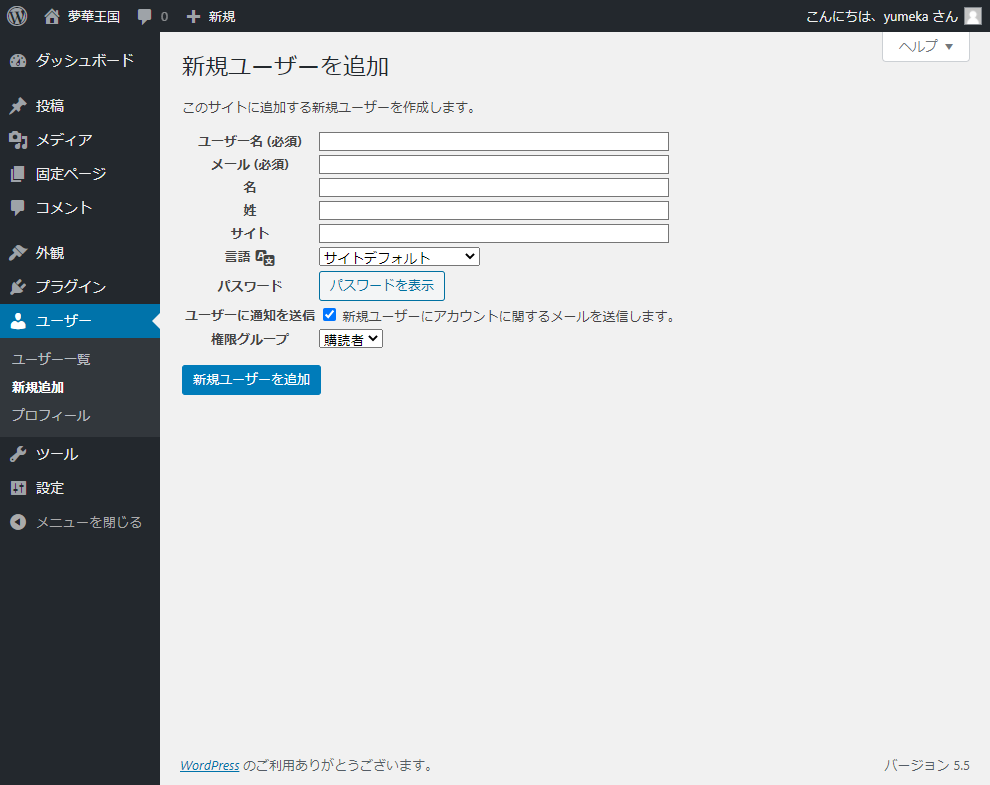
新規追加

ユーザーを追加することができます。
メールについて、メールは実在するものがもちろんいいのですが、事情により実在しないメールアドレスを登録する場合は「@example.com」を使うことをオススメします。
example.comはドメインの例示等のために誰でも使えるドメインで、第三者に悪影響が及ばないことが保証されています。
【引用】Wikipedia
https://ja.wikipedia.org/wiki/Example.com
