WordPressテーマ自作方法





テーマとは
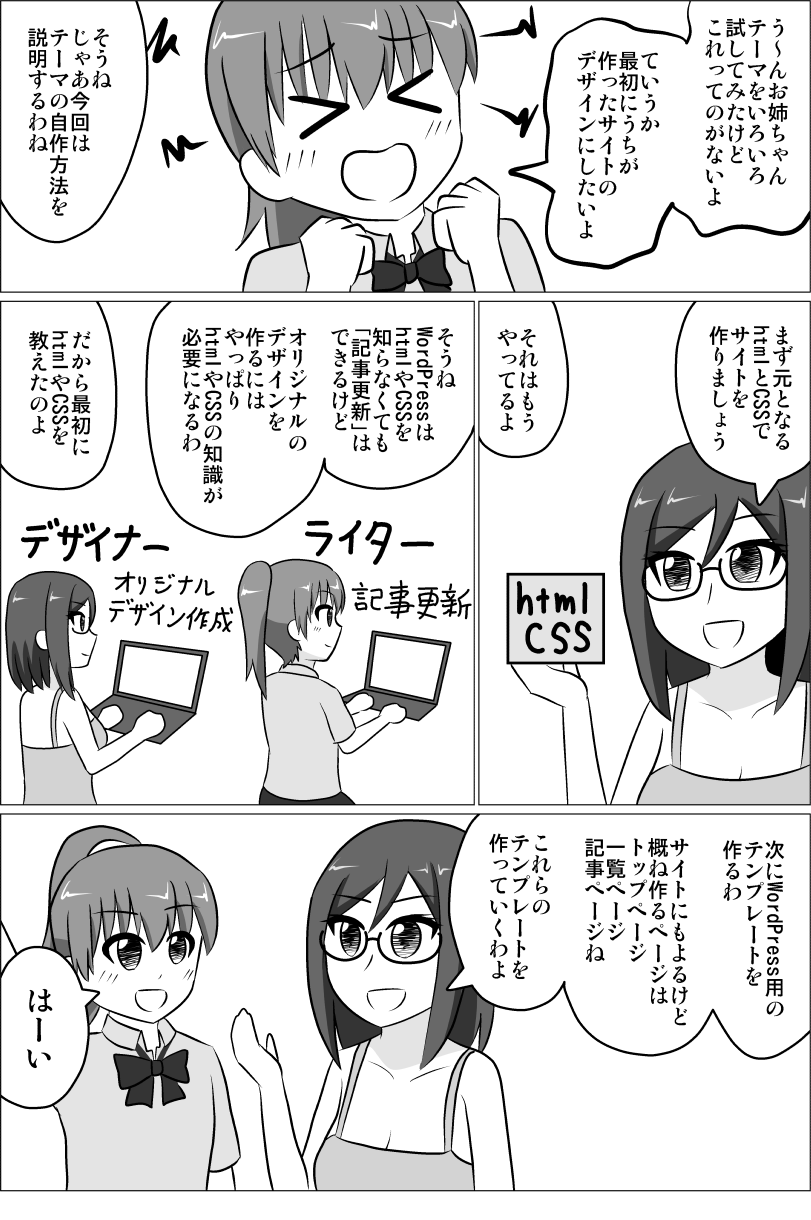
テーマとはWordPressにおけるサイトデザインテンプレートのことです。
左メニュー>外見>テーマから選択できます。
新規追加から既存のテーマを適用させればそれだけでサイトはほぼ完成です。
しかし、サイトの目的によっては既存のテーマ・デザインではなくオリジナルのデザインを適用させたい場合があります。
というか多くの場合既存のテーマでは目的を果たせないでしょう。
そこでオリジナルのテーマの自作方法を説明します。
目次
CSSやhtmlの基本をしっかり理解すると、この記事の内容もより理解できるようになりますよ。
↓CSSやhtmlを楽しく学べるようにマンガを描きましたのでゼヒご覧ください↓
↑「副業してもう少し稼ぎたい!」というかたのために副業の方法も解説しています。
オリジナルのWordPressテーマを自作する
1.htmlの静的サイトを作成する
まずは基本中の基本となるサイトデザインを作成し、静的サイトを作るときと同じようにhtmlとCSSで必要なページを作成します。
およそトップページ、一覧ページ、記事ページのhtmlがあればよいでしょう。
2.WordPressテンプレートを用意する
続いてWordPress用のテンプレートを用意します。
ここからはphpも使いますが、ネット上にやり方が多く載っているので調べればわかります。
この記事では概要と一部のコードだけ記載しますので、具体的なコードなどは他サイトを参考にしてください。
各テンプレートのファイル名
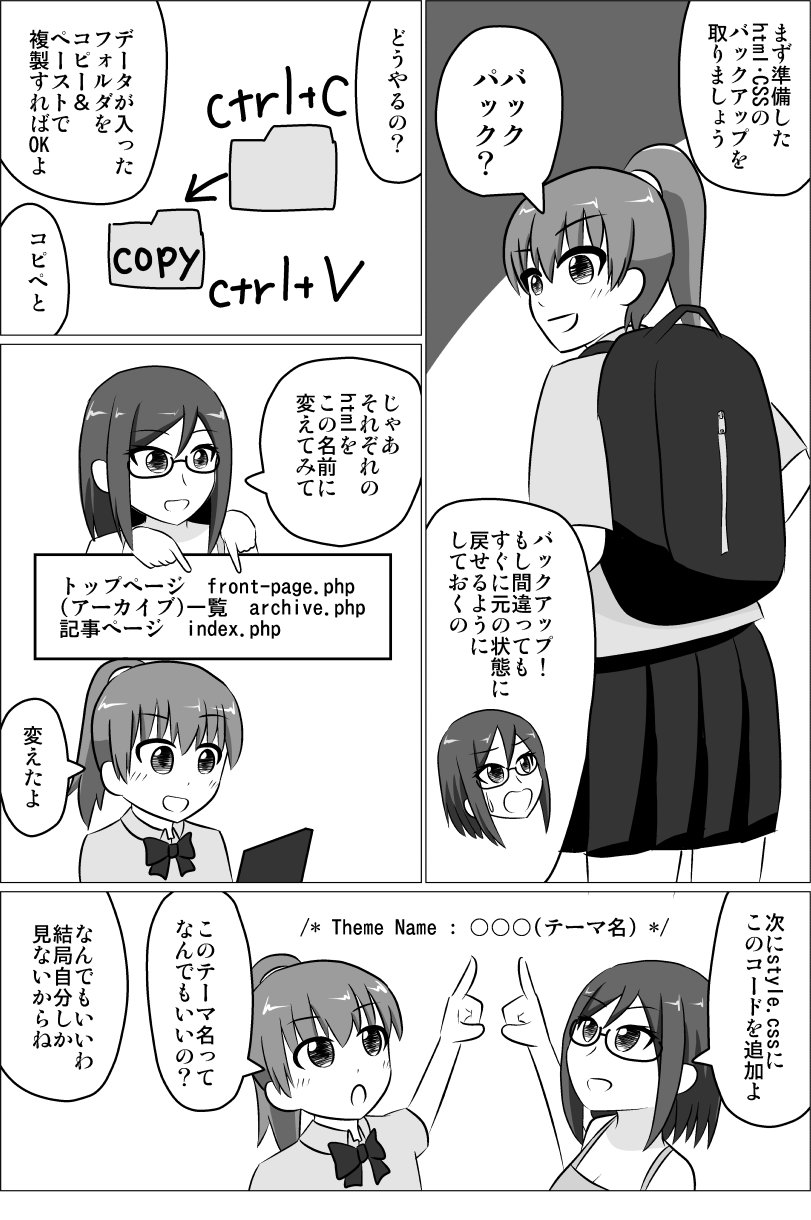
