CSS background-color(背景色)が効かない原因と対応方法
background-colorは背景色を指定するCSSプロパティです。
background-colorで背景色を指定したのに色が変わらない!?
そんなCSS background-colorが効かない・背景色が変わらない原因と対応方法を解説します。
widthかheightが0
背景色を指定した要素のwidthかheightが0だと背景色は見えません。
特に子要素すべてがposition:absoluteだったり、floatだとこの現象になる場合があります。
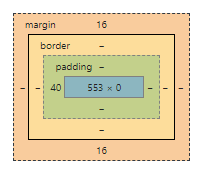
DevToolsを使うと要素のwidthとheightを確認できます。

上記青の部分がwidth×heightです。
heightが0になっています。
対応方法
- width、heightを指定する
- floatの場合、親要素にoverflow:hiddenを指定する
- floatを使用しないでdisplay:flexを使う
- position:absoluteの場合、他の子要素を入れておく
CSSやhtmlの基本をしっかり理解すると、この記事の内容もより理解できるようになりますよ。
↓CSSやhtmlを楽しく学べるようにマンガを描きましたのでゼヒご覧ください↓
↑「副業してもう少し稼ぎたい!」というかたのために副業の方法も解説しています。
上部の要素に背景色がついているため見えない
たとえばtableタグのtrの背景色が見えないとき、その上部になっているtdに背景色がついている場合があります。
対応方法:上部の要素に「background-color:none」を指定する
背景色と同じ色を指定している
これはbackground-colorが効かないのではなく、効いているけど色が同じだから気付かないというパターンです。
あまりないとは思いますが確認しましょう。
CSS優先度で負けている
backgroundが他のセレクタなどで指定されており、優先度で負けていると背景色が表示されないことがあります。
確認しましょう。
記述ミス
カラーコードの指定方法やスペルを間違えていないか確認しましょう。
その他CSSが効かない原因をまとめました。
【まとめ】background-colorが効かない原因
widthかheightが0
floatやpositionを使用しているときは要注意です。
上部の要素に背景色がついているため見えない
上部の要素に背景色を指定していないか確認しましょう。
背景色と同じ色を指定している
念のため確認です。
CSS優先度で負けている
CSSの優先度を上げましょう。
記述ミス
コラーコードの記述ミスなどないか確認しましょう。
以上、CSS background-colorが効かない・背景色が変わらない原因と対応方法でした。
「この記事の内容がよくわからなかった…」「なんかうまくいかなかった…」というかたは下記記事↓でhtmlとCSSの基本を学びましょう。
わからないまま突き進むより基本を学ぶのが結局近道です。