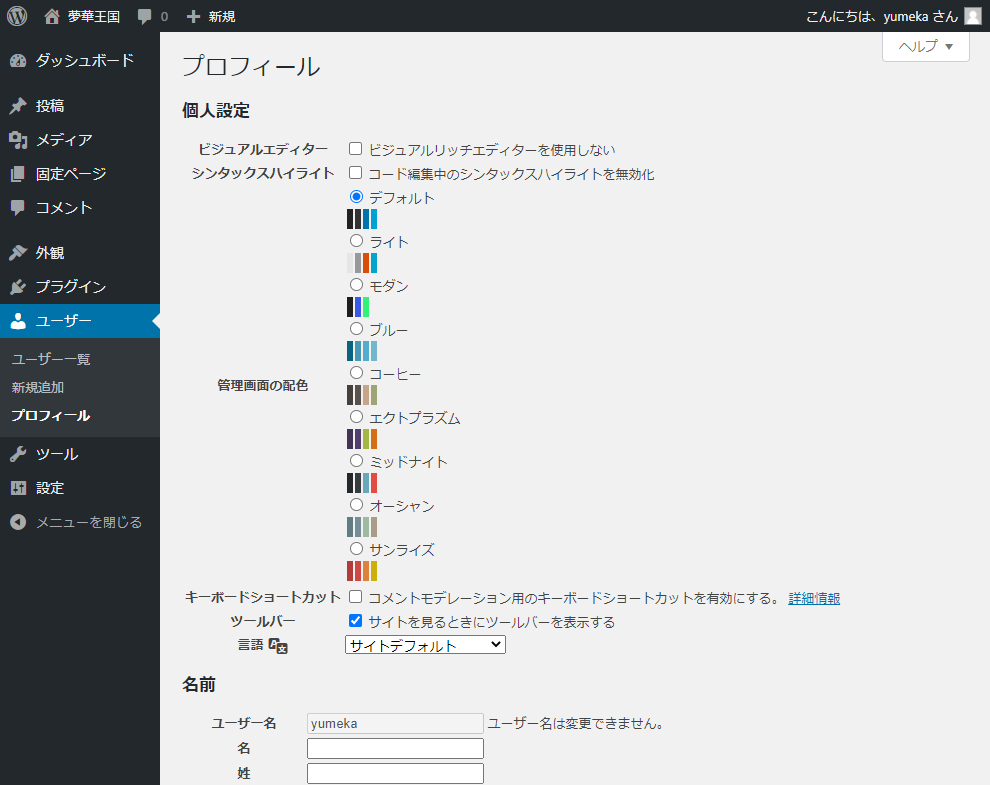
プロフィール

ユーザーの編集画面です。
パスワードを変えるときに使うことがあるページです。
ツール
サイトが順調に稼働すれば使うことのない機能です。
よって説明は省略します。
(私は使ったことがありません)
設定
各種設定をしていきます。
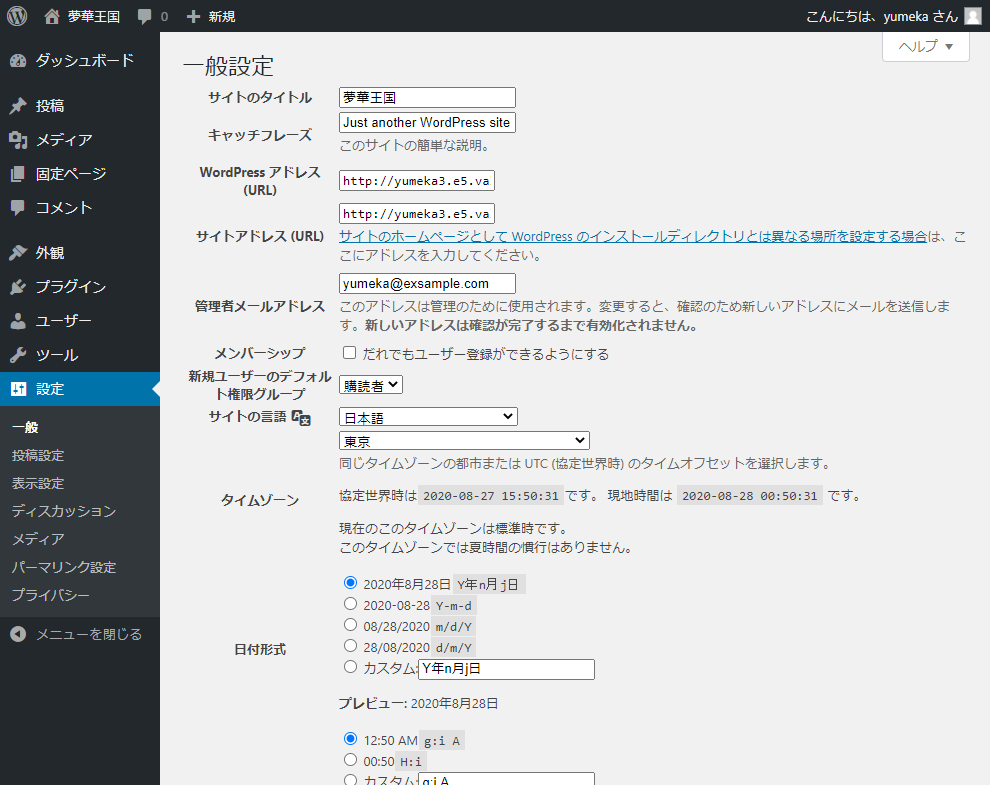
一般

サイト名などを変更することができます。
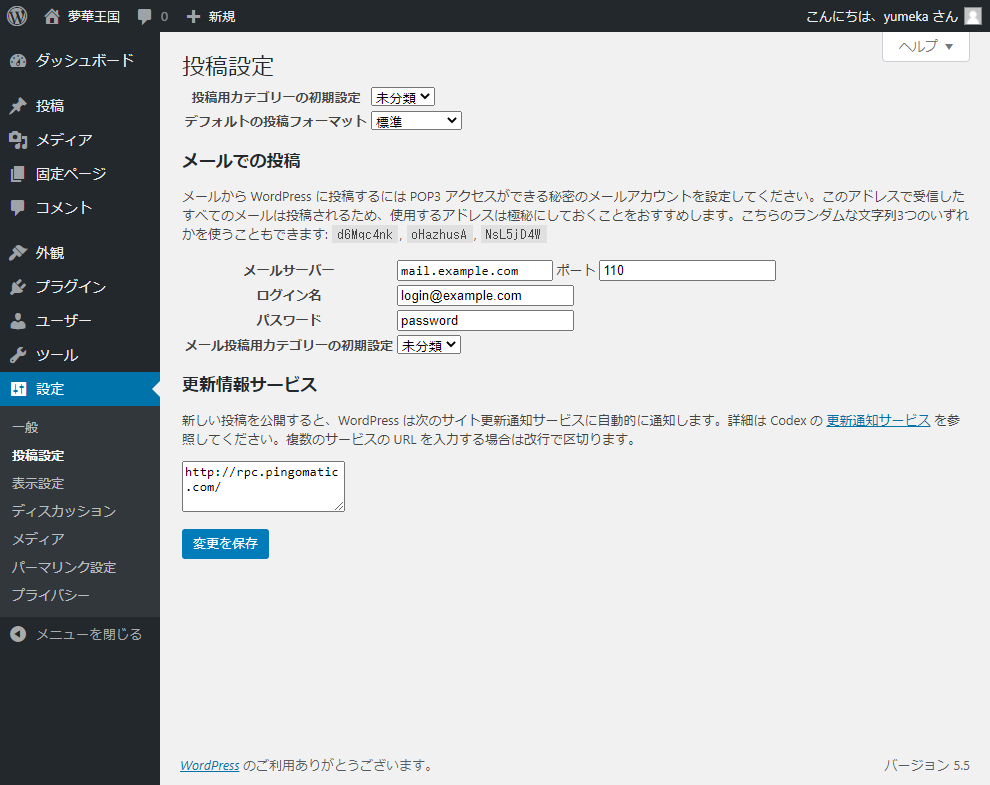
投稿設定

投稿用カテゴリーの初期設定などができます。
