記事を書いた後の順位確認と改善方法【当サイトのデータ公開】




記事を書いた後ほったらかしでいいのだろうか?
ちょくちょく記事の改善をしたほうがいいの?
そんな疑問にお答えすべく記事を書いた後の順位確認と改善方法について解説します。
目次
結果を確認し、改善の優先度をつけて改善すべし
結論から言うと、記事を書いた後は結果を確認し、改善の優先度をつけて改善していきましょう。
記事を改善することで順位をあげることができるからです。
ただし、たくさんある記事すべてを改善するのは大変ですし、改善効果が低いものもあるため優先度をつけることが大切です。
CSSやhtmlの基本をしっかり理解すると、この記事の内容もより理解できるようになりますよ。
↓CSSやhtmlを楽しく学べるようにマンガを描きましたのでゼヒご覧ください↓
↑「副業してもう少し稼ぎたい!」というかたのために副業の方法も解説しています。
改善効果例
これから説明する改善の方法は私が実際にやって効果があった方法です。
方法を説明する前に実証結果・改善効果例を提示しましょう。
例1)記事修正
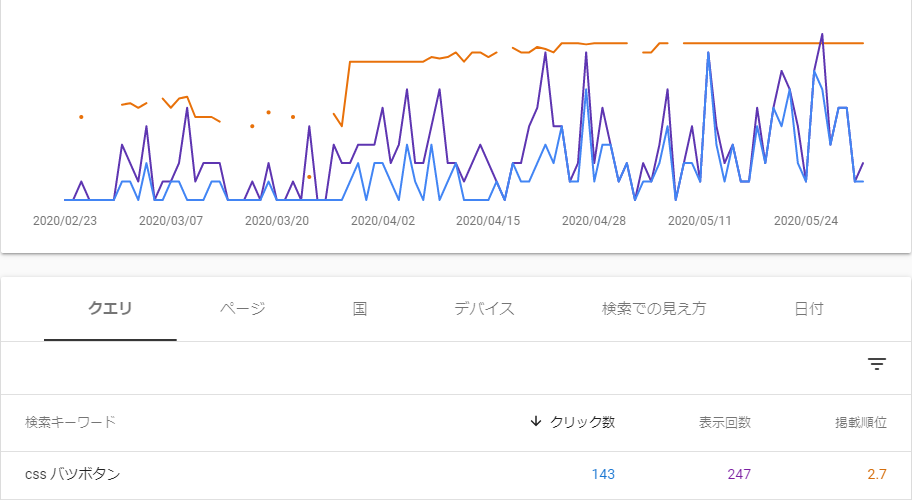
こちらは比較的早く1位をとれたキーワード「CSS バツボタン」です。

バツボタンは割と使いますが、その方法を書いた記事が1つか2つしかなく狙いどころでした。
ちなみにこちらの記事です↓
投稿日は2月23日です。
3月28日まで約1ヵ月もの間低い順位(7位~9位)となっていました。
3月29日に急に3位になりキープします。
このころはバツボタンを1種類しか載せていませんでした。
そこで上位の記事を確認し、用途別に4種類掲載しました。
すると徐々に順位が上がっていき5月9日以降は1位をキープしています。
例2)狙っていないキーワードでヒットした
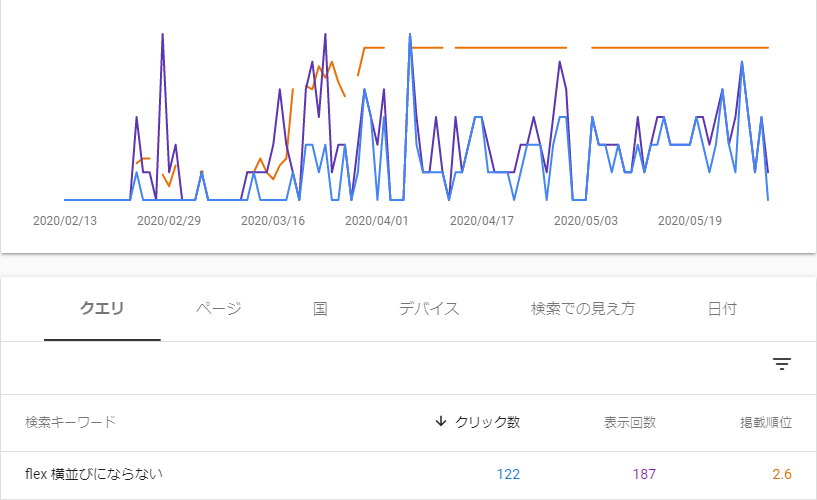
こちらも比較的早く1位をとれたキーワード「flex 横並びにならない」です。

