htmlタグの属性と値とは?【よく使う属性一覧】

htmlはタグを覚えただけでは使いこなせません。セットで使われる属性と値を覚えましょう。
よく使う属性と値を紹介します。数はそれほど多くないので使いながら暗記しましょう。
目次
htmlの属性と値とは

htmlタグは単体ではなく属性とその値とセットで使うことがあります。
htmlの「属性」とはタグに対する追加設定です。「値」はその具体的な指定内容です。
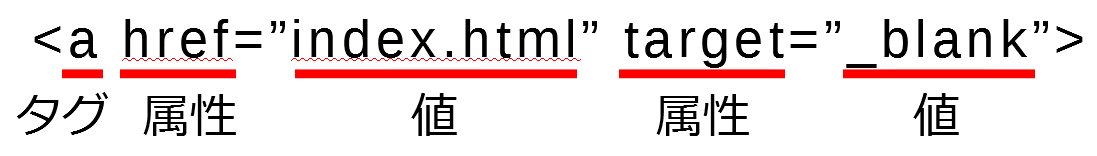
例えば上記の場合、aタグのhref属性の値がindex.htmlで、さらにtarget属性の値が_blankということになります。
htmlの属性と値のルールは下記のとおりです。
- 初めにhtmlタグを指定する
- 属性の前に半角スペースをいれる
- 属性と値は「=」イコールで結ぶ
- 値は「"」ダブルクオートで囲う
- 違う属性であれば複数指定可能(順不同)
- htmlごとに指定できる属性が決められている
- 属性ごとに指定できる値が決められている
イメージ
<タグ 属性="値" 属性="値" 属性="値">
具体例
<a href="/index.html" target="_blank">リンク</a>「タグだけでもたくさんあるのに属性もあるの!?」と思うかもしれませんが安心してください。
タグごとに使う属性はだいたい決まっていて、しかもそんなに多くありません。
ホームページを作りながらセットで覚えていきましょう。
CSSやhtmlの基本をしっかり理解すると、この記事の内容もより理解できるようになりますよ。
↓CSSやhtmlを楽しく学べるようにマンガを描きましたのでゼヒご覧ください↓
↑「副業してもう少し稼ぎたい!」というかたのために副業の方法も解説しています。
よく使う属性一覧
下記はよく使う属性一覧です。中でも赤文字の属性はほぼ必須の属性です。
| htmlタグ | 属性 | 値 | 解説 |
|---|---|---|---|
| すべて | id | 任意(半角英数) | CSSを指定するための名前 |
| class | 任意(半角英数) | CSSを指定するための名前 | |
| style | CSS | CSSを直接指定 | |
| a | href | リンク先のURL | リンク先の指定 |
| target | _blank | 別タブで開く | |
| img | src | 画像ファイルのURL | 画像を表示させる |
| alt | 任意(全角) | 画像の説明 | |
| width | 半角数字 | 画像の幅 | |
| height | 半角数字 | 画像の高さ | |
| table | border | 1 | 線があることを示す |
| td,th | colspan | 半角数字 | 横結合 |
| rowspan | 半角数字 | 縦結合 | |
| input | type | text | 一行テキストボックス |
| radio | 一つだけ選択できる選択肢 | ||
| checkbox | 複数選択できる選択肢 | ||
| submit | 送信ボタン | ||
| name | 任意(半角英数) | 項目グループに名前をつける | |
| value | 任意(全角) | 入力内容を全角で送る | |
| placeholder | 任意(全角) | テキストボックス内に文字を表示 | |
| label | for | 任意(半角英数) | inputと結び付ける |
上記の内「input」と「label」は問い合わせフォームを作るときくらいしか使わないため、実際は「すべてのhtmlで使える属性」「a」「img」「table関係」だけ覚えればいいのです。
以下より詳しく解説します。
すべてのhtmlタグに使える属性
id、class
<div id="aaa">サンプル</div><div class="aaa">サンプル</div>idとclassはCSSを指定するために任意の名前をつけるための属性です。
値はあなたが自由につけることができます。ただし半角英数のみ使えます。
idとclassについて詳しくはこちら↓
style
<div style="margin: 10px; padding:10px;">サンプル</div>styleはそのhtmlタグにのみ直接CSSを指定するための属性です。
値にはCSSを直接記載します。
styleについて詳しくはこちら↓
特定のhtmlにのみ使える属性
【aタグ】href、target
aタグはリンクを指定するタグです。
<a href="/index.html" target="_blank">リンク</a>hrefはリンク先を指定する属性であり、値にはリンク先のURLを指定します。
targetは開き方を指定する属性です。別タブで開くなら「_blank」を指定します。外部リンクするときによく指定します。
同じページ内で開く場合targetの指定は不要です。
aタグの具体的な使い方はこちら↓
【imgタグ】src、alt、width、height
imgタグは画像を表示するタグです。
<img alt="子猫が毛布にくるまっている様子" width="300" height="170" src="https://csshtml.work/wp-content/uploads/cat.jpg">
srcには画像ファイルの場所を指定します。
altは画像の説明をテキストで記載します。
widthは幅、heightは高さを指定します。ただしCSSでも指定できます。
imgの具体的な使い方はこちら↓
【tableタグ】border
tableタグは表(ひょう)を作るタグです。
<table border="1">
<tr>
<td>セル</td>
<td>セル</td>
</tr>
</table>| セル | セル |
borderは線の有無を表す属性で、線がある場合は値に「1」を指定します。
線の太さやデザインはCSSで指定しましょう。
線がない場合はborderを指定しません。
【td,thタグ】colspan、rowspan
td,thは表のマス(セル)になるタグです。通常のマスはtd、タイトルマスはthを使います。
colspanはマスを横方向に結合する属性で、値は結合させる数を指定します。
<table border="1">
<tr>
<td colspan="2">横に結合したセル</td>
</tr>
<tr>
<td>セル</td>
<td>セル</td>
</tr>
</table>| 横に結合したセル | |