下記ファイル名のファイルを用意し、先に作ったhtmlを元にWordPressテンプレートを作ります。
まずはphpのことを考えず、そのままhtmlを貼り付けてみましょう。
うまく表示されたら必要な部分をWordPressやphpのコードと入れ替えていきましょう。
| トップページ | front-page.php |
| アーカイブ(一覧)ページ | archive.php |
| カテゴリごとの一覧ページ | category.php |
| 固定記事ページ | page.php |
| 投稿記事ページ | single.php |
| ページが見つからないときに表示されるページ | 404.php |
| どのテンプレートにもあてはまらないページ | index.php |
| テンプレートの設定ファイル | functions.php |
| スタイルシート | style.css |
上記のうち最低限「style.css」と「index.php」があればホームページは動きます。
ただし、トップページと記事ページのデザインは違うでしょうから「front-page.php」も用意することになるでしょう。
よく使うWordPress用コード
WordPressではテンプレートは一つでも記事はたくさん作ることができます。
その記事のタイトルや本文を自動で引っ張ってきたり、一覧ページに一覧表示させるにはWordPress用コードあるいは基本的なphpコードを使います。
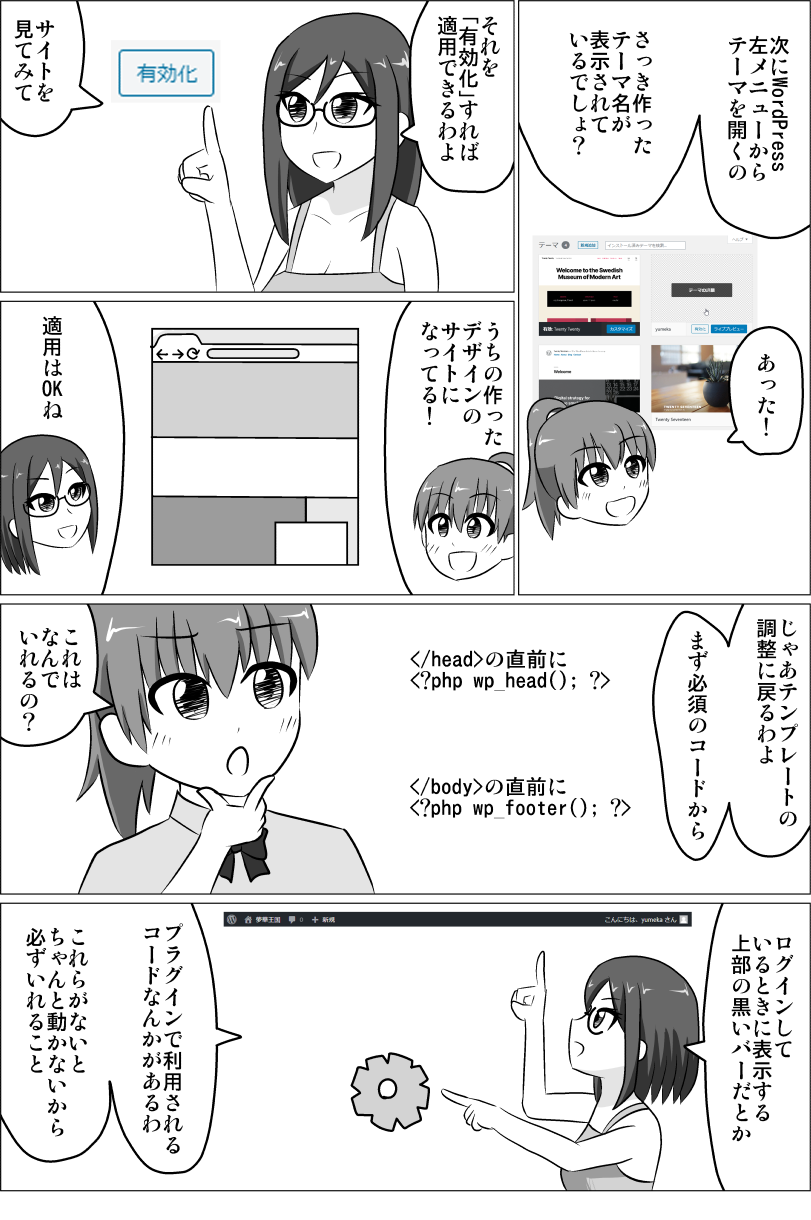
ヘッダー
以下のコードは</head>の直前に必ずいれてください。