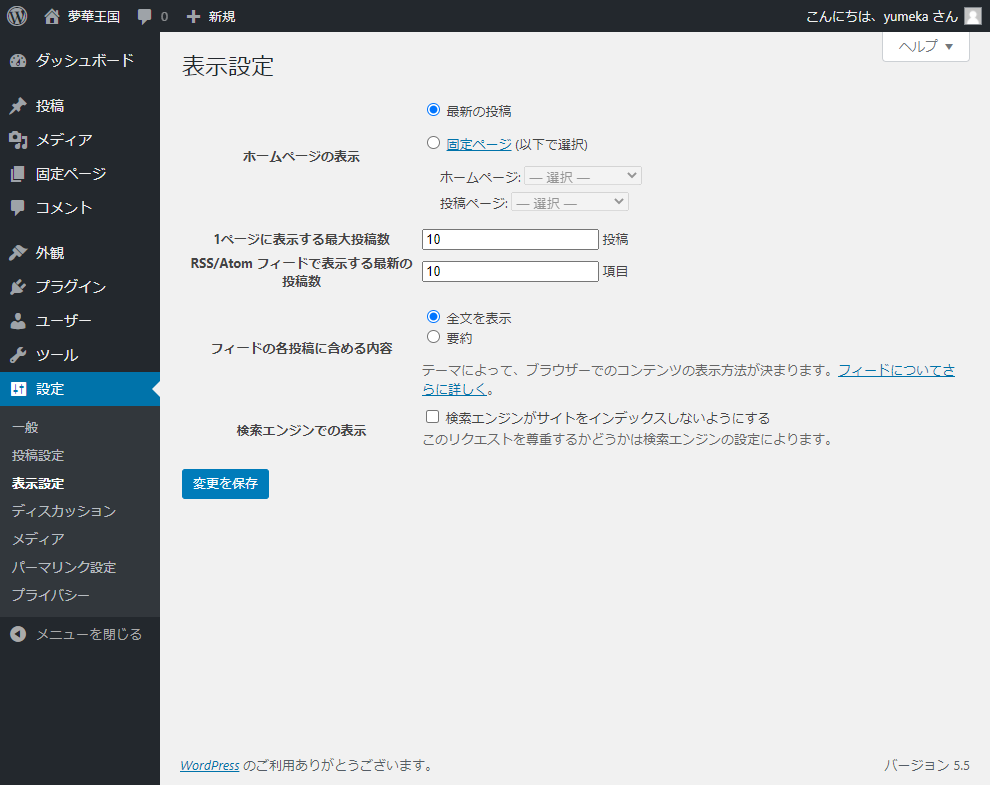
表示設定

一覧表示などページャーを用意する画面で一度に何記事表示させるかなど設定できます。
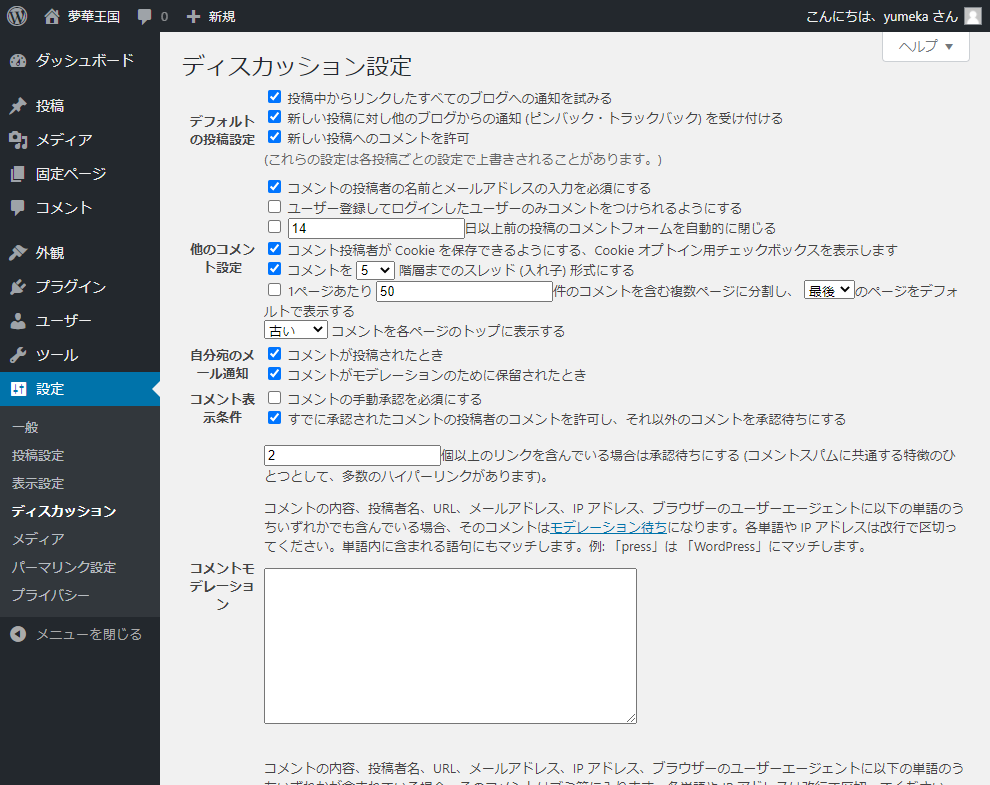
ディスカッション設定

主にコメントに対する動きを設定できます。
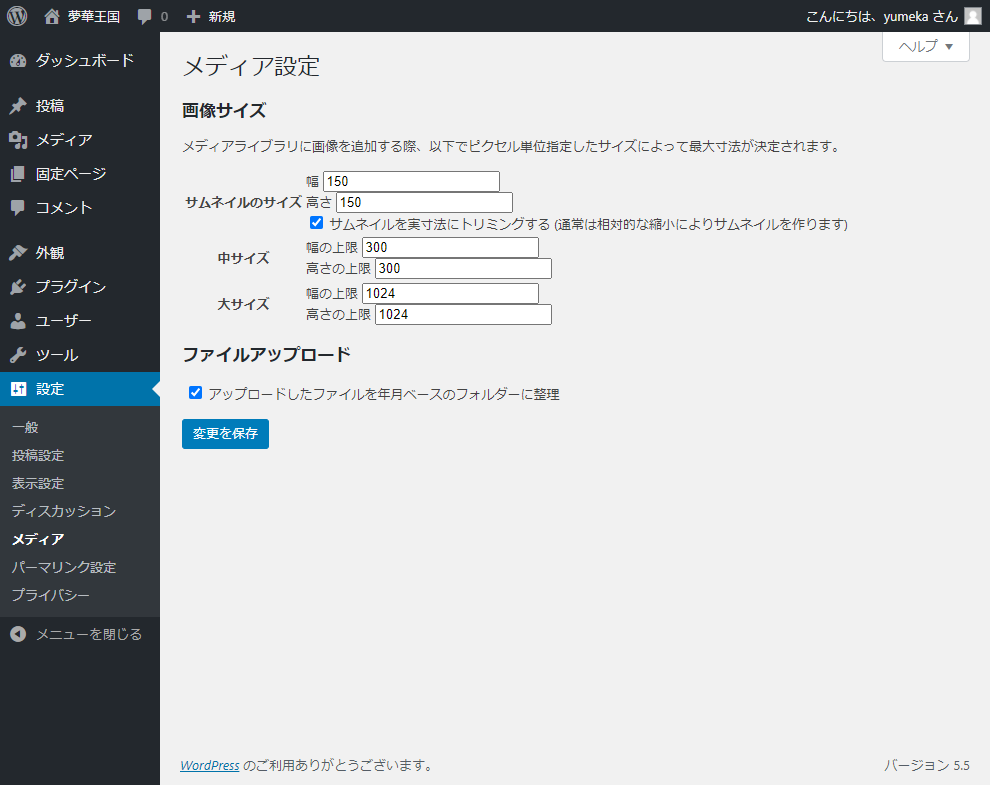
メディア

画像がアップロードされたときに自動で大中小のサムネイルを作ってくれますが、そのサイズを設定できます。
