【CSS】font-familyが効かない原因6つと解決方法
font-familyはフォント(書体)を変えることができるCSSです。
「指定したフォントになってない!font-familyが効いてないよ!?」
font-familyが効かない原因6つと解決方法を紹介します。
目次
【原因1】フォントがインストールされていない
font-familyは基本的にその端末にインストールされているフォントを表示させます。
たとえばWinsowsでは当たり前に使われている「メイリオ」はMacやAndroidには標準インストールされていません。
それにも関わらずMacやAndroidに対してもメイリオを出せと言っても表示されません。
これは、ないものを出せといっている状態です。もちろん出せません。
【解決方法】Webフォントを使う
WebフォントはWebサーバーにあるフォントを端末にダウンロードさせて表示させます。
アップロードした画像を表示させるのと似た原理です。
Webフォントであれば、端末のフォントに依存しないためどの端末でも任意のフォントを表示させることができます。
一方でダウンロードが発生する分、文字の表示に時間がかかる場合があります。
できるだけフォントの容量を軽くする工夫をしましょう。
CSSやhtmlの基本をしっかり理解すると、この記事の内容もより理解できるようになりますよ。
↓CSSやhtmlを楽しく学べるようにマンガを描きましたのでゼヒご覧ください↓
↑「副業してもう少し稼ぎたい!」というかたのために副業の方法も解説しています。
【原因2】フォント名を間違えている
font-familyに指定するフォント名は完全一致している必要があります。
たとえば「MS Pゴシック」の英字は半角ではなく全角です。
「MS Pゴシック」と半角で指定すると効きません。
@font-faceを使ってフォント名を指定しているときも要注意です。
【解決方法】コピペする
フォント名は手入力すると完全一致でなくなる場合があるためコピーペーストすることをおススメします。
よく使うフォント名は下記からご確認ください、。
【原因3】input,textarea,selectは継承しない
font-familyは子孫要素に継承されるため、bodyに指定しておけばサイト全体に指定できます。
ただし、input,textarea,selectには継承されません。
【解決方法】input,textarea,selectにもfont-familyを指定する
bodyに指定したfont-familyをinput,textarea,selectにも指定しましょう。
body{
font-family: "メイリオ";
}
input,textarea,select{
font-family: "メイリオ";
}【原因4】記号を間違えている
font-familyを指定するとき下記のようにいくつかの記号を使います。
body{font-family:'メイリオ','ヒラギノ角ゴ Pro W3','MS Pゴシック',sans-serif;}半角英数のみのフォントであれば囲み入りませんが、全角を含むフォントの場合は「""」または「''」で囲う必要があります。
フォントの間には「,」をいれて区切ります。
この区切りを忘れていたり、最初のフォントの前、最後のフォントの後にあってもダメです。
またこの記号が全角になっていてもダメです。コピーペーストしたときに全角になることがあるので確認しましょう。
【解決方法】DevToolsで確認する
F12キーからDevToolsを起動できます。DevToolsはCSSの状況などを確認できます。
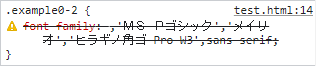
DevToolsで確認し、下記のように中線が引かれている場合、記号などの書き方を間違えている可能性が高いです。

ちなみにフォント名を間違えていたり、フォントがインストールされていないだけではこのように中線は引かれません。
根本的な解決ではなくても原因を特定できれば簡単に直すことができます。
【原因5】@font-faceのパスを間違えている
@font-faceを使ってフォントが表示されないときはsrcのパスを間違えている可能性があります。
とくにダウンロードして相対パスにしたときは要注意です。
相対パスを指定するときは下記のように、CSSを指定している場所からフォントファイルへのパスを指定します。
@font-face {
font-family: 'Noto Sans Japanese';
src: url(../font/NotoSansJP-Medium.otf);
}
body{font-family: 'Noto Sans Japanese';}style.cssに書いているならそのstyle.cssから、index.html内に直接書いているならそのindex.htmlからのパスとなります。
またフォントファイルの拡張子も忘れないように気を付けましょう。
【解決方法】絶対パスを使う
相対パスがどうしても理解できないのであれば絶対パスで指定しましょう。
または、Googleフォントであれば@importantを使って外部読み込みする方法があります。
Googleのサーバー上にフォントがあるため、フォントデータをダウンロードしたりアップロードする必要もありません。
【原因6】@importの前に記述がある
CSSファイルに「@import」でwebフォントを読ませている場合、「@import」は一番上(または「@charset "utf-8";」の次)に記述しましょう。
「@import」より上に記述があると効かなくなります。
【その他の原因】ケアレスミス
スペルミスやCSSの優先順位のミスなどケアレスミスの可能性があります。
下記記事を参考に見直してみてください。
【まとめ】font-familyが効かない原因
【原因1】フォントがインストールされていない
【解決方法】Webフォントを使う
【原因2】フォント名を間違えている
- 全角半角を含めて完全一致させる
【解決方法】コピペする
【原因3】input,textarea,selectは継承しない
【解決方法】input,textarea,selectにもfont-familyを指定する
【原因4】記号を間違えている
- 全角フォントは「""」か「''」で囲う
- フォント間は「,」で区切る
- 「,」は最初のフォントの前、最後のフォントの前に置かない
- 記号は半角にする
【解決方法】DevToolsで確認する
【原因5】パスを間違えている
【解決方法】絶対パスを使う
【原因6】@importの前に記述がある
【解決方法】「@import」を一番上(または「@charset "utf-8";」の次)に記述する
以上、font-familyが効かない原因6つと解決方法でした。
「この記事の内容がよくわからなかった…」「なんかうまくいかなかった…」というかたは下記記事↓でhtmlとCSSの基本を学びましょう。
わからないまま突き進むより基本を学ぶのが結局近道です。



