CSS display:blockが効かないとき確認すべき点
display:blockを利用するとaタグやspanタグimgタグなどのインライン要素をブロック要素にすることができます。
しかし、設定したはずのdisplay:blockが効かない!?なぜ!?
そんなCSS display:blockが効かないとき確認すべき点を解説します。
display:blockを指定するとブロック要素になります。
ブロック要素の特徴と言えば「横に並ばない」と「横幅いっぱいになる」です。
しかし、buttonタグinputタグにdisplay:blockを指定すると横には並ばなくなるのですが、「横幅いっぱい」にならなくなります。
例
<style>
.block{
display: block;
}
</style>
<button class="block">ボタン</button>
<input type="text" value="テキスト" class="block">
<span>インライン要素</span>横幅いっぱいにする場合はwidthを指定しましょう。
<style>
.block2{
display: block;
width: 100%;
box-sizing: border-box;
padding: 10px;
}
</style>
<button class="block2">ボタン</button>
<input type="text" value="テキスト" class="block2">
<span>インライン要素</span>width:100%だけだとpaddingやborderの分はみでてしまうので、box-sizing:border-boxも指定します。
CSSやhtmlの基本をしっかり理解すると、この記事の内容もより理解できるようになりますよ。
↓CSSやhtmlを楽しく学べるようにマンガを描きましたのでゼヒご覧ください↓
↑「副業してもう少し稼ぎたい!」というかたのために副業の方法も解説しています。
他のdisplayが指定されていて優先度で負けている
display:noneやdisplay:inline-blockなど、display:block以外の要素が指定されており、かつ、優先度が高い場合、display:blockは効かなくなります。
この状態になっているか確認するにはDevToolsを使いましょう。
スマホの時だけ「display:block」にしているなどのときはスマホ幅にしてから確認しましょう。
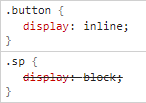
DevToolsで確認し、下記のように「display:block」に打消し線が引かれ、「display:inline」などが普通に表示されているなら「他のdisplayが指定されていて優先度で負けている」状態です。

対応方法:display:blockの優先度を上げる
優先度を上げる方法はいろいろありますが、てっとり早いのは「!important」をつけることです。
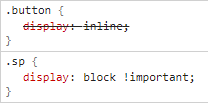
.sp{
display: block !important;
}これでdisplay:blockが効くようになります。

スペルミス
次に考えられるのはスペルミスなどです。
DevToolsで「display:block」が表示すらされないときはスペルミスしており、任意のセレクタにCSSが指定できていない可能性があります。
「background:red」などわかりやすいCSSを指定してみて、セレクタ自体が間違っていないか確認しましょう。
主なミスはこちらにまとめてあります。
【まとめ】display:blockが効かないとき
buttonタグinputタグで横幅いっぱいにならない
width:100%とbox-sizing:border-boxを指定しましょう。
他のdisplayが指定されていて優先度で負けている
display:inlineなどが指定されていないか確認しましょう。
display: block !important;を指定してみましょう。
スペルミス
他のCSSが効いているかなど確認しましょう。
以上、CSS display:blockが効かないとき確認すべき点でした。
「この記事の内容がよくわからなかった…」「なんかうまくいかなかった…」というかたは下記記事↓でhtmlとCSSの基本を学びましょう。
わからないまま突き進むより基本を学ぶのが結局近道です。