| セル | セル |
rowspanはマスを縦方向に結合する属性で、値は結合させる数を指定します。
<table border="1">
<tr>
<td rowspan="2">縦に結合したセル</td>
<td>セル</td>
</tr>
<tr>
<td>セル</td>
</tr>
</table>| 縦に結合したセル | セル |
| セル |
【inputタグ】type、name、value、id、placeholder
inputタグはメールフォームなどで使われるタグで、ユーザーに入力させることを目的とします。
type属性は入力項目を指定します。値は「text」「radio」「checkbox」「submit」がよく使われます。
textは一行テキストボックスです。
<input type="text" placeholder="例)田中太郎">radioは一つだけ選択できる選択肢です。
<input type="radio" name="example" id="aaa" value="ラベル1"><label for="aaa">ラベル1</label><br>
<input type="radio" name="example" id="bbb" value="ラベル2"><label for="bbb">ラベル2</label><br>
<input type="radio" name="example" id="ccc" value="ラベル3"><label for="ccc">ラベル3</label>checkboxは複数選択できる選択肢です。
<input type="checkbox" name="example" id="ddd" value="ラベル4"><label for="ddd">ラベル4</label><br>
<input type="checkbox" name="example" id="eee" value="ラベル5"><label for="eee">ラベル5</label><br>
<input type="checkbox" name="example" id="fff" value="ラベル6"><label for="fff">ラベル6</label>submitは内容を決定し、プログラムへデータ送信するボタンです。
<input type="submit" value="送信">name属性は項目グループに名前をつける属性です。値は半角英数で任意です。
特にradioボタンでは選択できる範囲を指定するのに使います。
value属性は文字を表示させたり、プログラムに日本語(全角文字)を送るのに使われます。値は任意で全角を利用できます。
placeholder属性はテキストボックス内に文字を表示させます。 値は任意で全角を利用できます。
value属性と異なり、入力しようとすると消えます。入力例などによく使われます。
【labelタグ】for
labelタグはフォームの項目の選択肢テキストとして利用します。
inputにidを、lableにfor属性を指定し、同じ値(半角英数)を指定することで両者を結びつけ、labelをクリックしたときにinputをクリックするようにできます。
使わない属性
ここまでよく使う属性と値を紹介しました。逆に言うと上記以外の属性はめったに使いません。上記の属性を覚えてしまいましょう。
また、html5よりCSSで指定できるものはCSSで指定するように推奨されています。
たとえばbgcolorは背景色を指定できる属性ですが、CSS backgroundも背景色を指定できます。
この場合属性は使わずCSSを使いましょう。
html属性とCSSが競合するとCSSが優先される
bgcolorは背景色を指定できる属性ですが、CSS backgroundも背景色を指定できます。
この2つを同時に指定し、かつ違う色を指定した場合どうなるでしょうか?
答えはCSSが優先されます。
「属性を指定したのに効かない!?」というときはCSSが指定されている可能性があります。
そもそも先述したように、CSSで指定できるものはCSSで指定するように推奨されていますので、非推奨の属性は使わないようにしましょう。
【まとめ】htmlタグの属性と値とは
htmlの「属性」とはタグに対する追加設定。
「値」は属性の具体的な指定内容。
- 初めにhtmlタグを指定する
- 属性の前に半角スペースをいれる
- 属性と値は「=」イコールで結ぶ
- 値は「"」ダブルクオートで囲う
- 違う属性であれば複数指定可能(順不同)
- htmlごとに指定できる属性が決められている
- 属性ごとに指定できる値が決められている
よく使う属性一覧
| htmlタグ | 属性 | 値 | 解説 |
|---|---|---|---|
| すべて | id | 任意(半角英数) | CSSを指定するための名前 |
| class | 任意(半角英数) | CSSを指定するための名前 | |
| style | CSS | CSSを直接指定 | |
| a | href | リンク先のURL | リンク先の指定 |
| target | _blank | 別タブで開く | |
| img | src | 画像ファイルのURL | 画像を表示させる |
| alt | 任意(全角) | 画像の説明 | |
| width | 半角数字 | 画像の幅 | |
| height | 半角数字 | 画像の高さ | |
| table | border | 1 | 線があることを示す |
| td,th | colspan | 半角数字 | 横結合 |
| rowspan | 半角数字 | 縦結合 | |
| input | type | text | 一行テキストボックス |
| radio | 一つだけ選択できる選択肢 | ||
| checkbox | 複数選択できる選択肢 | ||
| submit | 送信ボタン | ||
| name | 任意(半角英数) | 項目グループに名前をつける | |
| value | 任意(全角) | 入力内容を全角で送る | |
| placeholder | 任意(全角) | テキストボックス内に文字を表示 | |
| label | for | 任意(半角英数) | inputと結び付ける |
以上、htmlタグの属性と値について解説しました。
「この記事の内容がよくわからなかった…」「なんかうまくいかなかった…」というかたは下記記事↓でhtmlとCSSの基本を学びましょう。
わからないまま突き進むより基本を学ぶのが結局近道です。







