CSS display:noneが効かないとき確認すべき点
スマホ表示にしたとき、パソコン表示にしたときdisplay:noneで特定のhtml要素を消したいときよくありますよね。
しかし、設定したはずのdisplay:noneが効かない!?なぜ!?
そんなCSS display:noneが効かないとき確認すべき点を解説します。
display:noneが効かないのはバグではない
私は9年ほどホームページを作っていますが、display:noneが効かないバグというのは聞いたことがありません。
よって優先度のミスかスペルミスが考えられます。
CSSやhtmlの基本をしっかり理解すると、この記事の内容もより理解できるようになりますよ。
↓CSSやhtmlを楽しく学べるようにマンガを描きましたのでゼヒご覧ください↓
↑「副業してもう少し稼ぎたい!」というかたのために副業の方法も解説しています。
他のdisplayが指定されていて優先度で負けている
display:blockやdisplay:inline-blockなど、display:none以外の要素が指定されており、かつ、優先度が高い場合、display:noneは効かなくなります。
この状態になっているか確認するにはDevToolsを使いましょう。
スマホの時だけ「display:none」にしているなどのときはスマホ幅にしてから確認しましょう。
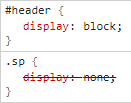
DevToolsで確認し、下記のように「display:none」に打消し線が引かれ、「display:block」が普通に表示されているなら「他のdisplayが指定されていて優先度で負けている」状態です。

対応方法:display:noneの優先度を上げる
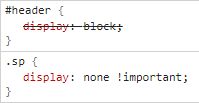
優先度を上げる方法はいろいろありますが、てっとり早いのは「!important」をつけることです。
.sp{
display: none !important;
}これでdisplay:noneが効いて消えるようになります。

スペルミス
次に考えられるのはスペルミスなどです。
DevToolsで「display:none」が表示すらされないときはスペルミスしており、任意のセレクタにCSSが指定できていない可能性があります。
「background:red」などわかりやすいCSSを指定してみて、セレクタ自体が間違っていないか確認しましょう。
主なミスはこちらにまとめてあります。
【まとめ】display:noneが効かないとき
他のdisplayが指定されていて優先度で負けている
display:blockなどが指定されていないか確認しましょう。
display: none !important;を指定してみましょう。
スペルミス
他のCSSが効いているかなど確認しましょう。
以上、CSS display:noneが効かないとき確認すべき点でした。
「この記事の内容がよくわからなかった…」「なんかうまくいかなかった…」というかたは下記記事↓でhtmlとCSSの基本を学びましょう。
わからないまま突き進むより基本を学ぶのが結局近道です。