<?php wp_head(); ?>WordPressログイン中上部に黒いバーが表示されますが、その機能となります。
フッター
以下のコードは</body>の直前に必ず入れてください。
厳密には</body>の直前でなくてもいいのですが、コード自体は必須です。
<?php wp_footer(); ?>各プラグインの動作に必要なコードが追加されます。
テーマまでの絶対パス
linkタグやimgなどパスの指定が必要な場合に使用します。
<?php echo get_template_directory_uri(); ?>利用例
<link href="<?php echo get_template_directory_uri(); ?>/style.css" rel="stylesheet" type="text/css"><img src="<?php echo get_template_directory_uri(); ?>/images/logo.png alt="サイトタイトル">タイトルの表示
記事のタイトルを表示させたい部分を下記に置き換えます。
<?php the_title(); ?>主にtitleタグやh1内に記述することになるでしょう。
利用例
<title><?php the_title(); ?></title><h1><?php the_title(); ?></h1>本文の表示
記事本文を表示させたい箇所を下記に置き換えます。
<?php the_content(); ?>記事一覧の表示
カテゴリーやアーカイブの一覧ページにそれに属する記事を繰り返し表示させるには下記のコードを設定します。
<?php if(have_posts()): while(have_posts()):the_post(); ?>
繰り返す内容
<?php endwhile; endif; ?>WordPressは他にもできることがたくさんあるので、したいことをネット上で調べてみましょう。
style.cssへの記述
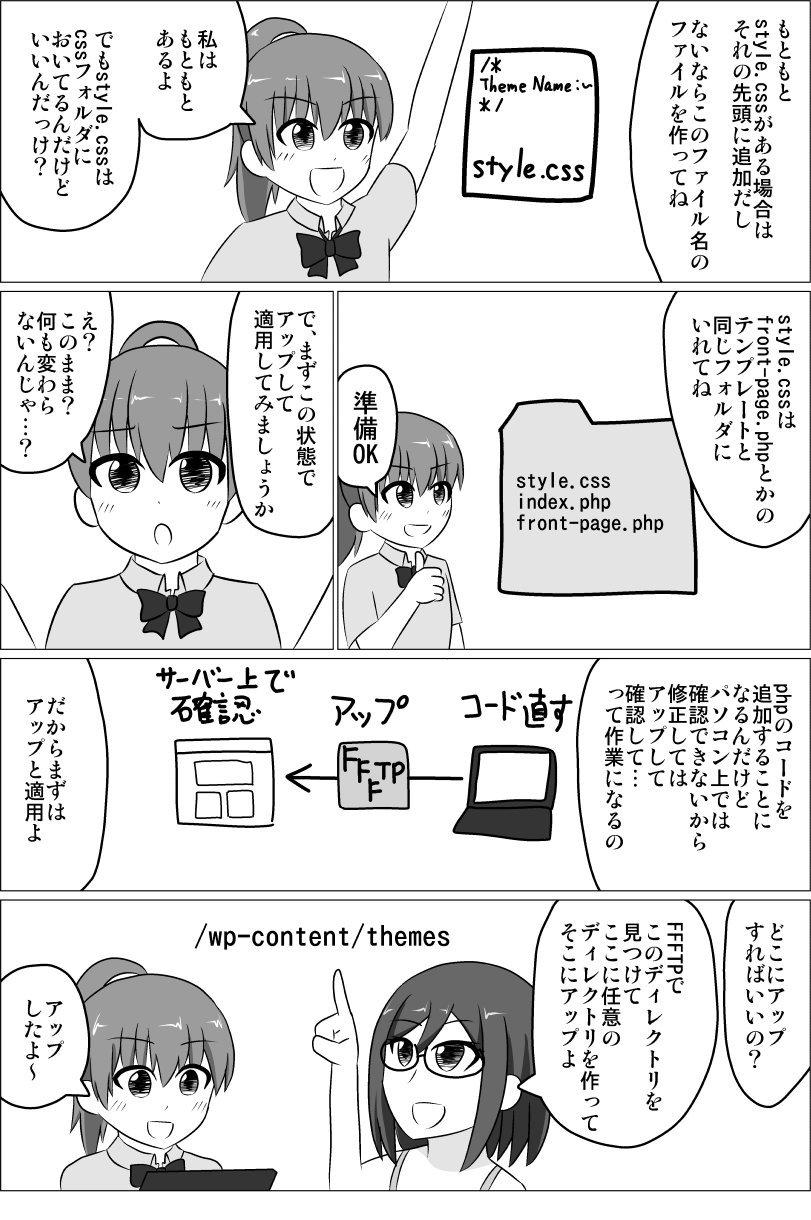
style.cssの先頭に下記コードを記入します。これは必須です。
/*
Theme Name : ○○○(テーマ名)
*/これはWordPress上で表示されるテーマ名となります。これがないとWordPress上に表示されません。
3.テンプレートファイルをアップロードする
テンプレートを準備したらレンタルサーバーの下記ディレクトリ(フォルダ)を開きます。
/wp-content/themes
ここにディレクトリを作成し準備したテンプレートをすべてアップロードします。
4.自作したテーマを適用する
WordPressの左メニュー>外観からアップロードしたテーマ名を選択し「有効化」します。
あとはデザインが想定通り適用されているか確認しましょう。
まとめ
WordPressテーマを自作する方法をまとめると下記の通りです。
- htmlの静的サイトを作成する
- WordPressテンプレートを用意する
- テンプレートファイルをアップロードする
- 自作したテーマを適用する
テーマを自作してオリジナルのWordPressサイトを作成しましょう。
「この記事の内容がよくわからなかった…」「なんかうまくいかなかった…」というかたは下記記事↓でhtmlとCSSの基本を学びましょう。
わからないまま突き進むより基本を学ぶのが結局近道です。