なお、すべて0にするとサムネイルを作りません。
サムネイルの数分ファイル数・容量ともに増えるため、サムネイルが不要なら0にしましょう。
「ファイルアップロード」のチェックはどちらでもいいででょう。
WordPress上でファイルを管理している限りは年月ベースのフォルダーでもかまいません。
FTPで管理して1つのフォルダに全部のファイルがあったほうがいい場合はチェックを外すといいでしょう。
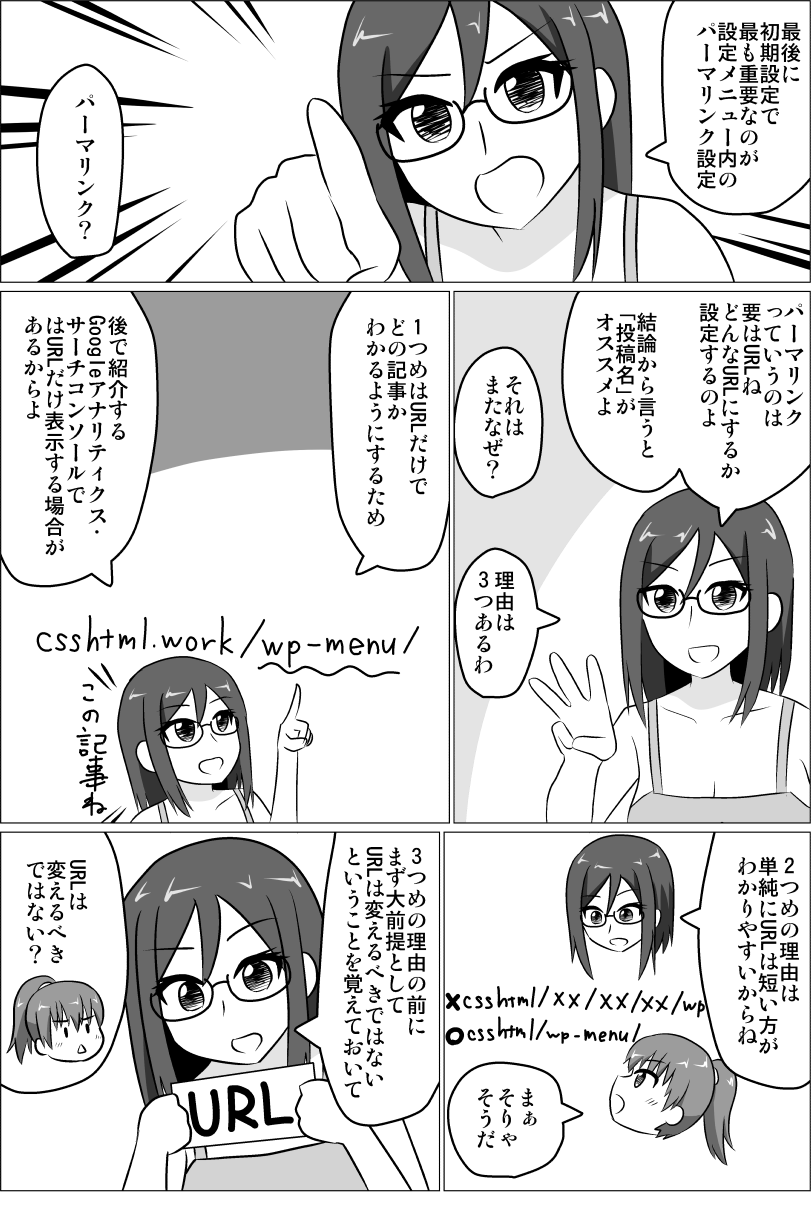
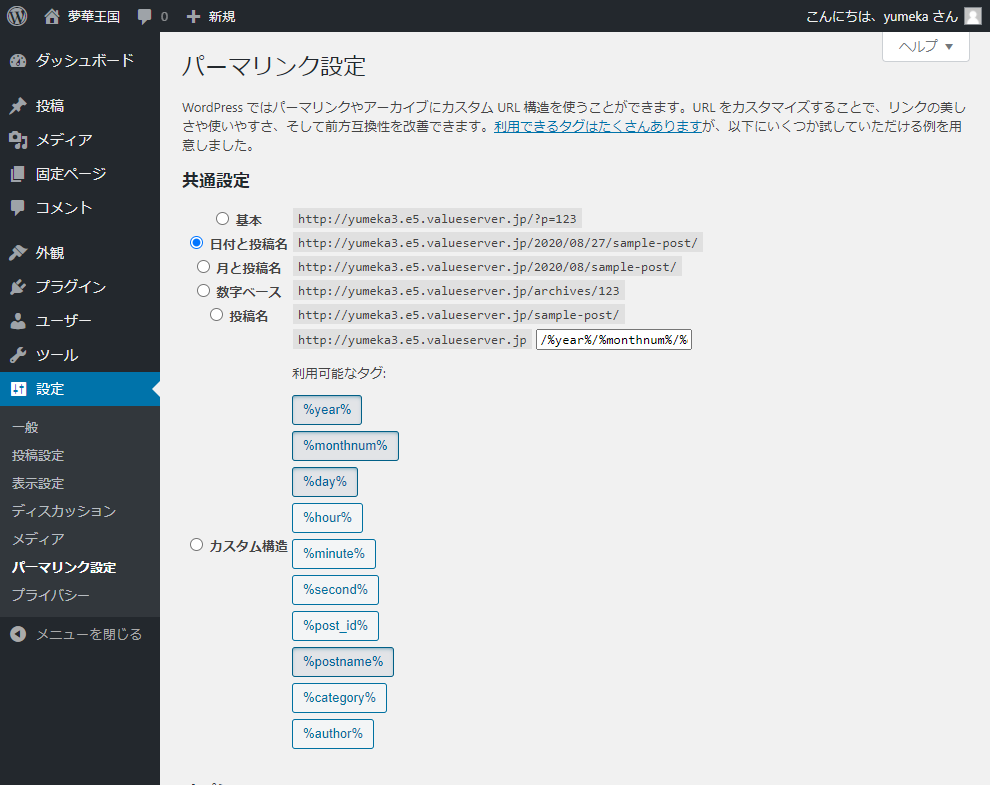
パーマリンク設定