display:flexは比較的新しいCSSです。display:flexが横並びにならない経験は私にもあったので解決案を書きました。競合が少なくかつ需要があったのだと思います。
ちなみにこちらの記事です↓
この記事は2月13日に作成し3月30日に1位になりました。
さてこの記事、その後おもしろいことが起こります。
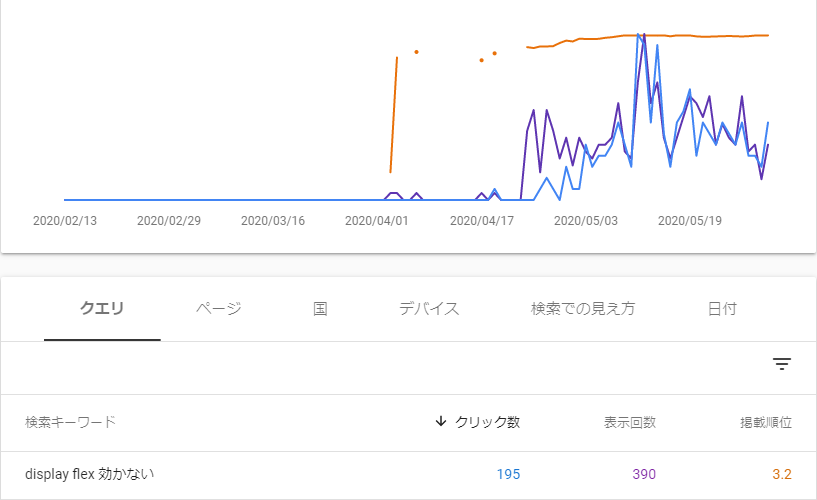
同じ記事で下記のように「display flex 効かない」でヒットし始めるのです。

4月24日時点で10位でした。
display:flexが横並びにならないのも効かないのも同じことです。タイトルに両方のキーワードを入れました。
すると5月9日に1位になり、後はキープしています。
以上のことから以下ことが言えます。
- 順位の高い記事を改善することでさらに順位を上げることができる。
- 狙っていないがヒットしているキーワードを見つけ出しそのキーワードを記事内に追加(あるいは差替え)することで順位をあげることができる。
このように順位確認と改善をすることでアクセスを伸ばすことができるのです。
具体的な改善の方法
改善の効果を挙げて改善の必要性はわかったかと思います。
ここから具体的な改善方法を説明します。
100記事書く(たくさん書く)
まずはたくさん記事を書きましょう。
あとで改善するので100%の出来でなくてもいいです。
早くても2週間、1ヵ月は待ってみる
先に紹介した例でお分かりかと思いますが、記事を投稿してから上位に表示されるまで4週間以上かかっています。
さらに改善した効果も2週間以上かかっています。
できたてホヤホヤのサイトは評価されるまでに時間がかかります。
記事作成後しばらく待ちましょう。
Googleサーチコンソールで確認し、優先度を決める
さて1ヵ月経ったらGoogleサーチコンソールを見てみましょう。
Googleサーチコンソールの使い方はこちら↓