パーマリンクとはURLです。
超重要ですのでWordPressをインストールしたら最優先で設定しましょう。
よっぽどの理由がない限りURLは変えてはいけません。
URLが変わるとGoogleでトップを取っていても、あるいは内部サイト・別サイトからリンクが貼られていても「Not found(見つかりません)」と表示され、アクセスが0からやり直してになってしまいます。
オススメの設定は「投稿名」です。理由を3つ説明します。
理由1:URLから記事を推測できるから
のちのち説明するGoogleアナリティクス・サーチコンソールではURLだけ表示する場合があります。このときURLからどの記事かわかるようにしておくことが非常に重要です。
理由2:URLを短くするため
URLが短いほうが単純に見やすいためです。
年月日がURLに入っているメリットよりURLが短いメリットの方が大きいでしょう。
理由3:カテゴリを変更してもURLを変えたくないから
例えば「ドメイン/カテゴリ/投稿名」とした場合、URLからカテゴリもわかるため一見便利に見えます。しかし、記事数が増えたり、サイトの方向性を変えるとき、カテゴリを見直す場合があり、その場合URLが変わってしまいます。
URLが変わるデメリットは非常に大きいためカテゴリはURLに含めない方がいいでしょう。
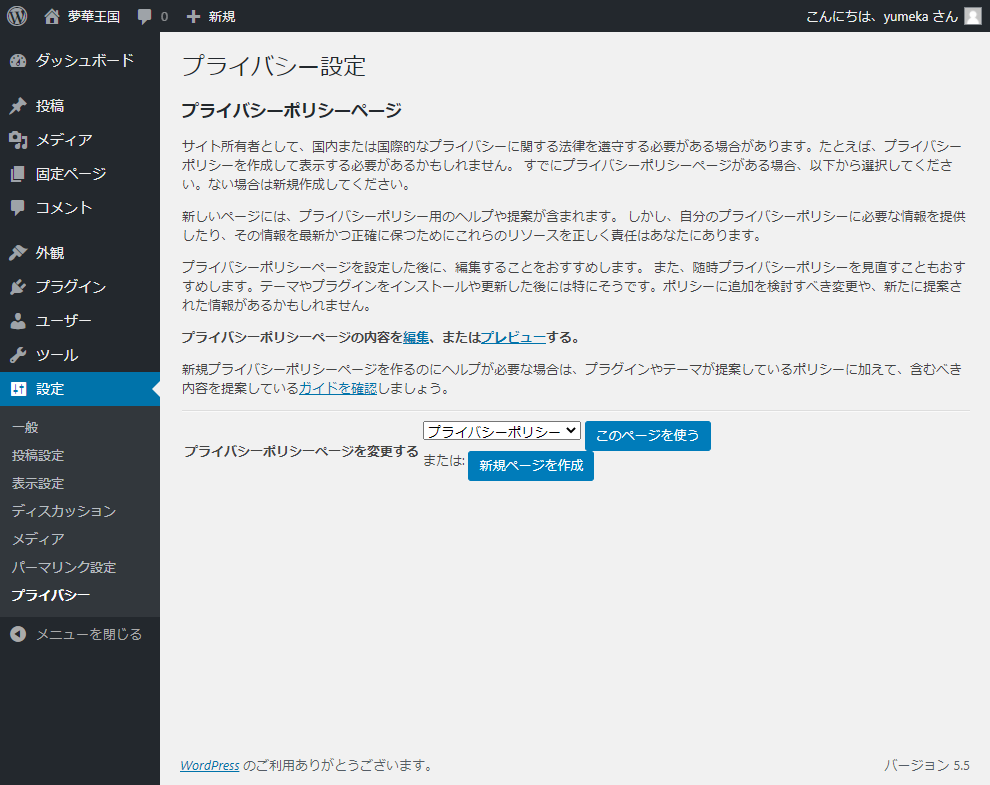
プライバシー

必須ではありませんが、WordPressがオススメしているページです。
お問い合わせフォームなどを掲載し、個人情報を収集する場合は個人情報の取り扱いに関するページ(=プライバシーページ)を作るべきでしょう。
「この記事の内容がよくわからなかった…」「なんかうまくいかなかった…」というかたは下記記事↓でhtmlとCSSの基本を学びましょう。
わからないまま突き進むより基本を学ぶのが結局近道です。