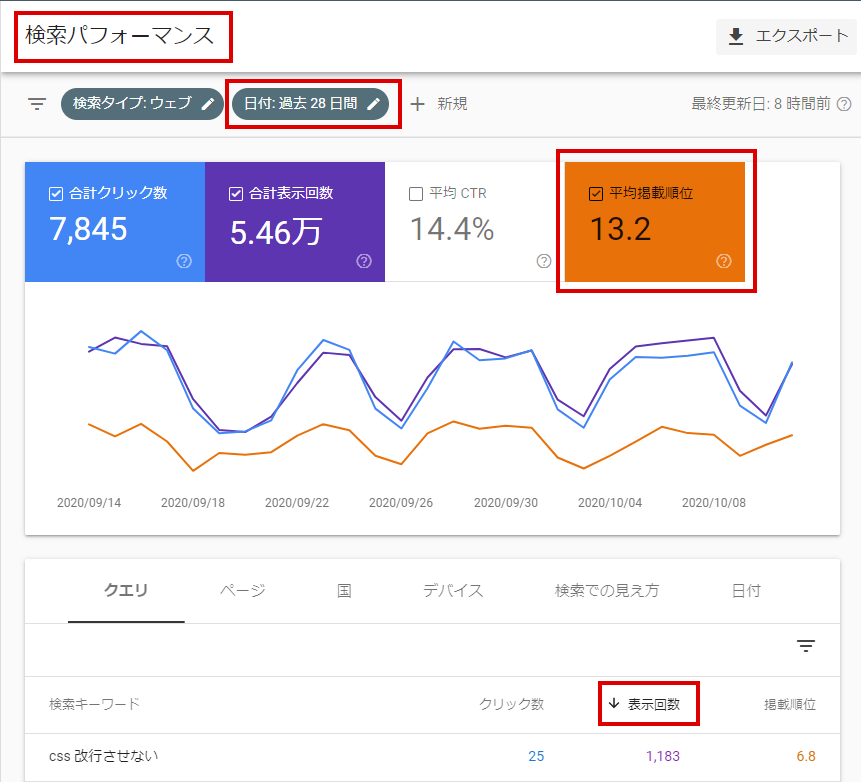
検索パフォーマンスを開き、平均掲載順位にチェックを付け順位がわかるようにします。期間は過去28日間がよいでしょう。
次に表示回数の多い順にします。
表示回数と順位を元に改善する記事の優先度を決めます。
最優先:表示数が多くて10位以内の記事
優先:表示数そこそこで10位以内の記事
次点:表示数が多くて30位以内の記事
前回1位の記事は72%クリックされるとお話ししました。
では表示回数(検索回数)が1000のキーワードで1位を取った場合と、10のキーワードで1位を取った場合ではどちらがより多くのアクセスを見込めるでしょうか。
これが表示数を優先度の指標にする理由です。
順位について、10位以内は十分上位に行ける可能性があります。
11位~30位以内は難しいですが、まだ可能性はあります。
31位以下であればそのキーワードは競合が多く、残念ながら上位表示は難しいです。
優先度の低い記事の改善よりも新しい記事を作ってヒットの可能性を探す方をおススメします。
上位の記事を参考に改善する
優先度が決まったらその検索キーワードで検索しましょう。
まず自分の記事を見つけます。Googleサーチコンソールに記載している順位あたりにあるはずです。
自分の記事より上位の記事をすべてチェックしましょう。自分の記事が11位以下の場合は10位以上の記事をチェックです。
自分の記事に足りないものを補いましょう。
自分の記事を改めて客観的に見てわかりやすくしましょう。
とくに他人の記事を見て「わかりにくいな」と感じてから自分の記事を見ると「自分の記事もわかりにくいわw」となることがあります。
そんなときは改善のチャンスです。
キーワードを含める
実際に検索されているキーワードと自分の狙ったキーワードが一致しない場合、つまり狙っていないキーワードでヒットした記事がある場合はそのキーワードを記事に取り入れましょう。
タイトル、meta descriptionにキーワードを入れ、さらに記事内にも違和感にならない程度にキーワードを入れましょう。
タイトルをクリックしたくなるようなものにするのも有効です。
反映には時間がかかる
先にも言ったように改善してもすぐには伸びません。
またタイトルを変えてもGoogleにすぐには反映されません。
あとは新しい記事を投稿しつつ、また1ヶ月後くらいに確認してみましょう。
ほったらかしにしても順位が上がる場合もある
さてここまで「記事を改善しましょう」というスタイルでお話してきました。
矛盾するようなことを言いますが、改善しないでほったらかしにしても順位が上がる場合があります。
ほったらかしで順位が上がった例
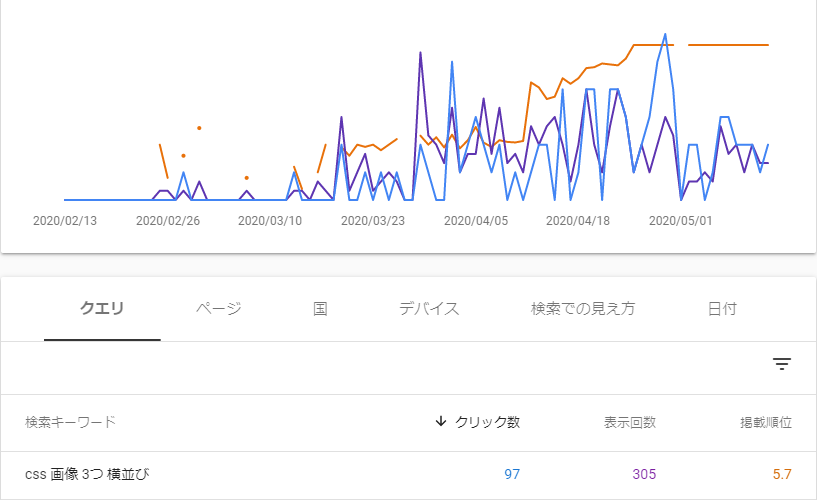
こちらは「css 画像 3つ 横並び」の結果です。

ちなみにこちらの記事です↓
投稿日時は2月13日。記念すべき初投稿記事です。
4語キーワードにもかかわらず、そこそこの検索数あります。
この記事は後から関連リンクを貼ることはあったものの、記事の文言修正等はしていません。
それでも約10週間後に1位になりました。
あまり改善しなくても伸びていく
上記は例の1つですが、他の記事もそんなに改善しなくても順位を上げ、当サイトのアクセス数を稼いでくれています。

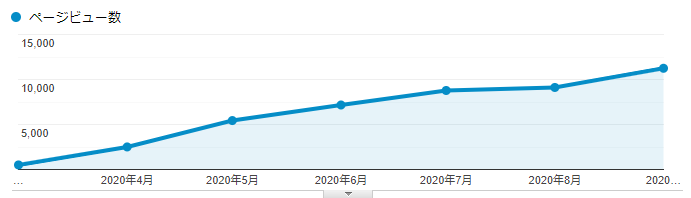
3月は500PV、4月は2,500PVだったのが9月には10,000PVを超えました。
私はスモールキーワードを狙って最初の1ヵ月に80記事くらい書きました。
現在アクセス数の上位を占めている記事はそのころに書いた記事です。
4月以降も記事を追加していますが、ミドルキーワードを狙っており、非常に残念なことに未だに上位表示されておりません。よってほとんどPVの足しになっていません。
2年後にミドルキーワードで上位表示した例
別の例ですが、とあるサイトにてミドルキーワードで書いた記事がありました。
ずっとアクセスがなく放置していたのですが、約2年後に勝手に順位が上がりアクセスが増えていました。
完全ほったらかしにしていたにも関わらずです。
他サイトが撤退したのでしょうか?原因はよくわからないのですが、全然更新していないのに数万PVを保っています。
(当サイトで書いたミドルキーワードの記事も2年後に順位あがらないかなぁ。)
まとめ
- 記事を書いた後、1ヶ月待ち、結果を確認し、改善の優先度をつけて改善する。
- 表示数が多くて10位以内の記事を最優先で改善する。
- 改善するときは自分より上位の記事を確認し、いいところを取り入れる。
- とはいえ、ほったらかしでも順位があがる場合もあるので、気にしすぎないこと。
以上、記事を書いた後の順位確認と改善方法でした。
「この記事の内容がよくわからなかった…」「なんかうまくいかなかった…」というかたは下記記事↓でhtmlとCSSの基本を学びましょう。
わからないまま突き進むより基本を学ぶのが結局近道です。





